2.5D游戏,角色移动限制方法。不用空气墙。
有一个项目,2.5D视角。角色在设定好的路线上自由移动,不能超出路线。
之前的做法是用空气墙,设定物理碰撞,然后角色移动。
我感觉这种做法性能有点低。手机上体验平均帧时是4ms
于是想用空间换时间,将可能的运算进行预处理,然后在运算的时候,只对部分数据进行运算以提升效率。
这个目前还在初始阶段,已经完成了移动。还未考虑到后续逻辑,不过应该没问题的。
效果如下
实现思路
因为所有路线都是直线条,所以只要知道了两个点的坐标,然后基于基础菱形块的尺寸就可以算出两个块组成的一个多边形。然后在移动的时候,判断白块位置是否在这个多边形里,如果不在则不移动。
具体实现
地图节点编辑
地图里的数据,主要就是路线上的端点和拐点。所以在地图设计好了以后,就对场景里的端点和拐点创建一个节点。
节点数据初始化
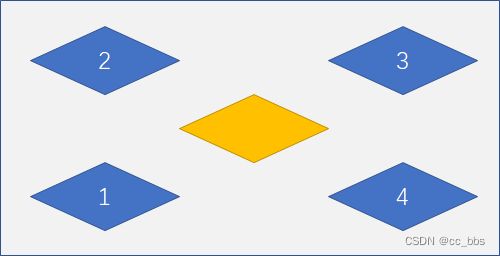
创建这些节点的目的是用来组合出多边形。多边形组合如下图所示:
从图中可以看出,每一个单元,左、上、右、下都有可能会有一个相邻单元。距离可能不同。
对于我的地图,最多也只能会有4个相邻单元。
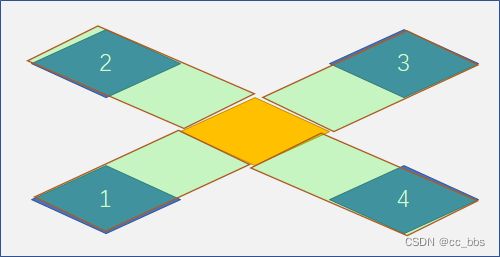
所以,可以组合出5个凸多边形。如下图所示:
1,2,3,4个平行四边形和中间的一个菱形。
那么怎么确定,每个菱形单元附近是哪些单元呢?我用的是有意义的节点命名。比如cell_x_a_b_c_d。其中x代表了这个单元的id,后面的a、b、c、d代表了按照左上右下的顺序排布的相邻节点的id。节点管理起的作用就是用来初始化这些数据。用一个数组管理所有单元,到时候用id就可以直接拿到对应的单元数据。每一个单元数据包含了坐标,相邻单元id和单元的5个多边形。
cocos creator代码如下:
//定义数组用于存储所有单元
private readonly worldCellsArray: Cell[] = [];
//初始化所有单元
private initWorldCellsArray() {
for (let cellNode of this.node.children) {
const [curCellId, ...nearCells] = cellNode.name
.replace('cell_', '')
.split('_')
.map(v => Number(v));
this.worldCellsArray.push({
node: cellNode,
nearCellsIdArray: nearCells,
zoonPolygon: []
});
}
}
//初始化所有单元的多边形,最多5个,最少也有2个。
private initWorldCellsPolygon() {
const halfCellWidth = this.cellWidth / 2;
const halfCellHeight = this.cellHeight / 2;
this.worldCellsArray.forEach(cell => {
const { x, y } = cell.node.position;
cell.zoonPolygon.push([
x - halfCellWidth,
y,
x,
y - halfCellHeight,
x + halfCellWidth,
y,
x,
y + halfCellHeight
]);
for (let id of cell.nearCellsIdArray) {
const nearCell = this.worldCellsArray[id - 1];
if (nearCell) {
const { x: oX, y: oY } = nearCell.node.position;
if (oX < x && oY < y) {
//left bottom
cell.zoonPolygon.push([
oX - halfCellWidth,
oY,
oX,
oY - halfCellHeight,
x,
y - halfCellHeight,
x - halfCellWidth,
y
]);
} else if (oX < x && oY > y) {
//left top
cell.zoonPolygon.push([
oX,
oY + halfCellHeight,
oX - halfCellWidth,
oY,
x - halfCellWidth,
y,
x,
y + halfCellHeight
]);
} else if (oX > x && oY > y) {
//right top
cell.zoonPolygon.push([
oX,
oY + halfCellHeight,
x,
y + halfCellHeight,
x + halfCellWidth,
y,
oX + halfCellWidth,
oY
]);
} else if (oX > x && oY < y) {
//right bottom
cell.zoonPolygon.push([
x,
y + halfCellHeight,
x - halfCellWidth,
y,
oX,
oY - halfCellHeight,
oX + halfCellWidth,
oY
]);
}
}
}
});
}移动管理
当角色移动的时候,就拿到角色当前的单元id的多边形,挨个和5个多边形比较。但凡和点在一个多边形内,则返回正确,可以继续移动。并且把在哪个多边形同时也返回回去。就可以一直进行判断了。
代码如下:
private readonly backObj: [boolean, number] = [false, 0];
public judgeIsInCellZoonAndGetCurCellId(cellId: number, judgeVec2: Vec2) {
const cell = this.worldCellsArray[cellId - 1];
this.backObj[0] = false;
this.backObj[1] = cellId;
if (!cell) return this.backObj;
for (let polygonIndex = 0; polygonIndex < cell.zoonPolygon.length; polygonIndex++) {
const polygon = cell.zoonPolygon[polygonIndex];
for (let vec2Index = 0; vec2Index < this.toolVec2Pool.length; vec2Index++) {
this.toolVec2Pool[vec2Index].set(polygon[vec2Index * 2], polygon[vec2Index * 2 + 1]);
}
const isIn = Intersection2D.pointInPolygon(judgeVec2, this.toolVec2Pool);
if (isIn) {
this.backObj[0] = true;
if (polygonIndex) {
this.backObj[1] = cell.nearCellsIdArray[polygonIndex - 1];
}
break;
}
}
return this.backObj;
}因为每次都只需要进行5个多边形的判断,所以性能比用物理碰撞好得多。最后的手机预览帧时为1.5ms。还是提升了很多的。