- python os.environ_python os.environ 读取和设置环境变量
weixin_39605414
pythonos.environ
>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- golang实现从服务器下载文件到本地指定目录
余生逆风飞翔
golang服务器开发语言
一、连接服务器,采用sftp连接模式packagemiddlewaresimport("fmt""time""github.com/pkg/sftp""golang.org/x/crypto/ssh")//建立服务器连接funcConnect(user,password,hoststring,portint)(*sftp.Client,error){var(auth[]ssh.AuthMethod
- Kubernetes 自定义控制器开发
IT回忆录
Kubeneteskubernetes
目录前言一、CRD二、创建数据库表(Mysql)二、控制器开发1.使用kubernetes的examplecontroller模板2.在controller.go中新增数据表监听方法3.修改tools工具生成资源对象结构体定义这里记录开发k8s控制器的一般方式,controller开发主要使用k8s提供的client-go库进行。前言Controller监听集群内部资源对象的变化,编辑资源对象(增
- SAP自动化-ME12批量更新最后一行的价格
小九不懂SAP
自动化SAPpython
Python源码#-Begin-----------------------------------------------------------------#-Includes--------------------------------------------------------------importsys,win32com.clientimportosimporttime#-Sub
- 页面报错 POST 413错误 (Request Entity Too Large)
小黑屋说YYDS
踩坑nginxjavalinux服务器
一般来说是服务器使用nginx作为反向代理出现的问题,post请求长度超过了nginx默认的缓存大小和最大客户端最大请求大小。解决方式如下,更该nginx代理配置:在nginx.conf配置文件中,找到http{}代码块,添加如下配置client_max_body_size20m;重启nginx即可。
- SAP B1 Web Client & MS Teams App集成连载一:先决条件/Prerequisites
哲讯智能科技
大数据科技
一、先决条件/Prerequisites在设置SAPBusinessOne应用之前,确保您已具备以下各项:BeforeyousetuptheSAPBusinessOneapp,makesureyouhaveacquiredthefollowing:1.MicrosoftTeams管理员账户/AMicrosoftTeamsadminaccount您需要使用此账户为贵组织上传、安装、升级和卸载应用Th
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- ETCD 六 etcd总体架构
wanghaichao1234
etcdetcd架构数据库
etcd源码结构etcd项目代码的目录结构:包名用途apiprotobuf定义client/v3客户端sdkcontribraftexample实现etcdctl命令行客户端实现,用于网路的操作etcdutl命令行管理工具,直接操作etcd数据文件。hack基准测试、测试集群、k8s部署、分支管理、证书等pkg实用程序包的集合raftraft实现server.auth角色身份验证server.em
- CesiumJS+SuperMap3D.js混用实现通视分析
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- Nacos 与 Eureka 的区别
litGrey
微服务eureka
随着微服务架构的流行,服务发现成为了构建分布式系统的关键技术之一。在众多服务发现工具中,Nacos和Eureka是两个非常受欢迎的选择。本文将深入探讨这两者的区别,帮助你在选择适合自己的服务发现解决方案时做出明智的决策。如果你不懂得怎么选择,请记得看最后一点小建议!1.基础对比1.1.架构设计:集中式vs分布式Eureka采用的是客户端-服务器(Client-Server,CS)架构。Eureka
- Java基础一
十一路客
java开发语言
哔哩哔哩Java开发工程师面试该如()何准备?-知乎一.JavaOOP面试题(1)什么是B/S架构?什么是C/S架构Java都有那些开发平台?B/S(Browser/Server),浏览器/服务器程序C/S(Client/Server),客户端/服务端,桌面应用程序1、C/S和B/S各有优势,C/S在图形的表现能力上以及运行的速度上肯定是强于B/S模式的,不过缺点就是他需要运行专门的客户端,而且更
