(Vue) 创建Vue3工程 (vite / vue-cli)
文章目录
- vite 创建Vue3工程
-
- vite介绍
- 创建流程
-
- 初始化项目
- 安装依赖包
- 启动工程
- vue-cli 创建Vue3工程
-
- 进入手动创建
- 选择所需功能
- 选择2.x 还是3.x
- 询问配置
- 创建完毕
- 运行查看
- END
从2022年2月7日起vue3成为了默认版本,而创建vue3与vue2是否又有什么异同点呢?
本文将用vite和vue-cli两种方式带你创建vue3工程
vite 创建Vue3工程
vite介绍
Vite中文网
vite是尤雨溪团队专门打造的前端开发与构建工具。也是自vue3发布以来尤雨溪一直强力推荐的工具~~(毕竟是自己造的)~~
vite的众多优点在官网上可以看到,但初学者最起码要了解一点就是,vite比传统的webpack快!
创建流程
官网教程:安装 | Vue.js (vuejs.org)
要求node.js 版本 >= 12.0.0
本人的版本是
v16.13.2node版本查看指令:
node -v
下面我的步骤是按照我看的视频教程来做的,与官方文档有些不一样,但可以实现,读者请自行判别
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm i
npm install (or `yarn`)
## 运行
npm run dev (or `yarn dev`)
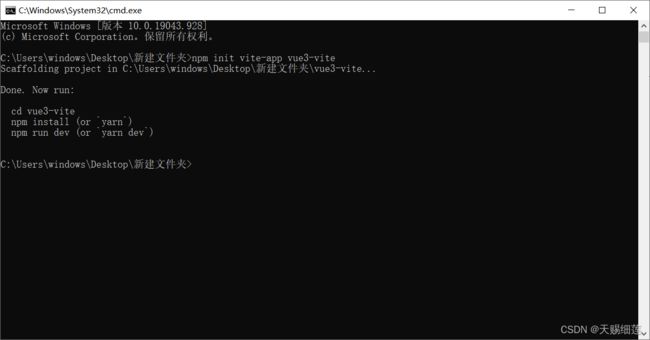
初始化项目
第一次执行npm init vite-app的时候可能会有一个询问提示,默认y或者回车就行了
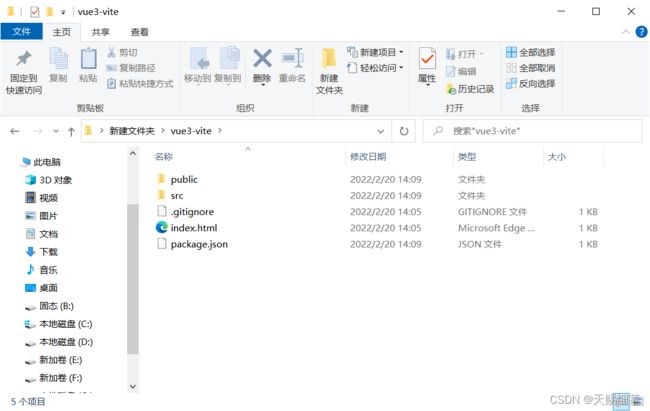
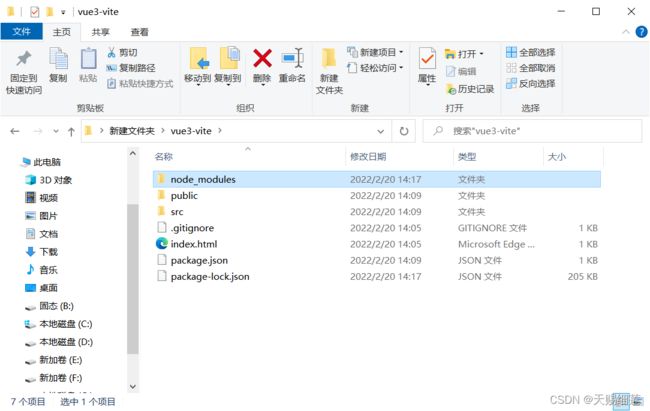
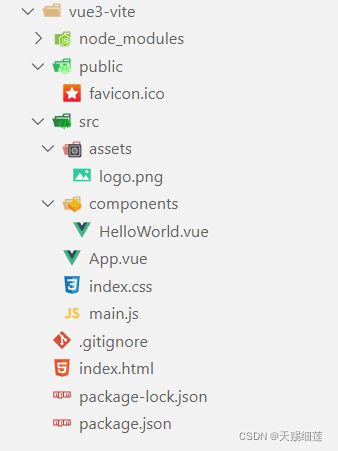
执行完后会迅速创建部分相关文件
