- Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter
Three.js提供了导出(.glb,.gltf)文件的APIGLTFExporter用于实现场景内容导出模型文件的功能导出模型文件主要使用parse方法,该方法接收三个参数:1.scene:要导出的场景对象。2.onComplete:解析完成后的回调函数,接收一个参数result,表示解析后的glTF数据。3.options:可选参数,用于配置导出的选项。下面是options的一些常用参数选项:
- ECR仓库CloudFormation模板完整指南
ivwdcwso
运维与云原生自动化aws运维ECRCloudFormation镜像容器
概述本文档详细介绍了一个通用的AmazonECR(ElasticContainerRegistry)仓库CloudFormation模板,该模板支持多业务组、参数化配置,并包含完整的安全策略、生命周期管理和监控功能。模板特性核心功能✅支持4个业务组:app、ai、mall、frontend✅灵活的服务名手动输入✅多环境支持(dev/test/staging/prod)✅自动镜像扫描和安全检查✅生命
- [晕事]今天做了件晕事83: pen test
mzhan017
英语学习笔记晕事英语学习
这个缩写,就不能顾名思义了,而且pen是一个独立的单词,从读音上来说还容易和pain混淆,所以导致初接触者有些困扰。所以这个pentest的缩写,有些失败。全写是penetrationtest:渗透测试。https://en.wikipedia.org/wiki/Penetration_test修改建议是改成penetest,至少可以和pen在书写上区分,在读音是也可以区分,就读“排你test”。
- 青少年编程与数学 02-022 专业应用软件简介 24 项目管理工具:Trello
青少年编程与数学02-022专业应用软件简介24项目管理工具:Trello引言一、Trello的发展背景与历程1.1创立初衷1.2被Atlassian收购二、Trello的核心功能与特性2.1看板式任务管理(KanbanBoard)2.2卡片内容丰富性2.3自动化与规则引擎(Butler)2.4团队协作与权限管理三、Trello的应用场景与行业应用3.1软件开发与敏捷项目管理3.2市场营销与内容策
- Python通关秘籍之基础教程(一)
Smile丶Life丶
Python通关指南:从零基础到高手之路python开发语言后端
引言在编程的世界里,Python就像一位温和而强大的导师,它以简洁优雅的语法和强大的功能吸引着无数初学者和专业人士。无论你是想开发网站、分析数据、构建人工智能,还是仅仅想学习编程思维,Python都是你的理想选择。Python的魅力在于它的易读性和广泛的应用场景。它的代码就像英语句子一样自然,即使是完全没有编程经验的人也能快速上手。同时,Python拥有庞大的生态系统,从Web开发(Django、
- Python 包管理工具(uv)
cliffordl
pythonpythonuv开发语言