- unocss 一直热更新打印[vite] hot updated: /__uno.css
柳雾青烟紫燕穿
csscss3vue
控制台持续打印了几千条这条信息,页面逐渐卡死client.ts:450[vite]hotupdated:/__uno.css找出的原因是:依赖出问题了,重新安装unocss,执行命令npmiunocss后修复。但奇怪的是,删除node_modules重新全部安装依赖却不能修复,tmd。还有一种解决方法是切换分支,切去其它分支,再切回来,也不会再打印了。一开始还怀疑了是哪里的unocss类名一直在监
- QMQTT在项目中的用法
好学松鼠
c++qt
在一次项目实践中,需要使用MQTT协议向服务器发送数据,经过了解之后MQTT协议底层是基于TCP协议的。正好使用QT在开发项目,就在网上搜索了MQTT相关的开源三方库,因此就找到了基于QT的QMQTT的库。QMQTT库的源码可以再github或者gitee上获取到,具体的用法如下:1、初始化QMQTT#include"qmqtt.h"//服务器IP端口QMQTT::Client*client=ne
- 项目内部调用的远程接口开发
cyt涛
javaOpenFeign远程调用FeignClient内部调用同步调用远程接口
编写一个项目内部调用的远程接口通常是为了在分布式系统或者微服务架构中,实现各个服务之间的通信和数据交换。这样的远程接口专门用于服务之间的调用,而不是直接暴露给外部用户或前端。项目内部的远程接口统一放在api工程首先进入api编写接口,注意使用@FeignClient注解进入服务提供者微服务,编写接口实现类1.在api工程中编写接口在api工程中,定义远程调用的接口。这个接口将通过Feign进行服务
- 11-js事件基础
echozzi
JavaScript基础javascript前端开发语言
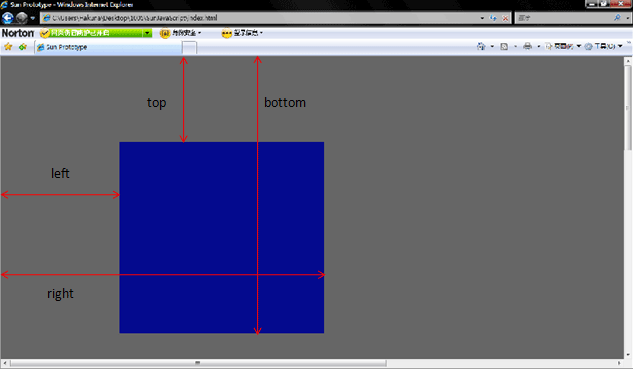
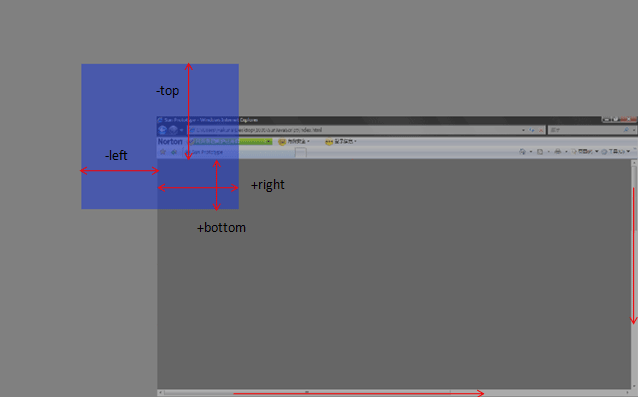
文章目录一、事件概念二、事件绑定方式1.onxxx2.事件监听器addEventListener三、事件解绑方式方法1:覆盖原事件处理(置空)方法2:移除事件监听器removeEventListener四、事件派发方式方法1:onxxx方法2:dispatchEvent五、事件对象window.event六、点击事件的光标坐标点1.以页面为参考坐标page2.以可视窗口为参考client3.相对事
- Elasticsearch Java API 的使用(22)—实现桶聚合
迷途码界
ElasticsearchJavaAPI桶聚合
分组聚合使用terms实现分组集合publicclassEsTermsAggthrowsUnknownHostException{publicvoidTermsAgg(TransportClientclient){AggregationBuilderagg=AggregationBuilders.terms("terms").field("agg");SearchResponseresponse=
- WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
- .net6 SqlSugar配置及增删改查(webapi项目)
潘小白梦想进大厂
SqlSugar.net数据库
NuGet包:1.SqlSugarCore2.System.Data.SqlClientProgram配置:builder.Services.AddScoped(x=>{SqlSugarClientdb=newSqlSugarClient(newConnectionConfig(){ConnectionString="DataSource=.;InitialCatalog=hx;Integrate
- .Net项目引入ORM SqlSugar框架及简单使用
Herman97
C#SQLSQLSugarORM
SqlSugar的优点就不在这里重复了。一,Nuget安装SqlSugar是.NET版本,SqlSugarCore是.NETCORE版本,根据你的项目选择你的引用dll二,简单使用1.建立数据库连接publicSqlSugarClientGesmartDb(){SqlSugarClientDb=newSqlSugarClient(newConnectionConfig(){ConnectionSt
- 服务器的种类详解,让个人站长了解服务器
安全过了马路却撞了大树
服务器英文名称为“Server”,指的是网络环境下为客户机(Client)提供某种服务的专用计算机,服务器安装有网络操作系统(如Windows2000Server、Linux、Unix等)和各种服务器应用系统软件(如Web服务、电子邮件服务)的计算机。这里的“客户机”指安装有DOS、Windows9x等普通用户使用的操作系统的计算机。服务器的处理速度和系统可靠性都要比普通PC要高得多,因为服务器是
