uniapp常用api
CSS
按网上教程 css
常用api
生命周期 应用级 APP.vue 页面级 组件级
页面级
onBackPress() {
console.log('onbackpress'); //可以弹出一个窗口
}, //页面跳转生命周期 返回页面调用
网络请求 uni.request
apiclick(){
let url = 'http://route.showapi.com/341-2';
//网络请求api
uni.request({
url:url,
data:{},
header:{},
method:'GET',
timeout:10000,
dataType:'json',//默认json,
success: (res) =>{
console.log(res);
},
fail: (err) => {
console.log(JSON.stringify(err));
}
})
},
上传和下载 uni.upload uni.download
路由和页面跳转
uni.navgateto
onpagechange(){
uni.navigateTo({
url:'../nav/nav?key1=value1@key2=value2',
events:{
onpageload:()=>{
console.log('page loaded'); //定义一个事件 nav.vue发送一个事件
}
},
success: () => {
console.log('onpagechange');
}
})
}
//nav.vue页面 onbackpress周期和onload设定
onLoad(option) {
//传递的参数
let key1 = option.key1;
let key2 = option.key2;
console.log(key1);
console.log(key2);
let timer = setTimeout(()=>{
clearTimeout(timer);
},3000);
let loadtimer = setTimeout(()=>{
const eventChannel = this.getOpenerEventChannel();
eventChannel.emit('onpageload', {data: 'data from test page'});
clearTimeout(loadtimer);
},3000)
},
onBackPress() {
console.log('onbackpress'); //可以弹出一个窗口
}
uni.redirectto
//nav.vue页面
onclosetoanother(){
uni.redirectTo({
url:'../page/page', //注意index跳转好像不行
})
}
uni.relaunch 关闭所有页面打开某一页面
//page.vue 页面
onrelaunch(){
uni.reLaunch({
url:'../index/index' //tab页面也可以跳转
})
}
uni.switchtab 跳转到tabbar页面,关闭所有非tabbar页面 同上
uni.navgateback 关闭当前页面返回上一页或多级页面
onpageback(){
uni.navigateBack({
delta:2 //返回页面数
})
}
uni.preloadpage 预加载
数据缓存 一般异步
用于登录时保存token数据
uni.setstorage 本地缓存 异步
{{msg}}
onLoad() {
//取出本地缓存
uni.getStorage({
key:'msg',
success: (res) => {
console.log(res);
let msg = res.data;
this.msg = msg;
}
})
},
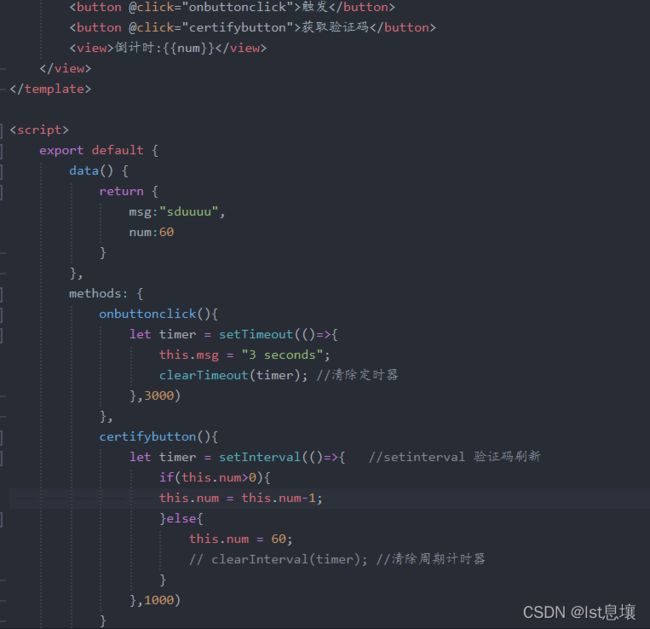
onsettimer(){
let timer = setTimeout(()=>{
this.msg = "hey guy";
//存入本地缓存
uni.setStorage({
key:'msg',
data:this.msg,
success: () => {
console.log('setStorage succuess');
}
})
clearTimeout(timer);
},3000)
},
uni.setstorgesync 本地缓存 同步
onLoad() {
//同步取出缓存
let res = uni.getStorageSync('msg');
console.log(res);
//取出本地缓存 异步
uni.getStorage({
key:'msg',
success: (res) => {
console.log(res);
let msg = res.data;
this.msg = msg;
}
})
},
移除本地缓存
onremovestorage(){
//异步移除
uni.removeStorage({
key:'msg',
success: (res) => {
console.log(res);
}
})
},
移除所有本地缓存
onclearstorage(){
//异步清除
uni.clearStorage({
success:(res)=>{
console.log(res);
}
})
},
位置
uni.getLocation
ongetlocation(){
uni.getLocation({
geocode:true,
success: (res) => {
console.log(JSON.stringify(res.address));
},
fail: (err) => {
console.log(err);
}
})
}
uni.chooseLocation 打开地图选择位置
onchooselocal(){
uni.chooseLocation({
success: (res) => {
console.log(JSON.stringify(res));
}
})
}
uni.openLocation 使用应用内置地图查看位置
ongetlocation(){
uni.getLocation({
geocode:true,
success: (res) => {
console.log(JSON.stringify(res.address));