package.json内容
{
"name": "vue3-vite",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.0.4"
},
"devDependencies": {
"vite": "^1.0.0-rc.13",
"@vue/compiler-sfc": "^3.0.4"
}
}
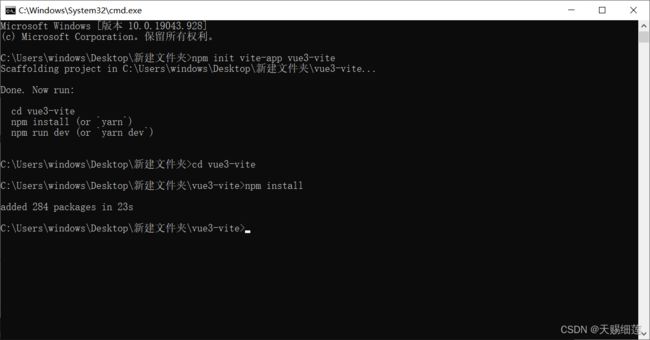
安装依赖包
可见这里只有一些配置信息,各种依赖的包都没有
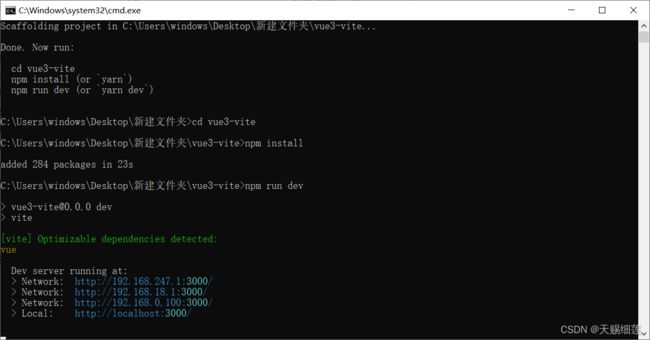
因此,进入文件夹, 安装依赖包
各种依赖包安装完毕
启动工程
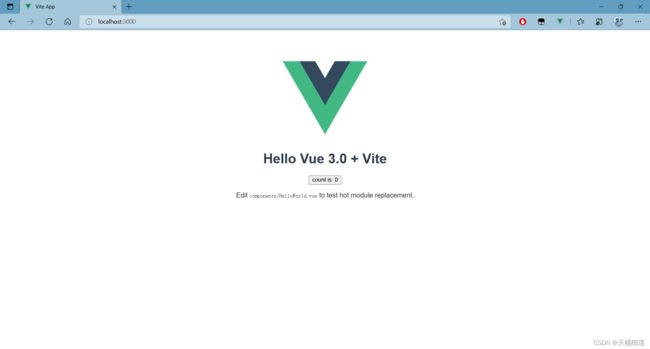
启动成功,默认会有一个求和的小案例
vue-cli 创建Vue3工程
该方法跟传统的创建vue2几乎一样,可以先看我之前的博客教程
(Vue) 从下载Node到创建Vue Cli
## 创建工程
vue create <project-name>
默认创建
这里是让我升级,先无视
之前我们是创建默认的vue2或vue3
Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
这次将展示手动创建的过程
Manually select features
进入手动创建
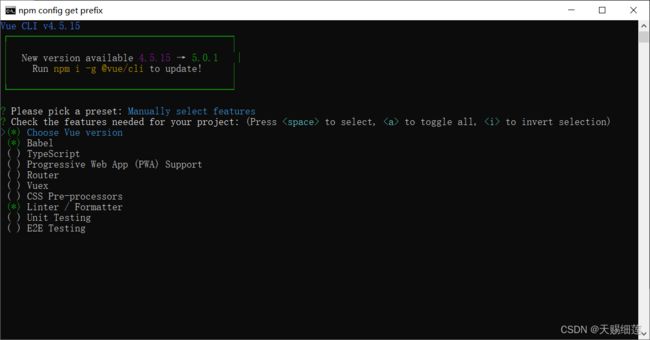
选择所需功能
默认有3项已经帮我们选择了
空格 表示选择
a 表示全选
i 表示反选
回车表示选择完毕
# 这里我主要是为了选择 Router Vuex 免得之后需要用到的时候还重新手动npm i安装
? Check the features needed for your project:
(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
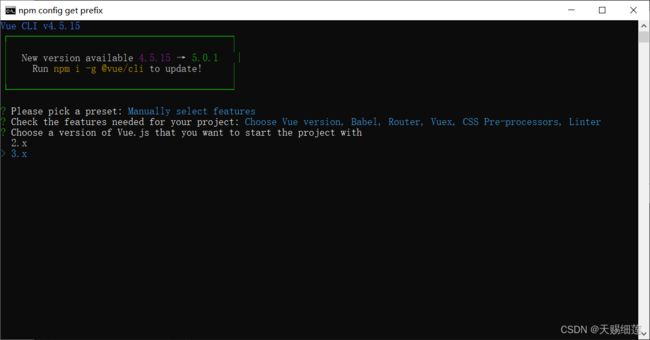