Python虚拟环境(conda)Python虚拟环境(venv)Python包管理工具(uv)文章目录1.uv的特点2.安装uv2.1.使用官方推荐方式2.2.使用pip安装(Python>=3.8)2.3.使用conda/mamba安装3.基本使用方法3.1.初始化项目并创建虚拟环境3.1.1.CMD运行结果3.1.2.VScode运行结果3.2.安装依赖3.3.生成依赖文件3.4.使用pyp
- 探秘阿里云消息队列:解锁分布式系统的异步通信奥秘
云资源服务商
阿里云云计算中间件
阿里云消息队列:分布式架构的基石在当今数字化快速发展的时代,分布式系统已成为企业构建高可用、高性能应用的关键架构。而消息队列,作为分布式系统中的重要组件,犹如基石一般,支撑着整个架构的稳定运行。它能够有效地解决分布式系统中的异步通信、解耦、削峰填谷等问题,为系统的可靠性和扩展性提供了强大的保障。阿里云作为云计算领域的领军者,其推出的阿里云消息队列凭借着卓越的性能、高可靠性以及丰富的功能,成为了众多
- Python协程从入门到精通:9个案例解析yield、gevent与asyncio实战
python_chai
Pythonpython开发语言协程并发yield生成器gerrnletgevent
引言痛点分析:传统多线程在高并发场景下的性能瓶颈。协程优势:轻量级、高并发、低资源消耗。本文目标:通过9个代码案例,系统讲解协程的核心技术和应用场景。目录引言1.协程基础:理解yield生成器1.1yield的暂停与恢复机制1.2生产者-消费者模型实战1.3双向通信:send()方法详解2.手动协程控制:greenlet进阶2.1greenlet的显式切换原理2.2多任务协作案例3.自动化协程:g
- 数据结构:位图
顾小玙
数据结构算法
目录问题引入位图定义相关整型位操作疑点位运算C++库里的bitset实现应用优缺点问题引入有一道经典的面试题:有40亿个无序无符号整数,要求你高效判断一个数是否在这堆数中。想法一:暴力查找似乎能够解决问题,但显然找一次就要消耗O(N)的时间,这是不能接受的;想法二:问题的本质是查找,因此想到使用高效的二分查找:先进行一次O(NlogN)的排序,之后的每次查找都只要O(logN)。想法二的改进很不错
- IDEA Maven报错 无法解析 com.taobao:parent:pom:1.0.1【100%解决 此类型问题】
Dolphin_Home
私有_案例分析生产环境_场景抽象Debugintellij-ideamavenjava
IDEAMaven报错无法解析com.taobao:parent:pom:1.0.1【100%解决此类型问题】报错日志PSD:\Learn_Materials\IDEA_WorkSpace\Demo\spring_test_demo>mvncleaninstall-U[INFO]Scanningforprojects...[WARNING][WARNING]Someproblemswereenco
- 多模态大模型发展全景:从架构创新到应用突破
陈敬雷-充电了么-CEO兼CTO
python大模型多模态大模型AIGC机器学习深度学习DeepSeek
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《GPT多模态大模型与AIAgent智能体》(跟我一起学人工智能)【陈敬雷编著】【清华大学出版社】《GPT多模态大模型与AIAgent智能体》新出书籍配套视频【陈敬雷】推荐算法系统实战全系列精品课【陈敬雷】文章目录GPT多模态大模型系列四多模态大模型发展全景:从架构创新到应用突破更多技术内容总结GPT多模态大模型系列四多模态大模型