let lat = res.latitude; //获取纬度
let lon = res.longitude; //获取经度
uni.openLocation({
latitude:lat,
longitude:lon,
success: (re) => {
console.log(re);
}
})
},
fail: (err) => {
console.log(err);
}
})
},
图片
uni.previewImage 预览图片
onpreimg(){
uni.previewImage({
loop:false,
indicator:'default',
count:this.picpre.length, //存入图片列表长度
current:'',
urls:this.picpre, //关键参数
success: (res) => {
console.log(JSON.stringify(res));
},
fail: (err) => {
console.log(err);
}
})
}
uni.getImageInfo 获取图片信息 长宽 用于瀑布流(耗性能,不推荐)
uni.saveImageToPhotosAlbum 保存图片到系统相册
//条件编译 放到onload页面周期内
// #ifndef H5
let url = 'https://img2.baidu.com/it/u=297478628,2059211344&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=278';
uni.downloadFile({
url:url,
success: (res) => {
console.log(res);
let file = res.tempFilePath;
//保存到相册api 不支持h5 条件编译
uni.saveImageToPhotosAlbum({
filePath:file,
success: (re) => {
console.log(re);
},
fail: (err) => {
console.log(err);
}
})
}
})
// #endif
uni.compressImage 压缩图片接口,可选压缩质量 不支持h5 把图片变小
//测试压缩图片api
let temfile = res.tempFilePaths[1];
uni.getImageInfo({
src:temfile,
success: (re) => {
console.log(re);
//压缩
uni.compressImage({
src:re.path,
quality:80,
width:100,
height:100,
success: (r) => {
console.log(JSON.stringify(r));
let path = r.tempFilePath;
uni.getImageInfo({
src:path,
success: (info) => {
console.log(info);
}
})
},
fail: (er) => {
console.log(er);
}
})
}
})
视频 跟图片操作相似
设备
系统信息
uni.getSystemInfo 获取系统信息 经常用 屏幕宽度,高度
- 屏幕高度 = 原生NavigationBar高度(含状态栏高度)+ 可使用窗口高度 + 原生TabBar高度
- windowHeight不包含NavigationBar和TabBar的高度
- H5端,windowTop等于NavigationBar高度,windowBottom等于TabBar高度
- App端,windowTop等于透明状态NavigationBar高度,windowBottom等于透明状态TabBar高度
- 高度相关信息,要放在 onReady 里获取
//onloaad生命周期
//同步操作会有等待 当建一个异步处理 可以用同步处理
let sync = uni.getSystemInfoSync();
new Promise((resolve,refuse)=>{
let sync1 = uni.getSystemInfoSync();
let sync2 = uni.getSystemInfoSync();
resolve && resolve();
}).then(res=>{
}).catch(err=>{
})
uni.getSystemInfo({
success: (res) => {
console.log(JSON.stringify(res));
}
})
uni.canIUse 判断应用的 API,回调,参数,组件等是否在当前版本可用
网络状态
获取网络状态 做直播页面时用 普通页面较少
uni.getNetworkType 获取网络类型
uni.offNetworkStatusChange
{{isconnect}}--{{nettype}}
return {
isconnect:true,
nettype:''
}
//注意获取网络信息,要在页面卸载页面设置关闭获取api
onLoad() {
uni.onNetworkStatusChange(function(res){
console.log('change');
this.isconnect = res.isConnected;
this.nettype = res.networkType;
})
},
//关闭获取网络信息
onUnload() {
uni.offNetworkStatusChange(function(){
})
},
拨打电话
uni.makePhoneCall
oncallclick(){
uni.makePhoneCall({
phoneNumber:'000000000000',
success: (res) => {
let timer = setTimeout(()=>{
console.log(res);
clearTimeout(timer);
},2000);
}
})
}
扫描 uni.scanCode
剪切板
uni.setClipboardData 设置系统剪贴板的内容
oncopy(){
uni.setClipboardData({
data:'剪切板'
})
}
uni.getClipboardData 获取系统剪贴板内容 可以用于类似于拼多多密码口令
data:''
oncopy(){
uni.setClipboardData({