选择2.x 还是3.x
这里我们要搭建vue3,选择3.x
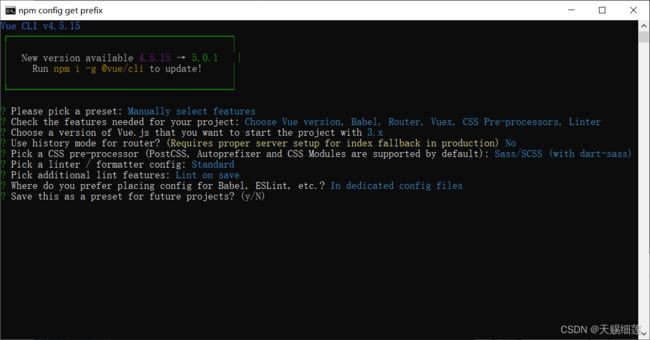
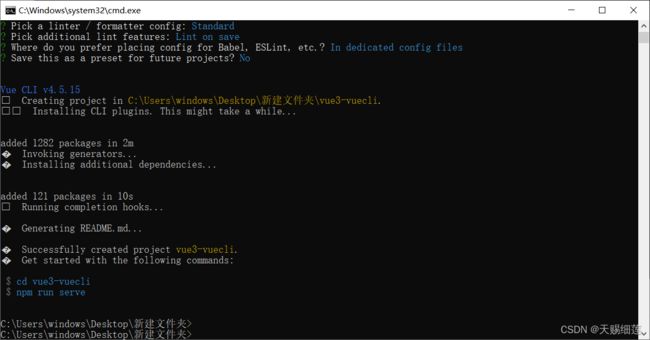
询问配置
其实一部分我也不懂, 蓝字 部分就是我选择的内容,直接照抄就行了
最后的Save this as a preset for future projects? (y/N)直接回车即可(默认no)
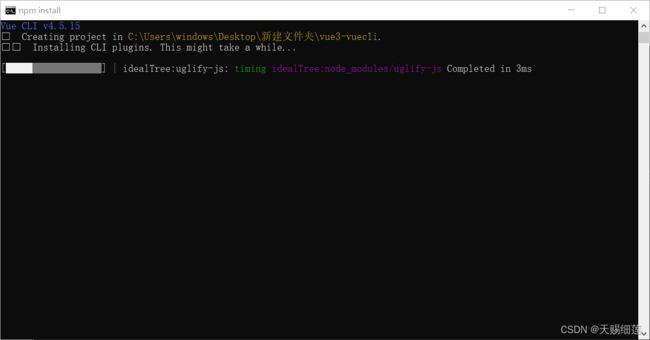
接下来就是等待创建
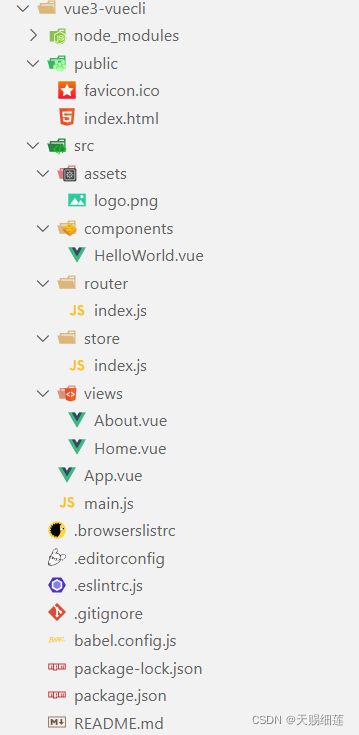
创建完毕
package.json内容
可见vue-router vuex这些全都帮我们配置好了
{
"name": "vue3-vuecli",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.15",
"@vue/cli-plugin-eslint": "~4.5.15",
"@vue/cli-plugin-router": "~4.5.15",
"@vue/cli-plugin-vuex": "~4.5.15",
"@vue/cli-service": "~4.5.15",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^7.0.0",
"sass": "^1.26.5",
"sass-loader": "^8.0.2"
}
}
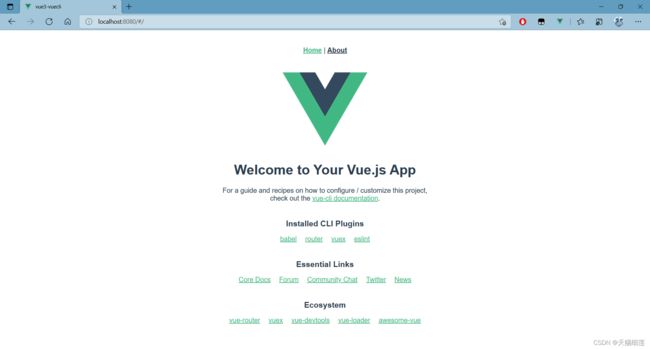
运行查看
运行指令
npm run serve这里还有一个
HomeAbout路由通信的小案例
参考资料:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通_使用vite创建工程
Vue3.0(正式版)+ Vite开发快速入门