- 大模型中标斩获3项第一!
百度智能云
今年1-4月,百度智能云在主流大模型厂商中一举拿下三项第一!数量最多!中标项目数量7个!行业最全!覆盖最多行业6个!金额最高!中标金额总数最高5600万+南方电网、泰康保险、北京车网、中华总工会、上海城投污水处理有限公司等行业头部客户,纷纷与百度智能云达成合作,体现出大模型技术在政策、市场的双轮驱动下的强劲增长态势。百度智能云将继续深化与行业客户合作,共同探索大模型技术在各行业的应用场景,推动行业
- 李彦宏的求真务实:AI领域的生死局,信心从何而来?
文|大力财经据自媒体『划重点』独家报道,李彦宏在季度高管会上,来了一场《求真务实》的内部演讲,还把原文向全员公开,这实在可罕。“不是所有的game百度都能去玩、都能赢,所以要搞清楚该干什么、不该干什么。”李彦宏这话,算是把“求真务实”给点透了。他还直接开炮:“百度为什么打不赢仗?为什么起大早赶晚集?因为我们不聚焦。”他要求百度高管得敢于批评和自我批评,要开诚布公,知道自己几斤几两,还得能指出队友的
- c语言逻辑运算符编程,C语言之逻辑运算符详解
湛蓝色的迷惘
c语言逻辑运算符编程
一逻辑运算符:&&:逻辑与,读作并且表达式左右两边都为真,那么结果才为真口诀:一假则假||:逻辑或,读作或者表达式左右两边,有一个为真,那么结果就为真口诀:一真则真!:逻辑非,读作取反表达式的结果如果为假,就变成真,如果为真,就变成假口诀:真变假,假变真二逻辑运算符的短路问题tips:非0为真,0为假短路的情况:&&:左边如果为假,则右边短路(右边不会被执行)||:左边如果为真,则右边短路(右边不
- C语言正则表达式使用详解
标准的C和C++都不支持正则表达式,但有正则表达式的函数库提供这功能.C语言处理正则表达式常用的函数有regcomp()、regexec()、regfree()和regerror()。使用正则表达式步骤:1)编译正则表达式regcomp()2)匹配正则表达式regexec()3)释放正则表达式regfree()4)获取regcomp或者regexec产生错误,获取包含错误信息的字符串函数声明如下:
- PHP安全编程实践系列(三):安全会话管理与防护策略
软考和人工智能学堂
php#php程序设计经验php安全开发语言
前言会话管理是Web应用安全的核心环节,不安全的会话实现可能导致用户账户被劫持、敏感数据泄露等严重后果。本文将深入探讨PHP中的会话安全机制,分析常见会话攻击手段,并提供全面的防护策略和实践方案。一、会话安全基础1.1PHP会话机制工作原理理论:PHP会话是通过会话ID(SessionID)在服务器和客户端之间维持状态的一种机制。关键流程包括:会话初始化:session_start()调用会话ID
- Python爬虫在社交平台数据挖掘中的应用:深入探索用户互动
程序员威哥
python爬虫数据挖掘
引言社交媒体已经成为全球用户互动的主要平台,每天都有大量的信息生成,用户之间的互动行为如点赞、评论、分享、转发等构成了宝贵的数据资源。如何利用这些互动数据为商业决策、用户行为分析以及产品优化提供支持,已经成为数据科学与大数据分析领域的一个重要课题。Python作为一款强大的编程语言,凭借其丰富的爬虫库和数据分析工具,已经成为挖掘社交平台数据的重要工具。在本文中,我们将通过Python爬虫技术,深入
