- 【商城实战(43)】探秘知名商城架构:解锁电商成功密码
奔跑吧邓邓子
商城实战架构微服务springboot商城实战商城架构
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 2025年计算机毕业设计springboot 智慧社区管理系统
zhihao503
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于智慧社区管理系统的研究,现有成果多聚焦于单一功能模块的数字化(如物业缴费或门禁系统),缺乏对多场景服务整合与用户体验优化的系统性研究。国外研究侧重物联网技术应用(如新加坡“智慧国”计划中的社区传感器网络),而国内研究更多关注管理平台的基础框架设计,但针对业主、物业、设备多方
- Spring Boot 中使用 @Transactional 注解配置事务管理
m0_74823434
面试学习路线阿里巴巴springboot数据库sql
事务管理是应用系统开发中必不可少的一部分。Spring为事务管理提供了丰富的功能支持。Spring事务管理分为编程式和声明式的两种方式。编程式事务指的是通过编码方式实现事务;声明式事务基于AOP,将具体业务逻辑与事务处理解耦。声明式事务管理使业务代码逻辑不受污染,因此在实际使用中声明式事务用的比较多。声明式事务有两种方式,一种是在配置文件(xml)中做相关的事务规则声明,另一种是基于@Transa
- MyBatisPlus 代码生成器如何使用?一篇文章学会它!!!
程序猿ZhangSir
Java数据库#MyBatisjavaspring数据库
目录一.MP代码生成器简介二.准备工作2.1建立数据库和表2.1创建项目三.编写工具类3.1创建类3.2定义数据库连接变量3.3定义单表代码生成函数3.4扩展为任意表自动生成代码四.测试代码生成器4.1测试单表生成model方法一.MP代码生成器简介代码生成器是MyBatis-Plus提供的一个非常实用的功能,可以快速生成Entity、Mapper、MapperXML、Service、Contro
- MyBatis-Plus分页查询IPage的使用方法,如何自定义分页查询功能?
程序猿ZhangSir
Spring全家桶微服务#MyBatismybatis开发语言
目录1.MyBatis-Plus分页插件介绍2.准备工作-创建项目配置环境2.1创建数据库表Product商品表2.2创建Maven项目,创建包,接口,类2.3添加MyBatisPlus依赖和Lombok插件2.4编写Configuration分页插件配置文件2.5编写application.properties配置文件2.6实体类代码,接口代码3.IPage分页的使用方式4.自定义分页查询5.Q
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!
Leaton Lee
java人工智能开发语言
目录开篇互动一、为什么是DeepSeek-R1?它凭什么碾压传统AI工具?二、手把手部署DeepSeek-R1本地环境(附避坑指南)步骤1:Docker一键部署步骤2:下载模型步骤3:验证部署三、Java整合DeepSeek-R1:从理论到实战1.添加HTTP客户端依赖(以SpringBoot为例)2.封装AI工具类(核心代码解析)3.实战场景1:自动生成周报(附Prompt技巧)四、高阶玩法:A
- Spring 导入 XML 配置文件:@ImportResource
JiaHao汤
Springspringxmljavaspringbootspringboot后端
@ImportResource是位于org.springframework.context.annotation包中的一个注解。@ImportResource用于导入XML配置文件,作用是让Spring容器加载指定的XML配置文件,并将其中定义的Bean注册到Spring容器中,以便在应用程序中使用。使用@ImportResource注解可以将一个或多个XML配置文件导入到Spring应用程序上下
- Docker 部署RabbitMQ
逢生博客
dockerrabbitmq容器springboot
文章目录镜像docker-compose.yml访问控制台SpringBoot批量声明队列镜像https://hub.docker.com/_/rabbitmqdockerpullrabbitmq:managementdockerpullrabbitmq:4.0.7-managementdocker-compose.ymlservices:rabbitmq:image:rabbitmq:3.9.5
