# vue3知识点5.1node.js知识点
vue3知识点5.1node.js知识点
前言:vue3安装脚手架教程和使用脚手架创建项目链接。
我们通过官方提供的cli脚手架搭建vue框架的项目 需要在终端进行一些命令操作,这个时候要求我们安装node.js。那node.js是什么?
一、node.js详解
Node.js是一项服务器技术。我们都知道客户端提出服务请求,而服务器端负责处理请求并提供服务。而对于互联网来说,在Node.js之前JavaScript是一项完全的客户端技术,被用于浏览器中实现各种动画,对DOM的操作等等。而后端,即服务端则是由PHP、Python、Ruby、Java等等语言来实现。
Node.js的出现,使得前后端使用同一种语言,统一模型的梦想得以实现。
所以Node.js到底解决了JavaScript的什么痛点和问题?
更好的组织代码,提升复用性。当然在ES6中这一点也得到了很大的提升。处理文件与数据库。与互联网进行沟通,以标准化的格式处理请求并发送回答。快速地解决如上问题。
同时,Node.js还带来了许多别的后端技术所不具备,或是不完善的优点,如其他人回答中的事件驱动(以事件为驱动,侦听事件,触发事件),异步编程(ajax),非阻塞式io(输入输出流,并发量10000个人会同时去做各自的事,而不是一个接一个的去做)等等。(快!)JavaScript本身语言的特性,以及其的流行程度与社区活跃度给Node.js带来了各种意义上的优势。
Node.js就是一个用javascript把后端搞定的一个东西。可以写博客,工具,聊天室,微服务等等。
Node.js是一种专门为客户端js语言开发的可以在服务器端的运行环境。
在Node.js环境中,js可以像后端语言(如php、java等)一样操作网站的文件和数据库。
Node.js相较于其它后端语言技术有一下特征:非阻塞和事件驱动,此特征也使得它能解决网站高访问量导致的服务器压力大的问题。
nodeJs是一个中间件,
可以用它来做前端工程化;
用它来做服务端渲染;
用它来操作数据库,响应各种请求,等各种操作。
其实它也是个前端可以操作的平台。
node.js简单理解:
js最初定位就是开发网站项目只能运行在浏览器中,做的都是前端的工作, 浏览器都内嵌了能够解析js语言的解析器。
比如谷歌是因为在浏览器内嵌了一个js解析器(v8引擎)才能解析js代码。node.js是用c++写的。
由于node.js的出现,让js工程师的工作范畴不仅仅在前端了,也可以开发后端的项目 可以使用js实现文件系统的操作,也可以与数据库进行对接 mysql mogodb ,完成这些本来由后端完成的工作。
实际上在运行python项目的时候,会自动创建一个web服务器,web server. 而Node.js相当于一个web服务器,是server端,只支持js语言,是运行文件的环境。
node.js作用:
1.node.js提供了一个新的环境:
运行js语言的新环境,在这个环境中 你可以通过js语言书写和后端语言一样的一些功能。
2.提供前端开发的工程化 :
从 创建项目,下载一些相应的插件用, 再到项目进行打包发布,它 提供一条龙的工作 。
比如说不用node.js的vue,是手动创建web项目,导入vue.js,写代码需要去网上找插件,引入到项目,并且还得手动压缩js,css文件。再和后端结合发布到服务器上。
node.js还类似于开发后端项目 ,比较工程化 ,它自己就提供下载插件 ,测试模块 ,打包 的功能。
比如后端的python项目:提供了web框架django等,爬虫框架spider,并且提供了pip, 用pip install 就可以下载插件了。
如果我们要开发前端的项目,有很多框架比如 vue react angular ,都能在 node.js环境使用 。
如果我们要下载插件:它给我们提供 npm工具, npm install xxx ,可以在国际的镜像库 软件库 下载插件。同时对创建的项目进行文件压缩 ,打包 。
