一步步学习ASP.NET MVC3 (4)——Razor(2)
请注明转载地址:http://www.cnblogs.com/arhat
在上一章,我们介绍了Razor的一些基本语法,从Razor中我们可以出ASP.NET MVC的视图引擎给我们带来的便利,但是同时,先前我们都是在使用ASP.NET,其中ASP.NET中的母版页(MasterPage)非常的强大,那么在MVC中,也提供了类似的功能,但灵活性上我认为比ASP.NET的母版页要强大的多(个人认为哦)。
首先我们先创建一个项目“Com.ArHat.Web”的MVC项目。当我们创建完成之后,打开Views文件,会发现一个文件”_ViewStart.cshtml”。 
这个文件对于视图而言是非常重要的,因为在Razor中,任何的视图文件在被加载之前都必须先加载“_ViewStart.cshtml“。下面我们看看”_ViewStart.cshtml”的内容。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这个文件中包含了一行指定”Layout“属性的代码,所代表的意思是,所有Views文件夹下的view文件都要使用”/Views/Shared/_Layout.cshtml“这个模板文件。
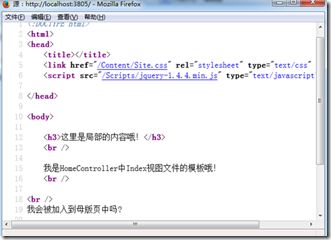
而Views/Shared下的_Layout.cshtml文件就是模板文件,下面我们看看这文件的内容:
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script> </head> <body> @RenderBody() </body> </html>
这个文件中出现了一个Razor语法”@RenderBody()”,这个就是所谓的”占位“,我们也称之为”挖洞“。@RenderBody在Razor模板页中,也就是View页在没有特别声明的情况下,所有的内容都会被填充到@RenderBody这个位置。下面我们来实验一下。
建立一个HomeController,并建立一个视图文件Index.cshtml。打开Index.cshtml文件,把里面的所有的文件都删除,只写入一句话”我会被加入到母版页中吗?“。然后运行程序,我们看到预览的结果,在浏览器中的确出现了”我会被加入到母版页中吗?“。我们查看一下源代码,你发现了什么? 
对,出现了模板中预设的内容。而@RenderBody()也消失了,被”我会被加入到母版页中吗?“所代替了。感觉是不是挺简单的?在Index.cshtml加载之前,会检查”_ViewStart.cshtml“文件,然后根据”_ViewStart.csthml“文件中指定的Layout文件进行加载模板页面。
好了,到此你可能认为好是好,但是这样岂不是所有的页面都要使用同一个模板了吗?答案肯定是否定的,那么怎么才能使用多个页面呢?这个”_ViewStart.cshtml“文件不仅能在Views文件下,还能在任何与Controller同名的Views子目录下也都能出现此文件。如此一来,就可以让不同的Controller载入不同的模板页面。在运行的时候,如果发现子目录中有此文件,则不再执行Views下的这个文件。如图,我们在HomeController对应的Views目录下新增一个”_ViewStart.cshtml“文件。

那么我们在Shared目下新建一个”_LayoutA.cshtml“文件。并修改其内容如下:
<body> 我是HomeController中Index视图文件的模板哦! <br /> @RenderBody() </body>
同时修改Home文件下的”_ViewStart.cshtml“的内容,Layout属性指向”_LayoutA.cshtml“文件。
@{
Layout = "~/Views/Shared/_LayoutA.cshtml";
}
我们会发现,此时的Index.cshtml文件并没有加载默认的”_Layout.cshtml”文件。同样的方法可以使不同的View加载不同的模板文件。
在模板页中,除了有@RenderBody(),还有一个非常重要并且灵活的Razor指令:@RenderSection。这个@RenderSection在Razor中可以被认为是区域性占位,并且这个区域是有名字的。以西面语法为例,我们在_LayoutA.cshtml中定义一个@RenderSection。内容如下:
<body> @RenderSection("sectionA",false) 我是HomeController中Index视图文件的模板哦! <br /> @RenderBody() </body>
这个@RenderSection有两个参数,第一个参数是给这个区域声明一个名字,第二个参数是这个区域是不是必须填充,如果设置为true,则在视图文件中必须实现这个区域,如果为false,则可以不用。然后我们修改一下Index.cshtml文件,内容如下:
@section sectionA{ <h3>这里是局部的内容哦!</h3> <br /> } <br />
我会被加入到母版页中吗?
在Index.cshtml文件中,我们写了一个@section指令,指令后面就是在母版页中声明的区域的名字,而{}就是一个代码块,所套用的Razor规则也是一样的。
当然,一个模板页中可有多个@RenderSection。好了,我们来看一下预览的效果。 
的确按照我们的设想正确输出了。好了,本章先介绍到这里,在下一篇中,我们主要讲解一下View如何获得Action提供的数据。有了数据,那么我们能做的事就更多了。