data:'剪切板'
})
uni.getClipboardData({
success: (res) => {
console.log(res);
this.data = res.data;
}
})
}
键盘
uni.hideKeyboard 隐藏已经显示的软键盘,如果软键盘没有显示则不做任何操作
onhidekey(res){
// console.log(res);
let val = res.detail.value;
console.log(val);
//条件判断 限制输入长度
if(val.length>5){
uni.hideKeyboard();
}
}
界面
交互反馈
uni.showToast 显示消息提示框
onshowtoast(){
uni.showToast({
title:'弹出消息框',
duration:30000, //安卓不支持延迟
position:'bottom',
icon:'loading',
success: (res) => {
console.log(res);
}
})
},
uni.hideToast 隐藏消息提示框
onhidetoast(){
uni.hideToast();
}
uni.showLoading 显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框
onshowloading(){
uni.showLoading({
title:'loading等待.....',
mask:false, //true 不可以点击 false 可以
success: (res) => {
console.log(res);
}
})
}
uni.hideLoading 隐藏 loading 提示框
onshowloading(){
uni.showLoading({
title:'loading等待.....',
mask:false, //true 不可以点击 false 可以
success: (res) => {
console.log(res);
let timer = setTimeout(()=>{
uni.hideLoading();
clearTimeout();
},3000);
}
})
}
uni.showModal 显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm
onshowmodel(){
uni.showModal({
title:'提示',
content:'这是提示',
showCancel:false,
confirmText:'你好帅',
editable:true,
success: (res) => {
console.log(res);
if(res.confirm){ //点击确定时 做后续操作
console.log('确定');
}
}
})
}
uni.showActionSheet 从底部向上弹出操作菜单
onshowsheet(){
let datas = ['选项一','选项二','选项三'];
uni.showActionSheet({
itemList:datas,
success: (res) => {
console.log(res);
let select = datas[res.tapIndex];
console.log(select);
}
})
}
设置导航条
uni.setNavigationBarTitle
onLoad() {
//动态设置导航标题
let timer = setTimeout(()=>{
uni.setNavigationBarTitle({
title:'新标题'
})
},3000)
uni.setNavigationBarColor 动态设置导航颜色
//动态设置导航颜色
uni.setNavigationBarColor({
frontColor:'#000000',
backgroundColor:'#4CD964',
})
uni.showNavigationBarLoading 在当前页面显示导航条加载动画
设置tabbar
uni.setTabBarItem 动态设置 tabBar 某一项的内容
onLoad() {
let timer = setTimeout(()=>{
uni.setTabBarItem({
index:1,
text:'api3',
iconPath:'/static/logo.png',
pagePath:'/pages/api/api3',
success: () => {
uni.setTabBarStyle({
backgroundRepeat:'repeat'
})
}
})
clearTimeout(timer);
},3000)
uni.setTabBarBadge 为 tabBar 某一项的右上角添加文本 微信qq消息提示
onLoad() {
uni.setTabBarBadge({
text:'99+',
index:1
})
let timer = setTimeout(()=>{
uni.setTabBarItem({
index:1,
text:'api3',
iconPath:'/static/logo.png',
pagePath:'/pages/api/api',
success: () => {
uni.setTabBarStyle({
backgroundRepeat:'repeat'
})
}
})
//移除右上角文本api
uni.removeTabBarBadge({
index:1
})
clearTimeout(timer);
},3000)
动画
uni.createAnimation 创建一个动画实例 调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性
动画
animationdata:{}
//创建动画
let animation = uni.createAnimation({
duration:3000,
timingFunction:'linear',
});
animation.translateX(100).translateY(100).step();
this.animationdata = animation.export();
节点信息
页面通讯
uni.$emit 触发全局的自定义事件,附加参数都会传给监听器回调函数
subNVue原生子窗体