- 乐观锁与悲观锁的 MyBatis-Plus 实现
drebander
mybatis-plusmybatis
在高并发场景下,数据库的并发控制是确保数据一致性的关键。乐观锁和悲观锁是两种常见的并发控制机制,它们分别适用于不同的场景。MyBatis-Plus提供了对乐观锁的支持,使得开发者可以轻松实现并发控制。本文将详细介绍乐观锁与悲观锁的概念、MyBatis-Plus如何实现乐观锁、实现乐观锁的场景,以及如何使用@Version注解进行版本控制。1.乐观锁与悲观锁的概念1.1乐观锁(OptimisticL
- 扩展 MyBatis-Plus 支持的查询条件
drebander
mybatis-plus数据库mybatispythonMybatis-Plus
MyBatis-Plus是一个强大的MyBatis增强工具,提供了丰富的查询条件构造器和便捷的CRUD操作。然而,在实际开发中,我们可能会遇到一些复杂的查询需求,需要扩展MyBatis-Plus的功能。本文将详细介绍如何扩展MyBatis-Plus支持的查询条件,包括自定义SQL查询、Lambda查询与条件构造器扩展、动态查询条件的实现,以及扩展自定义查询方法与接口。1.自定义SQL查询1.1使用
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
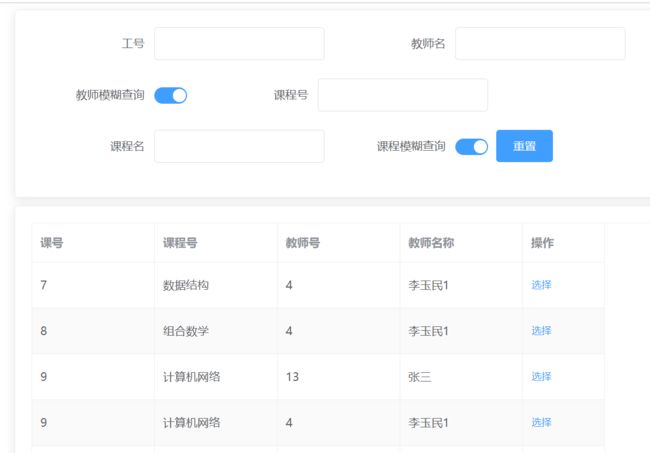
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- 银河麒麟登录输入密码提示启动会话失败
张太行_
ubuntulinux运维kylin
银河麒麟系统使用过程中,因执行了update,在启动设备登录时,出现输入密码登录登录时,提示“启动会话失败”,而无法进入桌面。解决方法:1、ctrl+alt+f1切换到tty1(或使用ssh等远程工具登录到设备,此时ssh是可以正常登录的);2、登录;3、联网状态下输入命令:sudoaptinstallmate-session-manager--reinstall4、reboot重启。在解决这个问
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- Spring常见面试题
风清扬,夏邑
Springspringjava后端
1.Spring框架中的单例bean是线程安全的吗?不是线程安全的,当多用户同时请求一个服务时,容器会给每一个请求分配一个线程,这时多个线程会并发执行该请求对应的业务逻辑(成员方法),如果该处理逻辑中有对该单列状态的修改(体现为该单例的成员属性),则必须考虑线程同步问题。Spring框架并没有对单例bean进行任何多线程的封装处理。关于单例bean的线程安全和并发问题需要开发者自行去搞定。比如:我
- Spring Boot 整合 Elasticsearch 实践:从入门到上手
遇见伯灵说
mysqlSpringelasticsearchjenkinsspringboot
引言Elasticsearch是一个开源的分布式搜索引擎,广泛用于日志分析、搜索引擎、数据分析等场景。本文将带你通过一步步的教程,在SpringBoot项目中整合Elasticsearch,轻松实现数据存储与查询。1.创建SpringBoot项目首先,你需要创建一个SpringBoot项目。如果你还没有创建,可以使用SpringInitializr快速生成一个项目。在生成项目时,确保选择了以下依赖
- 【含文档+PPT+源码】基于SpringBoot+vue的疫苗接种系统的设计与实现
小咕聊编程
springboot后端java
项目介绍本课程演示的是一款基于SpringBoot+vue的疫苗接种系统的设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用疫苗接种系统包括管理员登录、用户管理、疫苗信息管理、疫苗接种管理、接种管理、疫苗百科知识管理、消息通知管理、
- 基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)
阿逸学长
#java毕设精选案例开发语言毕设phpjava
基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)文章目录基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍系统管理员:社区业主:技术栈功能截图示例代码数据库操作示例源码获取引言博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、
