vue项目实战-电商后台管理系统
项目简介:
该项目为电商后台的管理系统。设计了登录页面。
管理人员需要通过输入正确的用户名和密码才能登录。登陆成功之后进入管理页面:
管理页面由五个子模块组成:用户管理,权限管理,商品管理,订单管理,数据统计;
每个子模块有若干子模块组成,用户管理下->用户列表,权限管理->角色列表,权限管理,商品管理->商品列表,分类参数,商品分配,订单管理->订单列表,数据统计->数据报表
登录页面
登录页面中对用户输入的内容进行预校验,如果不符合要求则,则不向后端发送请求,同事挂载路由守卫,防止强制跳转。同时设置令牌校验,避免重复登录。如果用户输入格式正确的用户名以及密码时,向后端发送请求,请求通过则跳转到管理页面,否则返回登录页面。
路由导航守卫:
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行
// next() 放行 next('/login') 强制跳转
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})登录页面核心代码:

登录
重置
菜单实现
管理页面有一个侧面的两级菜单,菜单的数据来自于后端,点击二级菜单会跳转到相应的子页面中。在el-menu中设置router属性,即可通过index添加到路由上进行跳转。
 电商后台管理系统
电商后台管理系统
退出
{{item.authName}}
{{subItem.authName}}
用户管理
用户列表
用户管理下有用户列表,这里渲染了后端的用户列表,可以编辑用户信息,删除用户,为用户分配角色,还可以对用户是否禁用进行管理;除此之外,还添加了查询用户,添加用户,和分页功能。
核心代码:
首页
用户管理
用户列表
添加用户
当前的用户:{{userInfo.username}}
当前的角色:{{userInfo.role_name}}
分配新角色:
权限管理
角色列表
角色列表中可以创建新的角色,创建的新的角色可以在用户管理中赋予用户,同时可以为已有的角色赋予权限
首页
权限管理
角色列表
添加角色
{{item1.authName}}
{{item2.authName}}
{{item3.authName}}
编辑
删除
分配权限
权限列表
权限列表对不同的权限做出展示,只发送一个请求即可获取所有需要的数据
首页
权限管理
权限列表
一级
二级
三级
商品管理
商品分类
首页
商品管理
商品分类
添加分类
一级
二级
三级
编辑
删除
商品列表
首页
商品管理
商品列表
添加商品
{{scope.row.add_time | dateFormat}}
增加商品
在商品分类中点击新增商品,则跳转到新增商品窗口
首页
商品管理
添加商品
点击上传
添加商品
![]()
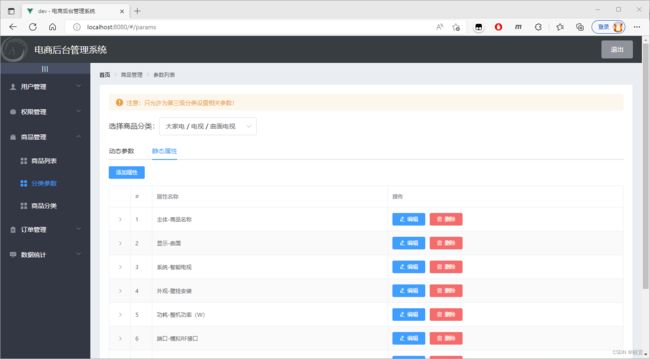
分类参数
在分类参数中选择一件商品,可以为其添加静态或者动态参数,这个参数可以展示在移动端商品的属性中。
首页
商品管理
参数列表
选择商品分类:
添加参数
{{item}}
+ New Tag
编辑
删除
添加属性
{{item}}
+ New Tag
编辑
删除
订单管理
订单列表
订单管理的实现和用户管理有很多类似的地方,都是向后端发送请求然后渲染到页面上
首页
订单管理
订单列表
已付款
未付款
{{scope.row.is_send}}
{{scope.row.create_time | dateFormat}}
{{activity.context}}
数据统计
数据报表
数据统计部分用到了echarts,从后端获得数据后通过 _.merge()将数据组合在一起,最后渲染在页面上
首页
数据统计
数据报表
项目git地址
目录中有后端以及sql文件,按照说明运行即可
电商系统前端: 电商管理系统前端
学习资源
黑马程序员前端