- Python 爬虫实战:精准抓取母婴电商平台数据,深入分析用户评价洞察市场趋势
程序员威哥
最新爬虫实战项目python爬虫开发语言
前言随着生活水平的提高,越来越多的年轻父母开始关注母婴产品的质量和品牌。而母婴电商平台成为了他们选择和购买产品的主要渠道之一。母婴产品市场也因此变得异常活跃且充满竞争。在这样的市场环境下,用户评价不仅反映了产品的实际质量,也揭示了消费者的需求和偏好,成为品牌决策的核心依据之一。Python爬虫是获取电商平台用户评价数据、产品详情、价格等关键信息的强大工具。通过抓取和分析这些数据,品牌商可以实时了解
- *Python爬虫应用:从社交媒体数据中提取有价值的用户行为洞察
程序员威哥
python爬虫媒体
引言在现代数字化时代,社交媒体已成为获取用户行为数据的重要来源。每秒钟,数百万条信息在平台上传播,用户的互动行为——点赞、评论、分享、关注等,构成了大量宝贵的行为数据。企业和个人通过分析这些数据,不仅可以理解用户需求、改进产品,还能精准制定营销策略。然而,如何高效地抓取、分析并从中提取有价值的用户行为洞察?这正是Python爬虫和数据分析技术的优势所在。本文将介绍如何利用Python爬虫从社交媒体
- Python异步编程终极指南:用协程与事件循环重构你的高并发系统
title:Python异步编程终极指南:用协程与事件循环重构你的高并发系统date:2025/2/24updated:2025/2/24author:cmdragonexcerpt:深入剖析Python异步编程的核心机制。你将掌握:\n事件循环的底层实现原理与调度算法\nasync/await协程的6种高级用法模式\n异步HTTP请求的性能优化技巧(速度提升15倍+)\n常见异步陷阱的26种解决
- python 异步编程:协程与 asyncio
花_城
Python开发语言后端异步协程
文章目录一、协程(coroutine)1.1协程的概念1.2实现协程的方式二、asyncio异步编程2.1事件循环2.2快速上手2.3运行协程2.4await关键字2.5可等待对象2.5.1协程2.5.2任务(Task)2.5.3asyncio.Future三、concurrent.futures.Future(补充)3.1爬虫案例(asyncio+不支持异步的模块)四、asyncio异步迭代器五
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
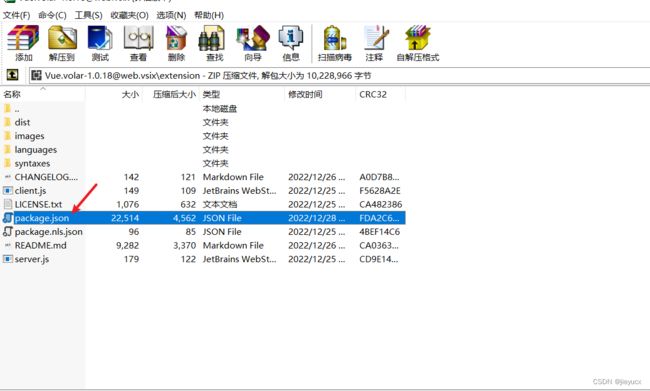
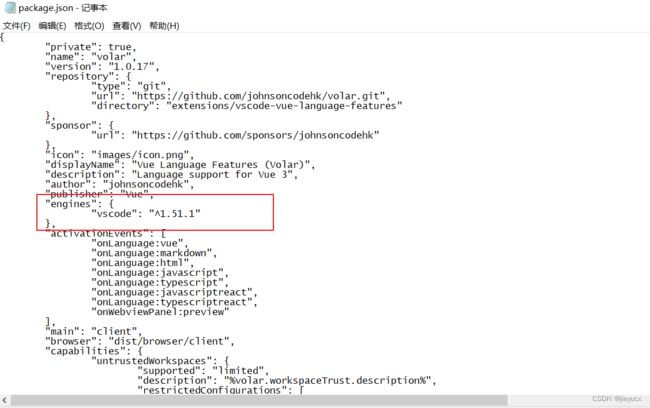
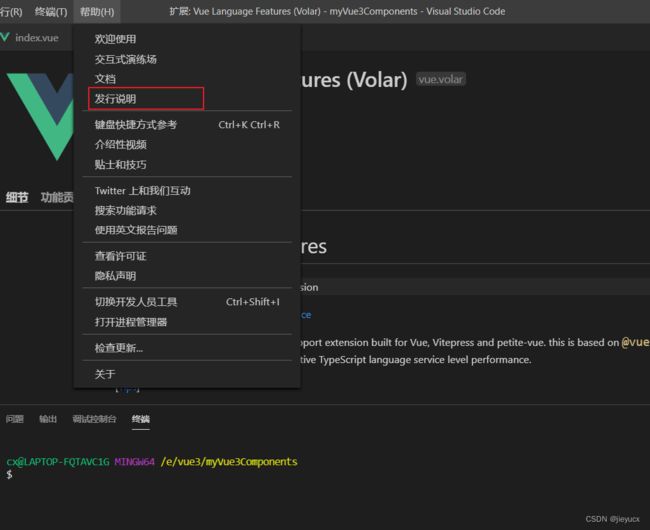
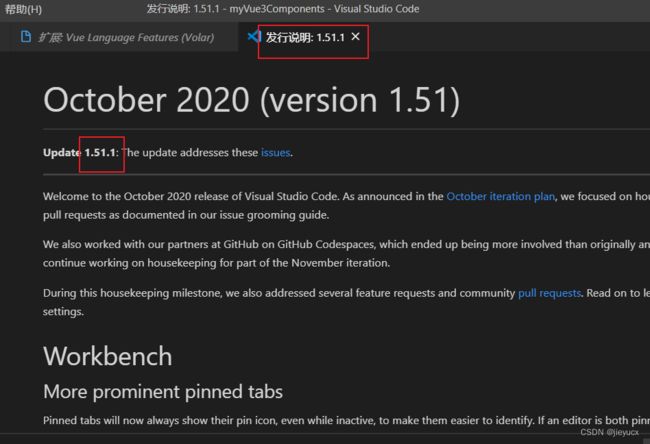
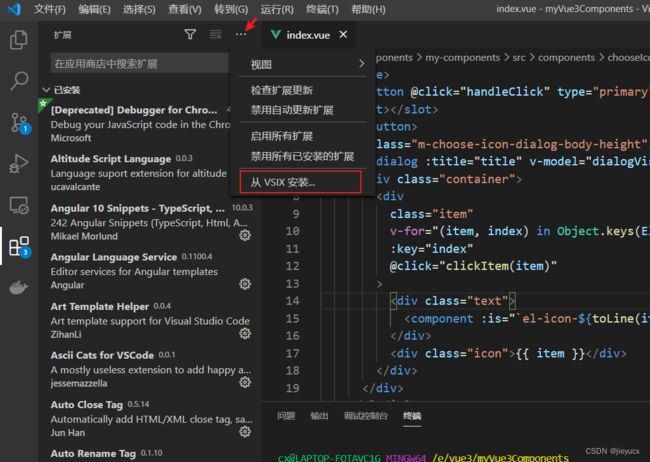
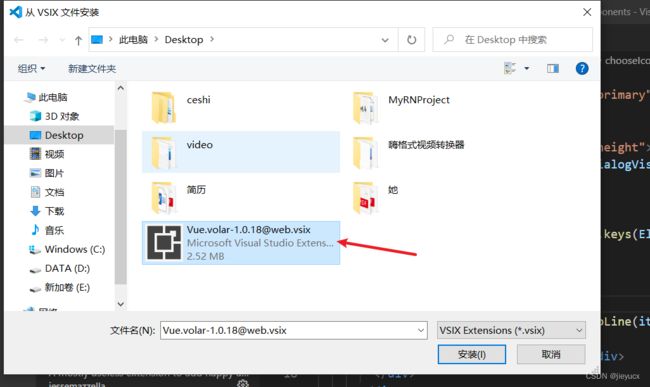
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 【实战派×学院派】32|上线后一堆优化需求,到底是 Bug 还是改进?