- dubbo整合nacos(狠狠踩坑 之 自己淋过雨不想让别人也一起)
程序员-珍
dubbo微服务springbootjava后端
快速入门1.dubbo官网强烈推荐小伙伴们去官网看看哪里写的都不如官网。我是看了网上的代码,狠狠踩坑,这个东西搞了好久~~~2.消费服务和提供服务都加上依赖org.apache.dubbodubbo3.0.9com.alibaba.nacosnacos-client2.1.03.创建一个DemoService接口和一个DemoServiceImpl实现类,DemoService类上面要加上注解@D
- SvelteKit Flash Message 使用教程
裴剑苹
SvelteKitFlashMessage使用教程sveltekit-flash-messageSendtemporarydataafterredirect,usuallyfromendpoints.WorkswithbothSSRandclient.项目地址:https://gitcode.com/gh_mirrors/sv/sveltekit-flash-message1.项目介绍svelte
- vue如何获取一个元素的基本信息
LJ小番茄
随便写点Vue的那些三两事儿~vue.jsjavascript前端
PS:代码全部使用Vue3和setup语法糖来写的首先准备HTML结构点击该元素的相关信息获取Vue部分import{onMounted,ref}from"vue";constmyElement=ref(null);constonClick=()=>{console.log('myElement.value.clientWidth='+myElement.value.clientWidth);co
- 常用的十种架构
G星雪
架构
常用的十种架构1、分层模式(Layeredpattern)四个层次:表示层(UI层)应用层(服务层)业务逻辑层(领域层)数据访问层(持久化层)使用场景:通用桌面应用程序电子商务web应用2、客户端/服务器模式(Client-serverpattern)使用场景:电子邮件、文件共享及银行业务等在线应用3、主/从模式(Master-slavepattern)使用场景:数据库复制总线互联的各种设备4、管
- c# 网口通讯
图像处理进阶小白
C#
一、命令行 客户端程序:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Threading; namespaceclient{ c
- 【go-zero框架】2.服务注册与发现
喝醉的小喵
后端框架与模型golang开发语言web服务框架rpc
文章目录1server端的服务注册1.1用法1.2原理2client端的服务发现2.1用法2.2原理go-zero支持三种服务注册与发现方式:直连:指定目标地址endpoints基于etcd基于k8s:依赖k8s的集群管理机制,服务发现时直接去k8s的Endpoints里获本篇讨论etcd的服务注册与发现方式~1server端的服务注册1.1用法只需要在rpc的服务配置yaml文件中,定义etcd
- C# 网口通信(通过Sockets类)
萨达大
c#服务器网络网口通讯上位机
文章目录1.引入Sockets2.定义TcpClient3.连接网口4.发送数据5.关闭连接1.引入SocketsusingSystem.Net.Sockets;2.定义TcpClientprivateTcpClienttcpClient;//TcpClient实例privateNetworkStreamstream;//网络流,用于与服务器通信3.连接网口tcpClient=newTcpClie
- OkHttp搞定Http请求
头秃到底
文章目录OkHttp依赖包创建OkHttpClient构造UrlHeader头设定Get请求同步Get异步GetPost请求Json内容Form表单文件上传Put请求Json内容参数方式Delete请求OkHttp工具类OkHttp官方文档仓库OkHttp是一款高效的HTTP客户端框架:HTTP/2支持允许对同一主机的所有请求共享一个套接字。连接池可以减少请求延迟(如果HTTP/2不可用)。透明G
- Etcd 配置详解
SkTj
配置标记成员标记—name—data-dir—wal-dir—snapshot-count—heartbeat-interval—election-timeout—listen-peer-urls—listen-client-urls—max-snapshots—max-wals—cors集群标记—initial-advertise-peer-urls—initial-cluster—initia
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发