更真、更强、更快的Web应用-Progressive Web Apps
1.Progressive Web Apps
2016年Progressive Web Apps(文后简称PWA)风劲较大,本文作者详细梳理了PWA现状,希望能帮助读者更深入了解PWA,主要内容如下:
PWA定义:描述一下PWA的缘起与使命。
PWA技术:说明完成PWA开发需要使用哪些技术,主要介绍Web App Manifest(使web更像native)、Service Workers(增强web能力)、Application Shell(提升web效率)等使用场景和基本原理。
PWA优势:通过相关案例数据和官网简单阐述PWA优势。
小结:如何开启PWA之旅,以及了解Chrome Dev Summit 2016的PWA“最佳实践”。
2.PWA 的定义和10大特性
2015年,Google Chrome Blink的网络开发人员Alex Russell提出Progressive Web App概念,Alex希望通过一系列技术手段来提升Web用户体检,把开发者从App Store的打包、部署等流程中解放出来,目标是为Web App提供个性化能力、添加到主屏幕、推送通知、离线工作、触摸体验等。
(图:Progressive Web App)
具体来说Progressive Web Apps不是一种技术,也不是工具或方法论, 是一种Web应用的形态,满足以下10个主要特性:
渐进增强: 应用运行在尽可能多的环境中。它会使用任何可用的服务,如果没有可用的服务则会优雅降级。
响应用户界面: 应用适应多种输入方式(触摸、 语言输入等)和多种输出方式(不同的屏幕尺寸、震动、音频、盲文显示等)。
连接性、独立性:应用可在断网以及间歇性断网或低带宽环境下很好地工作。
类应用 UI:应用采用原生平台的 UI 元素,包括快速加载用户界面(可以通过 Service Workers 获取重要的缓存资源)。
持续更新(“时新性”):Service Workers API 定义一个进程用来将应用自动更新至新版。
安全通信:应用使用 HTTPS 通信来提供服务,阻止网络劫持和攻击。
应用发现:像 W3C 应用 Manifest 元数据一样,有利于搜索引擎查找 web 应用。
推送与互动:推送通知的特性,主动让用户了解最新动态。
可本地安装:在一些平台上,你可以安装 web 应用使得它看起来像一个本地应用(将 icon 放在主屏,在应用程序切换器单独列出,chrome 浏览器可选)。所有这些应用不用经过本地应用商店。
可连接性:通过 URL 可以轻松分享应用,不用安装即可运行,依赖浏览器,不依赖任何其他平台,如微信,百度。
3.Progressive Web Apps技术
PWA 具体实现是通过以下三方面来加强Web用户体验:
Web App Manifest
Service Workers
Application Shell
更真:Web App Manifest使web更像native
Web App Manifest以JSON的格式,定义Web 应用的相关配置。简单说就是使Web应用更像native应用。配置包括应用名称、图标或图像连接、启动URL、自定义特性、启动默认配置、全屏设置等,如下示例:
(图:Manifest定义)
使用效果,如下图(没有浏览输入框,背景颜色,应用管理中也显示背景颜色),中间百度为对比:
更强:Service Workers增强web能力
通过在浏览器中增加可编写脚本的网络代理层,监听浏览器与服务器的交互,是离线处理的核心,也是基础技术。简单可以理解为基于传统Web Page 环境增加一个网络代理层。Service Workers的上下文环境是网络代理层,不是页面Page层,虽然它们都是Script运行环境:
1)Service Workers一般不能直接操作Dom元素,需要经过shell接口和Page层交互。
2)调试方式也不一样,如获取sw.js一般是(from disk cache),不能直接使用chrom的Open in Sources Panel。
3)可用的API也不一样,如Microsoft Edge Cache API。
(图:Service Worker、Web Page 环境不一致)
Service Workers是以事件驱动的方式代理请求,使用Service Workers可以处理推送通知、同步基础数据、方便Web缓存使用、响应源自其他地方的资源请求目前这个不常用。
Service Workers工作模式
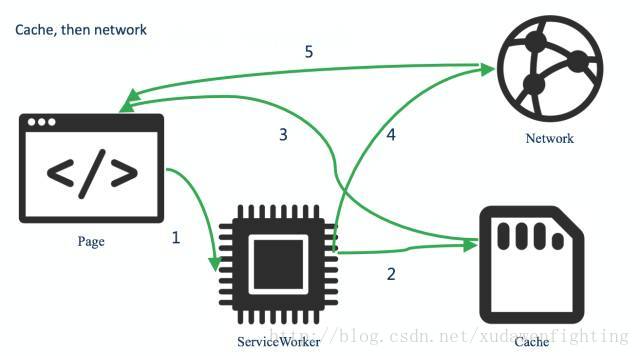
可以是:Cache Only、Network Only、Cache with Network fallback、Cache and Network Race、Network, then Cache。选择其中Cache then Network场景,数据请求链路可以控制为如下路径;
(图:Service Workers工作方式)
Service Workers 工作场景
实际使用场景中,Service Workers是多种工作模式的混合使用,如下图:混合Cache Only,Cache with Network fallback。其中 app.html为直接使用Cache,data.json是先使用Cache,但是同时去服务端更新data.json;
(图:Service Workers使用场景)
Service Workers 实现
Service Workers的实现分为两部分,本身实现,配套实现,是事件状态驱动的,本身有状态,如图左边是标准中支持的状态,右图加载并注册其他监听事件的过程。
如果浏览器不支持Service Workers,那么后续也就无法监听其他事件,也被叫做优雅降级。
(图:Service Workers加载与注册)
Service Workers配套技术如下
Fetch API、Cache API、Push API已是w3c标准,被大部分浏览器支持或支持中。
WebUSB API、WebShare API、WebBluetooth API、Message API、Credential Manager API 、PaymentRequest ,只有极少部分浏览器支持,非全部都可以在Service Workers 脚本中使用。
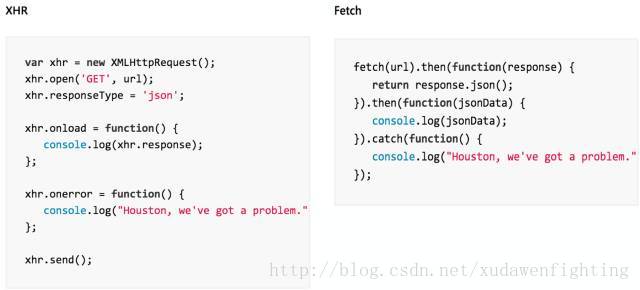
Fetch API: Fetch API 提供了获取资源(比如通过网络)的接口。对于使用过 XMLHttpRequest 的人来说应该很熟悉,不过这个新的 API 提供了更加强大灵活的特性。已经较规模使用了,可以简单理解为ajax的另一种实现。
(图:Fetch API)
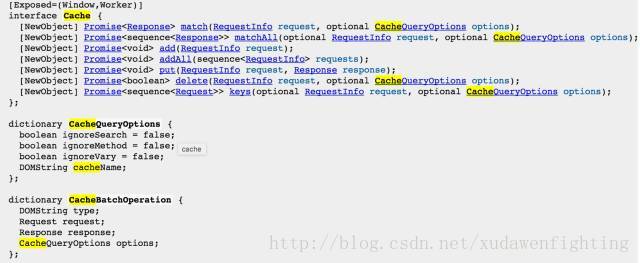
Cache API:开发者可以全面方便地管理其内容缓存以供离线使用,其内容完全在Service Workers脚本的控制下。前端脚本直接控制浏览器缓存,而且提供相应接口去控制缓存。提供离线能力的核心部分。
(图:Cache API)
Push API:向Web应用程序提供对服务器发送的通知的脚本访问,浏览器发送通知到服务器。
更快:Application Shell Architecture提升web效率
App Shell定义
App Shell是应用的用户界面所需的最基本的 HTML、CSS 和 JavaScript,也是一个用来确保应用性能的组件。简单来说就是应用的外壳,它的首次加载将会稍微慢点,加载后立刻被缓存下来。这意味着应用的外壳不需要每次使用时都被下载,而是只异步加载需要的数据,以达到UI保持本地化。通过动态API,也可以达到实时加载和定期更新内容,所以使web能拥有如下特性:负载快、缓存、动态显示内容。
应用的壳相当于那些发布到应用商店的原生应用中打包的代码。用原生应用来类比的话,相当于你下载一个微信客户端,数据是从服务器拉取的一样。应用的壳是让你的Web应用能够运行的核心组件,只是没有包含数据,主要是针对响应式网站设计(Responsive Web design)。
(图:Application Shell定义)
应用外壳的结构分为应用的核心基础组件和承载数据的 UI。所有的 UI 和基础组件都使用一个 Service Workers 缓存在本地。
