vue第二弹
接上回说到
按键修饰符
<input v-on:keyup.enter="submit">
<input v-on:keyup.page-down="onPageDown">
Vue 提供了绝大多数常用的按键码的别名:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
多个复选框
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单修饰符title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<h4>多选h4>
<input type="checkbox" name="fruit" value="苹果" v-model="list"/> 苹果 <br>
<input type="checkbox" name="fruit" value="香蕉" v-model="list"/> 香蕉 <br>
<input type="checkbox" name="fruit" value="番茄" v-model="list"/> 番茄 <br>
我喜欢:{{list}}
div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
// 保持用户选择的水果
list:[],
},
})
script>
body>
html>
侦听器 watch
<div id="app">
<p>计数器: {{ num }}p>
<button @click="num++">点我button>
div>
<script>
var vm = new Vue({
el: '#app',
data: {
num: 1
},
watch:{
'num': function(nval, oval) {
console.log('num变化 :' + oval + ' 变为 ' + nval + '!');
},
}
});
每次点击按钮都会输出:num变化 :1变为2! num变化 :2变为3!
script>
对象变化监听
<div id="app">
<p>计数器: {{ num }}p>
<button @click="num.age++">点我button>
div>
<script>
var vm = new Vue({
el: '#app',
data: {
num: {age:1}
},
watch:{
'num':{
handler:function(nval, oval) {
console.log('num变化 :' + oval.age + ' 变为 ' + nval.age + '!')
},
deep:true
}
}
});
script>
自定义指令directives
<div id="app">
<p>页面载入时,input 元素自动获取焦点:p>
<input v-focus="">
div>
<script>
// 创建根实例
new Vue({
el: '#app',
directives: {
// 注册一个局部的自定义指令 v-focus
focus: {
// 指令的定义
inserted: function (el) {
// 聚焦元素
el.focus()
}
}
}
})
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
script>
类的绑定
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类的绑定title>
<style type="text/css">
.red{
color: red;
}
.active{color: #0000FF;}
.big{font-size: 48px;}
style>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<h1>类的绑定h1>
<h3 :class="red" @click="red=''">当属性h3>
<h3 v-bind:class="'red'">当属性h3>
<h3>对象的方式h3>
<button :class="{'active':current==0,'big':current==0}" @click="current=0">Abutton> //按钮点击可改变A,B标签大小颜色等
<button :class="{'active':current==1,'big':current==1}" @click="current=1">Bbutton>
<h3>数组的方法h3>
<p :class="['active','big']">我是可爱的文字p>
div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
red:"red",
current:0
}
})
script>
body>
html>
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
数组语法
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]">div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
渲染为
<div class="active text-danger">div>
样式的绑定(v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名)
<div v-bind:style="{ color: activeColor, fontSize: '24px' }">div>
data: {
activeColor: 'red',
}
渲染结果
<div style="color:red, font-size: 24px">div>
直接绑定到一个样式对象通常更好,这会让模板更清晰:
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
动画
1.vue动画在内置组件transition包裹
会自动在动画的进入过程与离开过程添加类名
内置组件
1-transition
(name 名称
mode:模式
in-out 先进再出
out-in 献出再进
enter-active-class指定进入类名
leave-active-class指定离开类名
)
2-transition-group
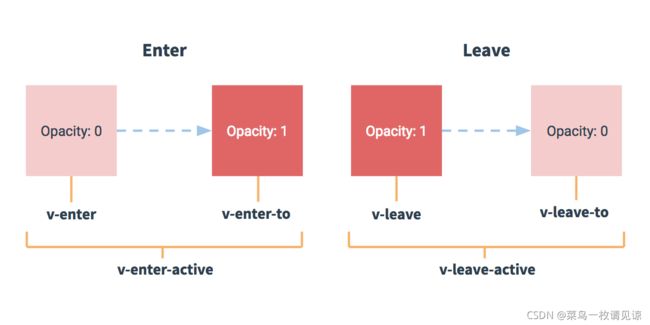
动画类
1-v-enter-active 进入过程
(v-enter进入前
v-enter-to 进入后)
2-v-leave-active 离开过程
(v-leave离开前
v-leave-to 离开后)
1-语法
<transition name="过渡名称">
<div>div>
transition>
简单列子
<div id="demo">
<button v-on:click="show = !show">
Toggle
button>
<transition name="fade">
<p v-if="show">hellop>
transition>
div>
new Vue({
el: '#demo',
data: {
show: true
}
})
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}

v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
CSS 动画
html
<div id="app">
<button @click="flag=!flag">切换button>
<div>
<transition name="fade">
<img src="img/sun.jpg" height="260" v-show="flag" alt="">
transition>
div>
div>
css
@keyframes fadeIn{
0%{ opacity: 0; transform:scale(0.7)}
90%{opacity: .8;transform:scale(1.2)}
100%{opacity: 1;transform:scale(1)}
}
@keyframes fadeOut{
from{ opacity: 1; transform:scale(1)}
to{opacity: 0;transform:scale(0.7)}
}
.fade-enter-active{
animation: fadeIn .7s ease;
}
.fade-leave-active{
animation: fadeOut .2s ease;
}
js
new Vue({
el:"#app",
data:{flag:true},
methods:{},
})
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
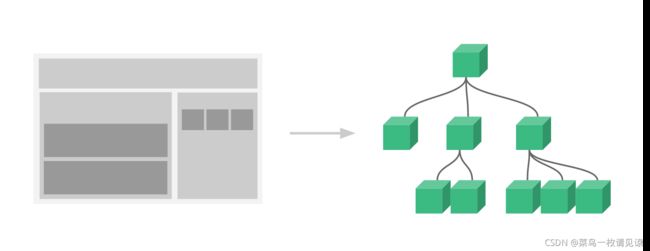
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

全局组件
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<h1>全局组件h1>
<btn>btn>
<btn>btn>
<btn>btn>
//多个按钮之间互不影响 单击加一互不影响
div>
<script type="text/javascript">
//等于一个全局的组件,名称是btn(那个vue实例可以适应)
Vue.component("btn",{
//定义一个组件的模板
template:``,
//定义组件的data数据
data(){return {num:1}}
})
var vm = new Vue({
el:"#app",
data:{n:100}
})
script>
body>
html>
局部组件
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
组件调用
<h1>局部组件h1>
<p><steper>steper>p>
<p><steper>steper>p>
<p><steper>steper>p>
div>
<script type="text/javascript">
//定义组件
//组件只能有一个根节点span
const steper={
template:`
`,
data必须是一个函数一个组件的data 选项必须是一个函数因此每个实例可以维护一份被返回对象的独立的贝
data(){
return {n:1}
}
}
new Vue({
el:"#app",
//注册组件
components:{steper},
})
script>
body>
html>
组件的调用时 各个元素之间互不影响 用起来是非常的爽啊