docker安装青龙面板薅羊毛(新手教程,大佬可略过)
当然如果没有服务器的,强烈推荐腾讯云,1核2G的服务器,一年原价1000多块的服务器,现在有活动新用户一年也就70元,也就一顿外卖钱。完全白嫖啊。本博客用的就是腾讯云 1核2G的轻量服务器,速度怎么样可以自己感受一下。建议直接买满3年。
几十块钱的服务器性能远超几百上千的VPS服务器。
下面说下怎么安装青龙脚本:
一、安装青龙面板
SSH连接上你的服务器,可以使用Xshell这类软件连接,或者直接在宝塔里运行命令安装。
先安装 docker管理器
1.安装docker(如果有安装宝塔面板,直接应用市场搜索安装)
1.1检查yum源且更新
sudo yum check-update
1.2下载docker
curl -fsSL https://get.docker.com/ | sh
正在上传…重新上传取消
如果有出现这个,不用管,继续往下执行。
1.3.启动docker
sudo systemctl start docker
1.4.查看docker状态
sudo systemctl status docker.service
1.5.设置开机自启
sudo systemctl enable docker
2 安装青龙面板
2.1.拉取青龙面板
wget -q https://raw.githubusercontents.com/shufflewzc/VIP/main/Scripts/sh/ql.sh -O ql.sh && bash ql.sh
一键脚本,一直回车到最后就行了,可以认真的看看内容,单不要去修改一键脚本的设置,就一直回车到安装成功。
防火墙注意放行 5700 5701 端口
- 登录面板面板地址:http://服务器IP:5700
- 默认账号:admin默认密码:adminadmin当您使用以上密码首次登录后,面板会显示已初始化密码请在SSH终端内查看新密码
- (输出的结果就是实际的密码了 {“username”:”admin”,”password”:””} ),
- 如果忘记记录下后台密码也没关系,执行以下代码即可找回后台账号:
docker exec -it qinglong cat /ql/config/auth.json
2.自己通过命令
拉取镜像
docker pull whyour/qinglong:latestsudo docker run -dit \ -v $PWD/ql/config:/ql/config \ -v $PWD/ql/log:/ql/log \ -v $PWD/ql/db:/ql/db \ -p 5700:5700 \ --name qinglong \ --hostname qinglong \ --restart always \ whyour/qinglong:latest
以上最终完成。
那么都搭建好了 ,下一步就是在青龙面板拉取任务仓库。
二、 青龙面板拉取任务仓库
打开你的青龙面板后台:
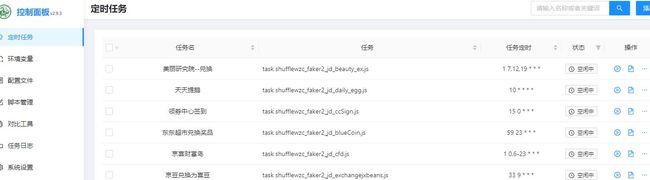
找到定时任务,添加定时任务
编辑定时任务,名称随意,定时规则可填0,命令填下面推荐的仓库段落引用的内容,如图:
按照截图添加任务,然后执行跑就可以了。
仓库我就推荐下面几个,拉了仓库后立即点执行,这样就可以立即更新脚本了。定时任务前辈们已经帮我们做好了,一键添加就完事了,都不要手动一个个加。
推荐KR:
ql repo https://github.com/KingRan/KR.git "jd_|jx_|jdCookie" "activity|backUp" "^jd[^_]|USER|utils|function|sign|sendNotify|ql|JDJR"
Zero205:
ql repo https://ghproxy.com/https://github.com/zero205/JD_tencent_scf.git "jd_|jx_|getJDCookie" "backUp|icon" "^jd[^_]|USER|sendNotify|sign_graphics_validate|JDJR" "main"
smiek2221:
ql repo https://github.com/smiek2221/scripts.git "jd_|gua_" "" "ZooFaker_Necklace.js|JDJRValidator_Pure.js|sign_graphics_validate.js"
Faker集合仓库:
ql repo https://ghproxy.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER|ZooFaker_Necklace"
怨念集合仓库:
ql repo https://hub.fastgit.org/yuannian1112/jd_scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER|utils"
龙珠:
ql repo https://github.com/whyour/hundun.git "quanx" "tokens|caiyun|didi|donate|fold|Env"
混沌:
ql repo https://github.com/whyour/hundun.git "quanx" "tokens|caiyun|didi|donate|fold|Env"
温某某:
ql repo https://ghproxy.com/https://github.com/shufflewzc/Wenmoux.git
柠檬(胖虎):
ql repo https://github.com/panghu999/panghu.git "jd_"
star:
ql repo https://github.com/star261/jd.git "scripts" "code"
curtinlv仓库:
ql repo https://github.com/curtinlv/JD-Script.git
在这里运行仓库:
运行后仓库里的内容会像解压缩一样解压出来,如图:
关于仓库的各种交流,大家打开下面链接,有TG群,大家可以加进去。
TG群里面搜索 https://t.me/jd_zero_205 就能加了
强烈要求想刷京东的一定要加TG群,因为里面有仓库的更新的。更多仓库可以这里看下:地址 https://github.com/whyour/qinglong
三,浏览器获取京东cookie教程
为了排版不太混乱,另外写了一篇文章,去这里看:浏览器获取京东cookie教程
四,浏览器插件获取京东cookie教程
去这里看:浏览器插件获取京东cookie教程
注:三和四只要会其中一种即可。 我们的目的是拿到 pt_key= 和 pt_pin= 这2个的值即可。
如果需获取第二个京东账号的cookie,不要在刚才的浏览器上面退出登录账号一(否则刚才获取的cookie会失效),需另外换一个浏览器(Chrome浏览器 ctr+shift+n 打开无痕模式也行),然后继续按上面步骤操作即可
五,京东账号多开
为了让脚本跑起来,这里只要添加一个变量就可以:变量名JD_COOKIE,变量内容:
pt_key=A1;pt_pin=A2;&pt_key=B1;pt_pin=B2;&pt_key=C1;pt_pin=C2;
以上内容就是A、B、C三个京东账号的变量内容,如果有更多账号,按这个格式继续写下去即可。
如图:
A1,A2,…,C1, C2 替换为获取到的值!这里只挂了三个京东账号,如果要挂更多账号,只要编辑变量JD_COOKIE的内容继续以&符号分割往后加cookie就可以了!
到这里就设置好了,可以挂上京东账号跑了。
这样基本上完成了,可以去你的京东账户看,时不时的就会有不少京豆了以及转账红包了:
上面2个截图是本博主自己操作的账号的截图。
这些命令大家保存一下,或许需要用到:
更新青龙
docker exec -it qinglong ql update
更新青龙并编译
docker exec -it qinglong ql check
启动bot
docker exec -it qinglong ql check
删除7天前的所有日志
docker exec -it qinglong ql rmlog 7
通知测试
docker exec -it qinglong notify test test
立即执行脚本
docker exec -it qinglong task test.js now
并行执行脚本
docker exec -it qinglong task test.js conc
青龙的脚本安装位置 位于:/root/ql 这个位置:
如果运行时报错了提示缺少 moment 或者jsdom ds这些依赖,
用npm install xxx安装,如果报错的话,其他文章也有填写。请搜索
这边就不做多解释了.