App Shell工作过程
(图:Application Shell加载资源过程)
APP Shell工作场景
(图:Application Shell 工作场景,对不同资源的处理差异)
很像Service Workers + Cache,也有浏览器静态资源缓存的缩影。
App shell和Service Workers + Cache最大的区别是:App Shell 可以统一缓存组件资源,对用户不可见。
App shell与目前传统浏览器缓存资源主要差异是:使用环境不同、缓存策略不同(可控制更新)。
4.PWA 优势
应用案例
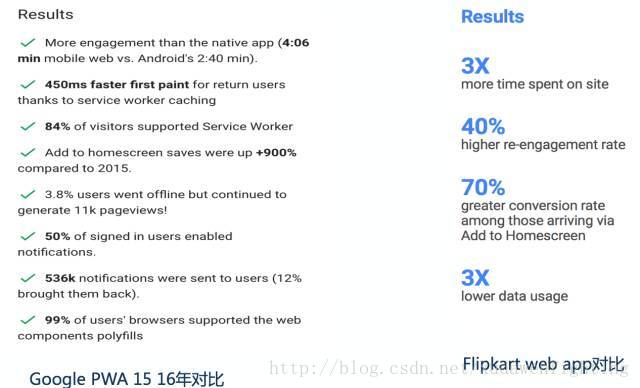
其实已经很多大厂在使用了,比较有规模的案例有:AliExpress、Youtube、Facebook、Flip Kart、Airberlin、Google PWA、Washingtonpost。
PWA优势
(图:官方宣传)
(图:优势明显)
兼容性
PWA 的各项技术向后兼容性很好,如果某项技术在客户端上不支持,那就对其无效,仅此而已。实施新特性并不需要做出破坏向后兼容的改动。也是体现了 PWA 中 P(progressive)的含义——渐进式增强。
5.小结
我理解的PWA
当前阶段
14年开始推广概念,15年重点推广案例,到16年就主推最佳实践,从刚开始全讲好处,到目前重点宣传怎么具体落地与优化。通过Chrome、Firefox、Opera的努力,今年Edge也大力的支持。不过因为PWA会降低了应用商店的管控能力,所以现在Apple的Safari是不怎么支持的。
国内困局
目前有意思的差异主要是印度的蓬勃发展和中国的爱理不理成为最鲜明的差异,究其原因还是环境差异、现阶段的限制。
浏览器不支持:iPhone浏览器或国产手机自带浏览器,绝大多不支持。
互联网环境复杂:
1)国内大公司都有足够技术积累和足够资金,而且相比较而言更推崇封闭策略,所以都是先各种Webview方案嵌套,然后才轮得到浏览器。
2)对比美国,人力成本低,同质化竞争惨烈,移动端哪怕重金打造native app,提高一点用户体验也是值得的。
移动端性能:同一时期的chrome版,现在桌面版还是移动版的5-10倍。这也是今年Chrome Dev Summit 2016关注移动端web性能的原因,
印度的风行
基础网络:网络更自由,可以使用全套google服务,另外因为基础网络差,下载一个动辄几十上百M的App非常痛苦。
企业竞争:没有像国内如此惨烈,对于用户操作体验的追求相对不高。
机会
虽然基于以上原因不少人看衰PWA在中国的推进,个人觉得虽然不致于像印度那样大力发展,但是也有它所适用的场景,认为还是很有必要了解和熟悉PWA相关。如果还没有入坑,那这个时候入坑也是比较合适。
企业成本:首先,公司层面,不是所有公司都那么壕,尤其在资本寒冬时代,更多公司需要考虑投入产出比,这时web还是有很大优势的。
业务效率:初创企业或成熟企业的实验业务需要快速落地,快熟迭代推进,这时web也更有利。
竞争激烈:同样是国内竞争激烈,有一部分,而且还占不小比例,因各种原因不愿(麻烦)或不能(没空间,网速不够)下载app,这部分用户的移动体验也是需要考虑。不能因为已经有移动 App就完全不顾移动使用浏览器访问的用户体验。
浏览器:尽管目前国内还比较混乱,但是我认为将来对标准的支持将会成为浏览器竞争的一个重点,毕竟也要适当的迎合开发者。另外随着移动硬件的发展,移动和桌面浏览器的效率差异也将缩小。
开发者:对于开发者,哪怕不考虑移动端采用PWA相关技术,桌面端优化也应该适当考虑PWA相关方案。
不过渐进式Web应用程序的真正强大之处在于,让我们使用Web技术的卓越性,尽量去获得良好的移动体验。目前,PWA已经初具规模,开发者了解和跟踪PWA相应进展还是很有必要的,PWA不是想完全颠覆什么,PWA相关技术也并不是,所有技术只是web的提供更好的体验。
普元云计算专区:http://primeton.csdn.net/m/zone/primeton/index#
普元公众号: