jQuery事件
jQuery事件
鼠标事件
click([[data],fn])、dbclick([[data],fn])
click:鼠标单击时触发; dbclick:鼠标双击时触发
mousedown 、 mouseup
mousedown:鼠标按下时触发
mouseup:按下的鼠标松开时触发
mouseenter 、 mouseleave
鼠标进入(移出)时触发
hover([over,] out)
鼠标进入和退出时触发两个函数,相当于mouseenter加上mouseleave
mouseover 、 mouseout
鼠标进入(移出)指定元素及其子元素时触发
mousemove([[data],fn])
在DOM内部移动时,会发生mousemove事件
scroll([[data],fn])
当滚动指定的元素时,会发生scroll事件
键盘事件
keydown([[data],fn])
当键盘或按钮被按下时,发生keydown事件
keyup([[data],fn])
当按钮被松开时,发生keyup事件,它发生在当前获得焦点的元素上
keypress([[data],fn])
当键盘或按钮被按下时,发生keypress事件
keydown:用户在键盘上按下某按键是发生。一直按着某按键则会不断触发(opera浏览器除外)。
keypress:用户按下一个按键,并产生一个字符时发生(也就是不管类似shift、alt、ctrl之类的键,就是说用户按了一个能在屏幕上输出字符的按键keypress事件才会触发)。一直按着某按键则会不断触发。
keyup:用户释放某一个按键是触发。
其它事件
1、 ready(fn)
当DOM载入就绪可以查询及操作时绑定一个要执行的函数
2、 resize([[data],fn])(需要使用window控制)
当调整浏览器窗口的大小时,发生resize事件
3、 focus([[data],fn])、flur([[data],fn])
当元素获得(失去)焦点时触发focus(blur)事件
4、 change([[data],fn])
当元素的值发生改变时,会发生change事件
5、 select([[data],fn])
当textarea或文本类型的input元素中的文本被选择时,会发生select事件
6、 submit([[data],fn])
当提交表单时,会发生submit事件
- 提交表单
$('input[type=button]').click(function(){
$('form').submit();
})
- 阻止表单提交
$('form').submit(function(){
//....
return false;
})
- 提交表单时做一些我们需要做的事情(多用于表单验证)
$('form').submit(function(){
var inputValue = $('input[type=text]').val();
if(inputValue !== 'www.imooc.com'){
return false;
}
})
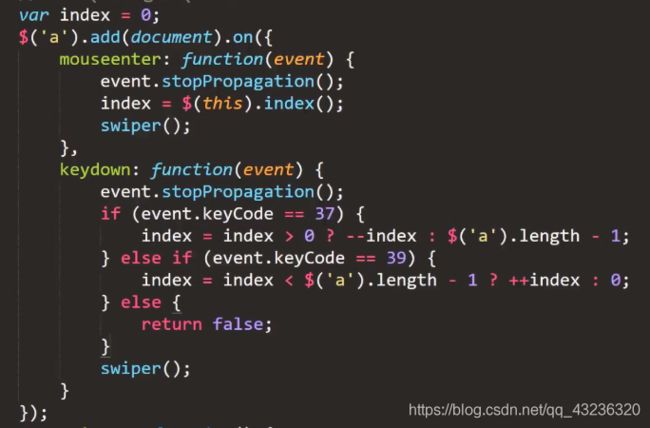
事件参数
$(document).ready(function(){
var index = 0;
$('a').mouseenter(function(){
index = $(this).index();
swiper();
});
var swiper = function(){
$('img').eq(index).css({'opacity':'1'}).siblings().css({'opacity':'0'});
};
$('document').keydown(function(event){
console.log(event.keyCode);
if(event.keyCode == 37){
index = index>0 ? --index : $('a').length-1;
// if(index == 0) index=$('a').length-1;
// else index--;
}else if(event.keyCode == 39){
index = index<$('a').length-1 ? ++index : 0;
// if(index == #('a').length-1) index=0;
// else index++;
}else{
return false;
}
swiper();
});
});
事件绑定与取消
on(events,[selector],[data],fn)
在选择元素上绑定一个或多个事件的事件处理函数
$(document).on('mouseenter','a',function(event){
......
});
off(events,[selector],fn)
在选择元素上移除一个或多个事件的事件处理函数
<button class="obj">这个按钮点击无效果</button>
<button class="bind">绑定</button>
<button class="unbind">取消绑定</button>
<div calss="button" style="display: none;">第一按钮被点击了!</div>
//绑定事件
function flash(){
$('.botton').show().fadeOut('slow');
}
//事件绑定
$(.bind).click(function(){
$(document).on('click','.obj',flash)
.find('.obj').text('点击按钮有效果');
})
//取消事件绑定
$('.unbind').click(function(){
$(document).off('click','.obj',flash)
.find('.obj').text('这个按钮点击无效果');
})
one(type,[data],fn)
为每一个匹配元素的特定事件(比如click)绑定一个一次性的事件处理函数
//绑定一次事件
$('.one').click(function(){
$(document).one('click','.obj',flash)
.find('.obj').text('这个按钮可以点击一次');
})