二、在node.js环境中创建vue项目知识点
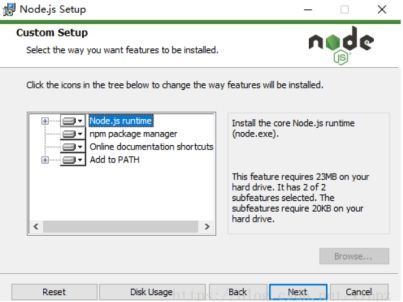
1.安装node.js
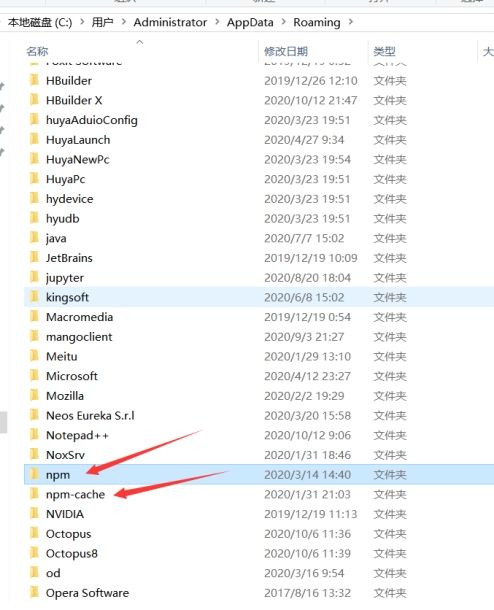
安装node.js之后 在系统中有一个npm 文件夹存放通过npm install全局安装的模块的路径 。
npm_cache 缓存文件 安装某个模块的时候临时生成的一些文件 安装某个模块出问题 可以把缓存清除之后 再重新安装 。
npm是前端依赖包管理器(包含在nodejs中)
Node.js 的包管理器 npm,是全球最大的开源库生态系统。通过npm 可以从生态系统中下载我们所需要的插件。类似maven,帮助下载和管理前端的包,这个下载源是外国服务器,如果想提高下载速度的话,可以更换成淘宝镜像,类似maven之于阿里云镜像。
那怎么从国内下呢?用cnpm
2.安装cnpm
cnpm install xxx 从国内的镜像库下载模块
cnpm:国内镜像库的包管理器 。
可以用淘宝的镜像库 安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.下载vue框架
下载vue.js文件 有关vue框架以及所依赖的很多的模块 有一些起作用的模块 watch babel es6—es5
npm install xxx vue3
npm install vue@next vue框架以及相关的模块 下载安装
4.创建vue框架的项目
vue官方给你提供了一个工具vue/cli 再通过vue-cli工具创建项目
npm install -g @vue/cli 国际镜像库下载
cnpm install -g @vue/cli 国内镜像库下载
5.创建项目
npm init vite-app pro_name 只是搭建了一个空的架子 没有任何的模块
项目中所包含的 package.json 项目的基本信息以及 项目依赖的资源包列表
下载和安装项目所依赖的模块
npm install xxx
如果 执行 npm install 当前项目的中package.json 所列举的模块的名字
node_moudules 文件夹中存放的就是项目所依赖的模块 自己创建模块 导入现有的模块 包括这个模块开发过程中的文件10 也有模块打包之后的文件 dist a.js
需要在node.js环境中启动项目 web服务器 对整个项目进行编译 如果你的项目是web项目的话 给你提供一个url地址
vue文件 其实就是一个组件 app.vue整个项目根组件
以后要创建的组件都创建在src components
三、node.js教程
node.js菜鸟教程
四、安装node.js
下载地址:http://nodejs.cn/download/
安装之后,运行node -v 显示版本就安装成功
nodejs安装好之后,通过npm下载全局模块默认安装到{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm下,这当然是不太对的默认。
分别设置路径能够把npm安装的模块集中在一起,便于管理。
在nodejs安装路径下,新建node_global和node_cache两个文件夹
设置缓存文件夹
npm config set cache “D:\nodeJs\node_cache”
设置全局模块存放路径
npm config set prefix “D:\nodeJs\node_global”
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里
npm cache里是缓存文件,我们在安装模块的时候出问题了,那可能是缓存文件已经缓存了,所以要清除这个缓存。
如果安装某个模块失败可以使用命令: npm cache clean或者npm cache clean–force或者npm cache force 清理缓存,然后再重新安装。