郭菁菁
(BA/PM)实战派常踩的坑学院派如何补上bug业务分析需求分析BA
学院派:用Bug/Enhancement分类机制+优化反馈池+二次迭代评审机制,避免优化失控、节奏紊乱你是不是也遇到过这样的场景:“这个报表逻辑不太合理,麻烦调整下。”“那个按钮位置不合适,顺便挪一挪吧。”“这个功能可以加个提醒吗?体验会好一点。”项目刚上线没多久,各路优化意见像潮水一样涌来。最让人头疼的是:到底这些算Bug(缺陷)还是Enhancement(优化改进)?该优先处理哪个?哪些该打回
- 进阶之App 测试
一只舰
性能测试
App知识点什么是activityActivity一个应用程序的组件,它提供一个屏幕来与用户交互。Activity:应用程序中,一个Activity就相当于手机屏幕,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序可以包含许多活动,比如事件的点击,一般都会触发一个新的Activity。Activity生命周期四种状态:1、运行2、暂停3、停止4、系统回收(killed)Andr
- 万向节死锁公式推导
微小冷
机器人欧拉角旋转矩阵万向节万向节死锁旋转轴旋转
文章目录欧拉角的万向节死锁旋转轴欧拉角的万向节死锁如果把刚体的旋转沿着三个旋转轴进行拆分,那么可以变成三个旋转角的叠加,这三个旋转角就是欧拉角,分别对应旋转矩阵,为了书写方便,记Sθ=sinθ,Cθ=cosθS_\theta=\sin\theta,C_\theta=\cos\thetaSθ=sinθ,Cθ=cosθ,则三个旋转矩阵为Rx(θ)R_x(\theta)Rx(θ)Ry(θ)R_y(\
- Three.js引擎开发:Three.js动画系统实现_(9).Three.js中的骨骼动画实现
chenlz2007
游戏开发javascriptnginx开发语言vr性能优化ecmascript前端
Three.js中的骨骼动画实现在上一节中,我们介绍了如何在Three.js中加载和显示3D模型。接下来,我们将深入探讨如何在Three.js中实现骨骼动画。骨骼动画是一种高级的动画技术,它通过控制模型的骨骼来驱动模型的动画,广泛应用于虚拟角色的动画制作。在本节中,我们将学习如何在Three.js中实现骨骼动画,包括骨骼动画的基本原理、如何加载带有骨骼的模型、如何创建和控制动画混合器(Animat
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 突破性能瓶颈,几个高性能Python网络框架,高效实现网络应用
引言随着互联网和大数据时代的到来,高性能网络应用的需求日益增加。Python作为一种流行的编程语言,在高性能网络编程领域也具有广泛的应用。本文将深入探讨基于Python的几种高性能网络框架,分析它们各自的优势和适用场景,帮助开发者选择最适合自己需求的网络框架这里插播一条粉丝福利,如果你正在学习Python或者有计划学习Python,想要突破自我,对未来十分迷茫的,可以点击这里获取最新的Python
- LeetCode 第91题:解码方法
题目描述:一条包含字母A-Z的消息通过以下映射进行了编码1-A......26-Z要特别注意,11106可以映射为AAJF或KJF06不是一个合法编码给你一个只含数字的非空字符串s,请计算并返回解码方法的总数。如果没有合法的方法解码整个字符串,返回0示例1:输入:s="12"输出:2解释:它可以解码为"AB"(12)或者"L"(12)。示例2:输入:s="226"输出:3解释:它可以解码为"BZ"
- Python面试题:Python中的异步编程:详细讲解asyncio库的使用
超哥同学
Python系列python开发语言面试编程
Python的异步编程是实现高效并发处理的一种方法,它使得程序能够在等待I/O操作时继续执行其他任务。在Python中,asyncio库是实现异步编程的主要工具。asyncio提供了一种机制来编写可以在单线程内并发执行的代码,适用于I/O密集型任务。以下是对asyncio库的详细讲解,包括基本概念、用法、示例以及注意事项。1.基本概念1.1协程(Coroutines)协程是一个特殊的函数,它可以被
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep