压缩 js 代码就用 terser
webapck中提供了压缩 js 代码的方式,可以移除无用代码、替换变量名等,减少编译后文件体积,提升加载速度。
不同mode
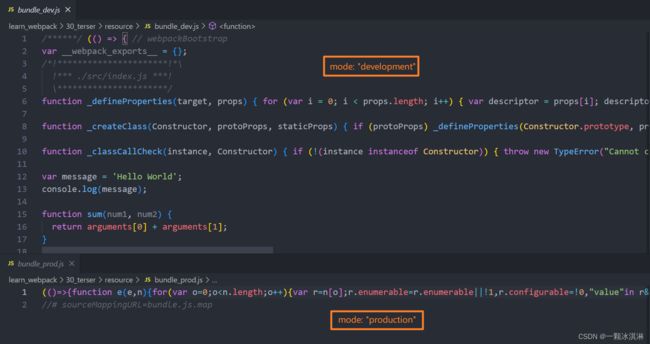
在 webpack配置文件 webpack.config.js中通过将 mode设置为 development或者 production,会对代码进行不同的处理。
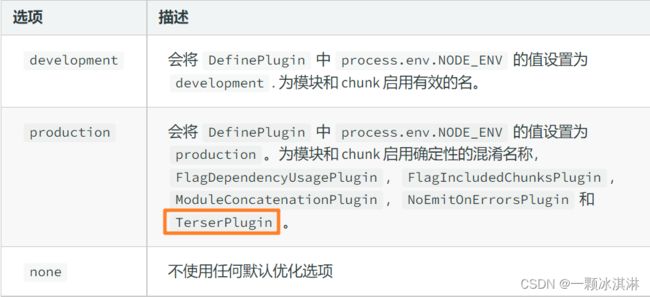
可以发现,production模式下编译的文件,文件及变量名被修改、空格换行被去除,即使自己没有进行配置,webpack 也会在我们设置 production的模式时默认添加一些属性,比如这里js代码压缩用到的就是 TerserPlugin 。
terser
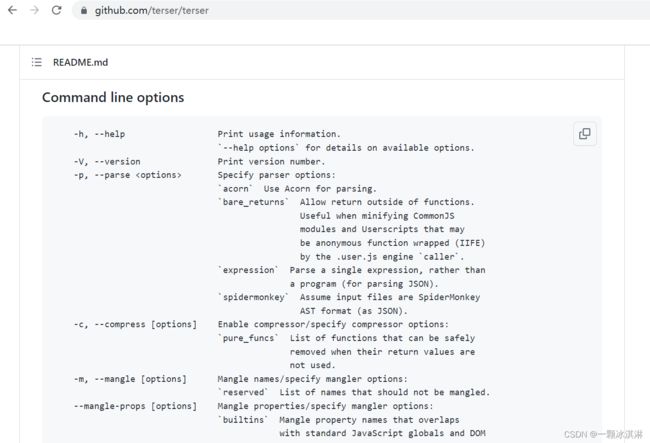
TerserPlugin处理代码依赖的是 terser这个工具, terser 是可以直接安装并独立使用的,使用的时候有非常多的配置可以自行定义,具体可参考 官方文档
其中属于 compress options
- arrows — 对象里的箭头函数函数体只有一句
- arguments — arguments 参数进行转换
- dead_code — 删除不可达的代码 (remove unreachable code)
以下属于 mangle options
- toplevel — 顶层作用域要不要丑化
- keep_classnames — 类名保留
- keep_fnames — 保留函数名
通过 npm install terser安装依赖后,直接执行 terser 命令语句 npx terser ./src/index.js -o ./terser/default.js,这里没有进行配置,所以使用的是默认处理方式,只移除了换行。
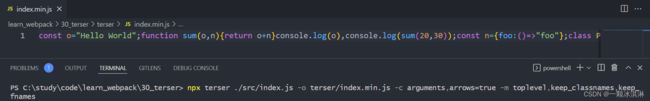
自定义js代码的编译方式,npx terser ./src/index.js -o terser/index.min.js -c arguments,arrows=true -m toplevel,keep_classnames,keep_fnames
以上配置表示
- 函数中使用到 arguments 时,转成形参
- 箭头函数体只有一句时,去除 return
- 丑化顶层作用域的变量,比如将变量名 message 变为 o
- 保留类名
- 保留函数名
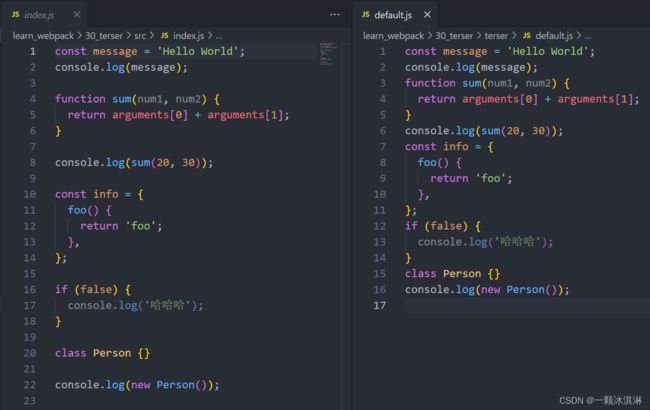
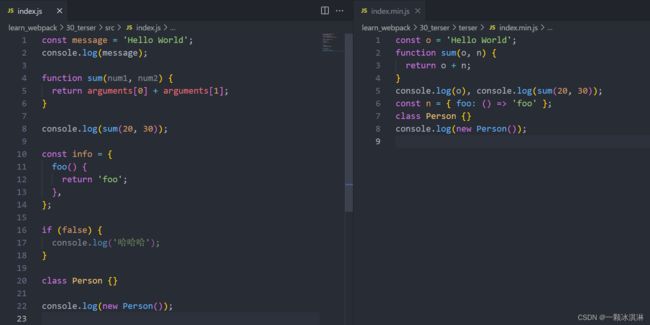
可以看到,编译后的代码去除了空格和换行,以及一些其它指定的处理
为了更方便阅读,将编译后的代码格式化
TerserPlugin
在项目中,有很多 js 文件需要进行压缩处理,自己一个个命令去指定编译规则的方式会过于麻烦,通过 TerserPlugin 统一配置能够解决这个问题。
通过 npm install terser-webpack-plugin --save-dev安装依赖后,在 webpack.config.js文件中定义对应的配置,更多配置可参考 官方文档
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
// 其它配置省略
mode: 'production',
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
terserOptions: {
compress: {
arguments: true,
dead_code: true,
},
toplevel: true,
keep_classnames: true,
keep_fnames: true,
},
}),
],
},
};
编译后文件的js代码被压缩到了一行,格式化之后可以看到对应的处理
总结
terser是一个工具,有着压缩、转换处理 js 代码等功能,通过命令行可以直接对 js 文件进行编译。
但在项目中,直接使用 terser过于繁琐,所以借助 terser-webpack-plugin统一编译,当 mode为 production时,有默认的配置,也可以自行定义处理规则。
以上就是 terser 和 TerserPlugin 的介绍, 更多有关 webpack的内容可以参考我其它的博文,持续更新中~