vue3笔记
目录
1.vue3带来了什么
1.1源码的升级
1.2拥抱TypeScript
1.3新的特性
2.创建Vue3.0工程
2.1使用vue-cli创建
2.2使用vite创建
3.创建vue3.0工程
3.1 main.js
3.2 App.vue
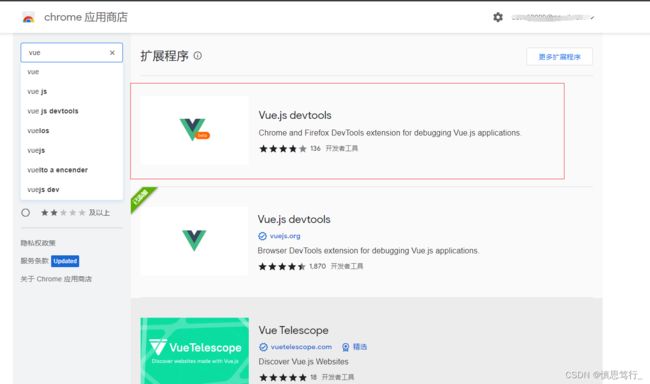
4.安装开发者工具
5.常用的 Composition API
5.1拉开序幕的setup
6.ref函数
7.reactive函数
8.vue3.0中的响应式原理
8.1. vue2.0的响应式原理
8.2. vue3.0的响应式原理
8.3. reactive对比ref
9.setup的两个注意点
10.computed计算属性
11.watch监视
12.watchEffect函数
13.VUE3.0生命周期
14.自定义hook函数
15.toRef 与 toRefs
16.其他Composition API
16.1.shallowReactive 与 shallowRef
16.2.readonly与shallowReadonly
16.3.toRaw与markRaw
16.4.customRef
1.vue3带来了什么
- 打包大小减少41%
- 初次渲染开55%,更新渲染快133%
- 内存减少54%
1.1源码的升级
- 使用proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
1.2拥抱TypeScript
- vue3可以更好的支持ts
1.3新的特性
1.Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与 inject
2.新的内置组件
- Fragment
- Teleport
- Suspense
3.其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
2.创建Vue3.0工程
2.1使用vue-cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
(注意:vue-cli版本要在4.5.0以上)
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.2使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。(对标webpack)
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
用Vite来创建一个Vue3的项目
## 创建工程
npm init vite-app
## 进入工程目录
cd
## 安装依赖
npm install
## 运行
npm run dev
3.创建vue3.0工程
3.1 main.js
vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')再比较下vue3项目中的main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象——app(类似于之前Vue2中的vm,但app是轻量级(部分API),vm是重量级(所有的API))
const app = createApp(App)
console.log(app)
// 挂载
app.mount('#app')3.2 App.vue
vue3.0的组件变化,就是在template里面不需要包div了

4.安装开发者工具
beta支持vue3.0
5.常用的 Composition API
5.1拉开序幕的setup
1.理解:vue3.0中的一个新的配置项,值为一个函数
2.setup是所有Compositon Api(组合API)"表演的舞台"
3.组件中所用到的:数据、方法等等,均是配置在setup中(vue2中配置数据 使用data 配置方法 使用methods)
4.setup函数的两种返回值
1.若返回一个对象,则对象中的属性、方法在模板中均可使用。(重点关注)
2.若返回一个渲染函数,则可以自定义渲染内容(了解)
5.注意点:
1.尽量不要更vue2.0配置混用
- vue2.x配置的data、methods 是可以访问setup中的属性和方法的
- 但是setup中不能访问vue2.x中配置data、methods
- 如果data、methods 重名了 setup优先
2.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性
Vue3的setup配置
姓名:{{username}}
性别:{{sex}}
个人介绍:我是{{username}},性别{{sex}}
setup的两种写法
第一种:(常用)
第二种:(老式)
6.ref函数
- 作用: 定义一个 ref 响应式的数据
- 语法const xxx = ref (initValue)
1. 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
2. js中操作数据:xxx.value
3. 模板中读取数据:不需要.value ,直接
- 使用ref函数需要注意三点
1.接收的数据可以是:基本类型、也可以是对象类型。
2.基本类型的数据:响应式依然是靠Object.definePropety()的get与set完成的。
3.对象类型的数据:内部求助了vue3.0中的新函数——reactive函数
ref函数的具体实现
个人信息
姓名:{{ username }}
性别:{{ sex }}
7.reactive函数
- 作用: 定义一个 对象类型的响应式数据(基本数据类型不用他,使用ref函数)
- 语法:const代理对象=reactive(源对象)接收一个对象或者数组,返回一个代理对象(Proxy的实例对象,简称proxy对象)
- reactive定义的响应式数据是深层次的
- 内部基于ES6的proxy实现,通过代理对象操作源对象内部数据进行操作
reative函数的具体实现
个人信息
姓名:{{ person.username }}
性别:{{ person.sex }}
工作:{{ person.type }}
薪水:{{ person.salary }}
8.vue3.0中的响应式原理
8.1. vue2.0的响应式原理
- 实现原理
1.对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)
2.数组类型:通过重写更新数组的一系列方法来实现拦截(对数组的变量方法进行了包裹)
Object.defineProperty(data, 'count', {