- Spring相关面试题
kevindanglu
面试springjavaspringboot
目录Spring中常用的注解有哪些SpringBoot中@RestController和@Controller注解有什么区别?Spring的注解@requestBody和@responseBody的区别说说@Bean和@componentscan的区别简单介绍一下springbootSpringBoot有哪些常用的Starter依赖?说说springboot的启动过程Sprintboot自动装配原
- Spring 基础框架-- Ruoyi 权限管理架构详解
dazhong2012
开源项目springclouldspringbootspring架构java
一、权限管理整体架构若依的权限管理架构基于用户-角色-权限的RBAC模型,并扩展了数据权限控制。核心架构可分为以下四层:数据范围控制用户层角色层权限层数据过滤层菜单/按钮/接口权限角色关联部门/数据范围二、核心模块详解1.基础权限模型(RBAC)用户(sys_user):通过dept_id关联部门表,支持多角色分配角色(sys_role):data_scope字段定义数据权限范围(1-全部,2-自
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- MybatisPlus+Spring Boot3 分页查询实现
新停浊酒杯
springbootmybatis后端
目录导入依赖本文的house表直接复制粘贴运行即可MybatisConfig配置文件创建数据库对应的实体类创建mapper层接口在service包下创建xxxService接口controller层创建XXXController类完成分页查询导入依赖com.baomidoumybatis-plus-spring-boot3-starter3.5.5本文的house表直接复制粘贴运行即可/*Navi
- Spring Boot项目如何使用MyBatis实现分页查询
m0_74825003
面试学习路线阿里巴巴springbootmybatis数据库
写在前面:大家好!我是。如果博客中有不足或者的错误的地方欢迎在评论区或者私信我指正,感谢大家的不吝赐教。我的唯一博客更新地址是:https://ac-fun.blog.csdn.net/。非常感谢大家的支持。一起加油,冲鸭!用知识改变命运,用知识成就未来!加油(???o??)?(???o??)?文章目录为什么需要分页查询减少数据库压力减少网络传输数据量提高系统的稳定性提升用户体验原始的实现方式计算
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- YashanDB日志收集
数据库
日志收集命令主要是一键收集节点的日志,把远端服务器上的节点的日志统一打包发送到本地服务器。日志收集命令仅适用于通过yasboot安装的数据库,否则需要先对该数据库进行托管。示例./bin/yasbootclusterlog-cyashandbstart:2023-07-2800:00:00end:2023-07-2820:11:19type|uuid|name|hostid|index|statu
- 如何改进Mybatis的xml自定义sql
abckingaa
BeeORMDBmybatisBee数据库
如何改进Mybatis的xml自定义sqlmybatis的用法:a)使用动态SQL最常见情景是根据条件包含where子句的一部分。比如:SELECT*FROMBLOGWHEREstate=‘ACTIVE’ANDtitlelike#{title}b)foreach动态SQL的另一个常见使用场景是对集合进行遍历(尤其是在构建IN条件语句的时候)。比如:SELECT*FROMPOSTP#{item}是不
- 哇!5.2秒进入应用界面!Linux快速启动方案分享,基于全志T113-i国产平台
Tronlong创龙
工业级核心板全志T113嵌入式开发国产ARM工业核心板
本文主要介绍基于创龙科技TLT113-EVM评估板(基于全志T113-i)的系统快速启动显示Qt界面、LVGL界面案例,适用开发环境如下。Windows开发环境:Windows764bit、Windows1064bit虚拟机:VMware15.5.5Linux开发环境:Ubuntu18.04.464bitU-Boot:U-Boot-2018.07Kernel:Linux-5.4.61、Linux-
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D