vue3与React中的Hooks到底是什么?
浅谈hooks
hooks 作为一个vue与react目前两大最热门框架中提出的新的一种概念,hooks到底是什么呢?hooks为何现在被运用广泛?
1、hooks到底是什么呢
钩子编程(hooking) 是计算机程序设计术语, 通过拦截软件模块间的函数调用、消息传递、事件传递来修改或扩展操作系统、应用程序或其他软件组件的行为的各种技术。处理被拦截的函数调用、事件、消息的代码,被称为钩子(hook)。
hooks其实是一种思想,并结合函数式编程的一种新的技术运用方式,在react中我们可以更好,更直观的感受到hooks带来的改变,早期的react 我们大多使用createElement的方式,可以更好的获取并处理业务代码,函数式编程运用场景很有局限性,但是随着react16.8之后出现各式各样的hooks语法糖,我们可以很便捷并且很轻量的实现一个组件,
同样的现在vue3中推荐使用组合式 Api, 也就是由之前的类编程转换为函数式编程,由 setup 作为组合式 API 的入口点。作为函数式编程 Hooks 是必不可少的
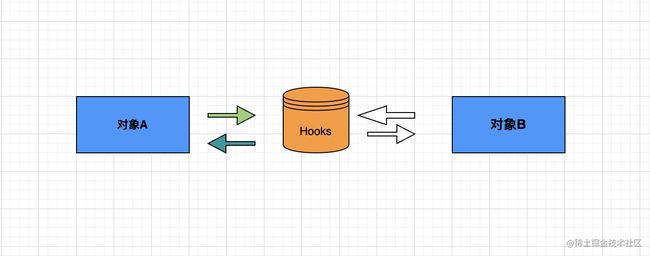
2.hook的大概原理

3.hooks帮助我们解决了什么问题呢?
1.高内聚低耦合,充分解耦业务代码的复杂性,可读性更高
2.业务代码结构清晰且明了
3.可复用性更高
4.数据剥离,调用两次hooks,代表着两份完全独立的数据,减少数据污染的可能性
5.使用方便,难度低,充分代替mixin,变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护,
6.多个 mixins 的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突
4.在vue3中如何去封装一个hooks的公共组件呢?
4.1 在之前的vue2中我们封装一个组件是这样的
// child
xxx
我们通过ref与子组件的实例进行绑定,直接操作子组件中的方法以及变量,那么我们在之前提到过在vue3中我们要使用函数式编程的思路来做
4.2 在vue3中我们如何来封装一个公共组件呢
大概的目录结构是这样的,hooks统一为use开头
.
├── hooks
│ ├── useFetch
│ ├── useAction
│ └── useScearch
├── schema
├── componen
├── types # 类型文件
└── index.vue
组件封装准备工作
- 梳理我们所需要封装组件的功能以及props,interface
- vue3中setup语法糖用法,操作props需要使用defineProps,emit需要使用defineEmit,attr可以使用useAttrs, slot使用useSlot
- 定义props 结合vue提供给我们的propType
- 组件hooks,使用register进行实例绑定, 要重新定义组件el对象,不在原有基础上做更改
- 方法挂载函数
- bind绑定原有api,在二次封装时,剔除被封装组件所不存在的api
- 统一出口
- 不同hooks 处理不同的逻辑
import type {UseDrawerReturnType,DrawerInstance,ReturnMethods,DrawerProps,UseDrawerInnerReturnType,
} from './typing';
import {ref,getCurrentInstance,unref,reactive,watchEffect,nextTick,toRaw,computed,
} from 'vue';
import { isProdMode } from '/@/utils/env';
import { isFunction } from '/@/utils/is';
import { tryOnUnmounted } from '@vueuse/core';
import { isEqual } from 'lodash-es';
import { error } from '/@/utils/log';
const dataTransferRef = reactive({});
export const useDrawerInner = (callbackFn?: Fn): UseDrawerInnerReturnType => {const drawerInstanceRef = ref>(null);const currentInstance = getCurrentInstance();const uidRef = ref('');if (!getCurrentInstance()) {throw new Error('useDrawerInner() can only be used inside setup() or functional components!');}const getInstance = () => {const instance = unref(drawerInstanceRef);if (!instance) {error('useDrawerInner instance is undefined!');return;}return instance;};const register = (modalInstance: DrawerInstance, uuid: string) => {isProdMode() &&tryOnUnmounted(() => {drawerInstanceRef.value = null;});uidRef.value = uuid;drawerInstanceRef.value = modalInstance;currentInstance?.emit('register', modalInstance, uuid);};watchEffect(() => {const data = dataTransferRef[unref(uidRef)];if (!data) return;if (!callbackFn || !isFunction(callbackFn)) return;nextTick(() => {callbackFn(data);});});return [register,{changeLoading: (loading = true) => {getInstance()?.setDrawerProps({ loading });},changeOkLoading: (loading = true) => {getInstance()?.setDrawerProps({ confirmLoading: loading });},getVisible: computed((): boolean => {return visibleData[~~unref(uidRef)];}),closeDrawer: () => {getInstance()?.setDrawerProps({ visible: false });},setDrawerProps: (props: Partial) => {getInstance()?.setDrawerProps(props);},},];
};
为示例代码,主要阐述封装思想
4.3 vue3中的### defineAsyncComponent 大家了解吗?【下期】
对于某些组件来说,我们并不希望一开始全部加载,而是需要的时候进行加载;这样的做得目的可以很好的提高用户体验。 defineAsyncComponent方法也可以接收一个对象作为参数,该对象中有如下几个参数:
1.loader:同工厂函数;
2.loadingComponent:加载异步组件时展示的组件;
3.errorComponent:加载组件失败时展示的组件;
4.delay:显示loadingComponent之前的延迟时间,单位毫秒,默认200毫秒;
5.timeout:如果提供了timeout,并且加载组件的时间超过了设定值,将显示错误组件,默认值为Infinity(单位毫秒);
6.suspensible:异步组件可以退出控制,并始终控制自己的加载状态。具体可以参考文档;
7.onError:一个函数,该函数包含4个参数,分别是error、retry、fail和attempts,这4个参数分别是错误对象、重新加载的函数、加载程序结束的函数、已经重试的次数。
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享