get () {},
set () {}
})
- 存在问题
1.新增属性、删除属性、界面不会更新(当时使用this.$set或者Vue.set、this.$get 、this.$delete来解决页面不更新问题的)
2.直接通过下标修改数组,界面不会自动更新。
8.2. vue3.0的响应式原理
- 实现原理
1.通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
2.通过Reflect(反射): 对源对象的属性进行操作。
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'
Proxy具体实现案例
个人信息
姓名:{{ person.username }}
性别:{{ person.sex }}
年龄:{{ person.age }}
工作:{{ person.type }}
薪水:{{ person.salary }}
8.3. reactive对比ref
- 从定义数据角度对比:
1.ref用来定义基本数据类型
2.reactive用来定义:对象(或数组)类型数据
备注(ref也有用来定义对象、数组数据类型)、ref内部会自动通过reactive转为代理对象
- 从原理角度对比:
1.ref是通过object.defineProperty()的get与set来实现响应式(数据劫持)
2.reactive是通过Proxy来实现响应式的(数据劫持),并通过Reflect操作源对象内部的数据
- 从使用角度对比:
1.ref定义的数据:操作数据的时候需要.value,读取数据时模板中直接读取不需要.value
2.reactive定义的数据:操作数据和读取数据都不需要.value
9.setup的两个注意点
- setup执行的时机
1.在beforeCreate之前执行一次,this是undefined。
- setup的参数
1.props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
2.context:上下文对象
-1.attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
-2.slots: 收到的插槽内容, 相当于 this.$slots。
-3.emit: 分发自定义事件的函数, 相当于 this.$emit。
10.computed计算属性
-
与Vue2.x中computed配置功能一致
-
在Vue3中的计算属性属于一个组合,需要引入,computed函数
import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
具体实现名字合并
个人信息
姓:
名:
全名: {{person.fullName}}
修改名字:
11.watch监视
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
1、监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)
2、监视reactive定义的响应式数据中某个属性的时候:deep配置有效
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
12.watchEffect函数
- watch 的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,就监视哪个属性。
- watchEffect有点像computed:
1.但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值
2.而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})
13.VUE3.0生命周期
vue2.x生命周期图
vue3.x生命周期图
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
1.beforeDestroy改为beforeUnmount
2.destroyed改为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
1.beforeCreate===>setup()
2.created=======>setup()
3.beforeMount ===>onBeforeMount
4.mounted=======>onMounted
5.beforeUpdate===>onBeforeUpdate
6.updated =======>onUpdated
7.beforeUnmount ==>onBeforeUnmount
8.unmounted =====>onUnmounted
14.自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
15.toRef 与 toRefs
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
姓名:{{person.name}}
年龄:{{person.age}}
薪资:{{person.job.salary}}K
16.其他Composition API
16.1.shallowReactive 与 shallowRef
- shallowReactive:只处理对象外层属性的响应式(浅响应式)浅层做响应式,二级对象深层不做响应式。
- shallowRef:只对基础数据类型做处理,修改对象的话是不会做响应式的。这里主要区别与ref()
- 什么时候使用?
1.如果有一个对象数据,结构比较深,但是变化时只是外层属性变化===》shallowReactive
2.如果有一个对象数据,后续功能不会修改该对象中的属性。===》shallowRef
16.2.readonly与shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.job1.salary }}K
16.3.toRaw与markRaw
- toRaw
1.作用:将一个由reactive生成的响应式对象转为普通对象(输出最原始的对象)
2.使用场景:用于读取响应式对象的普通对象,对这个普通对象的所有操作,不会引起页面更新
- markRaw
- 1.作用:标记一个对象,使其永远不会再成为响应式对象
- 2.应用场景:
有些值不应该被设置为响应式的,例如复杂的第三方类库等
当渲染具有不可变数据源的大列表时,跳过响应式转化可以提高性能。
16.4.customRef
- 作用:创建一个自定义的ref,并对其依赖项跟踪和触发进行显式控制