一步步学习ASP.NET MVC3 (11)——@Ajax,JavaScriptResult(2)
请注明转载地址:http://www.cnblogs.com/arhat
今天在补一章吧,由于明天的事可能比较多,老魏可能顾不上了,所以今天就再加把劲在写一章吧。否则对不起大家了,大家看的比较快,可是我写的速度却跟不上了,哈哈。大家耐心一点吧,等把这几张有关ActionResult的章节写完,老魏马上要开始写路由方面的知识了,同时老魏打算用一到两章的内容来总结一下我们前面所写的内容。
在上一章中,我们讲了@Ajax辅助方法,但是只是讲了ActionLink的使用,那么本章将讲解@Ajax辅助方法的@Ajax.BeginForm()用来提交表单。同时本章在开始的时候,我们先把ActionLink的传参使用讲解一下。
现在我们需要使用ActionLink想服务器传递一个或多个参数,服务器接收参数后再加以改变输出到客户端。
我们在HomeController中写一个Action方法作为Ajax请求的方法。
public ActionResult ServerMethod(int id,string name) { string result = "客户端传递过来的id:" + id + ",名字:" + name; return Content(result); }
同时改写一下Index.cshtml页面
@{
ViewBag.Title = "Ajax辅助方法";
}
@section script{
function Display(data){
alert(data);
}
}
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new { Id = 34, Name = "大话济公" }, new AjaxOptions() { OnSuccess="Display"});
通过第三个参数routeValues,我们匿名对象传递两个参数。同时把服务器返回的内容通过Dispaly函数来显示出来。 
这个就是如何参数的使用方法,希望大家能够明白。下面我们主要来讲解一下@Ajax.BeginForm()函数,让表单异步提交。首先,我们来看一个例子,服务器函数还是使用上面的函数。
我们来改写一下Index.cshtml的内容
@{ ViewBag.Title = "Ajax辅助方法"; } @section script{ function Display(data){ alert(data); } } @using (Ajax.BeginForm("ServerMethod",new AjaxOptions(){OnSuccess="Display"})) { @:Id:@(Html.TextBox("id")) <br /> @:姓名:@(Html.TextBox("name")) <br /> <input type="submit" value="提交" /> }
@Ajax.BeginForm的使用方法和@Ajax.ActionLink的使用方法一样,主要是对AjaxOptions属性的更改上而已。
但是现在我们的需求改变了,上面只是通过Dispaly函数来显示,那么我们能不能通过服务器端直接输出js呢?答案是肯定的,这个时候我们就需要JavaScriptResult了。在前面我们说过,JavaScriptResult输出的内容并不能直接执行,@Ajax的辅助方法才能执行。那么现在我们使用JavaScriptResult来指定要执行的JS。
下面我们更改一下ServerMethod方法
public ActionResult ServerMethod(int id,string name) { string result = "客户端传递过来的id:" + id + ",名字:" + name; return JavaScript(@"$(""#result"").html("""+result+@""");"); }
同时更改一下Index.cshtml
@{ ViewBag.Title = "Ajax辅助方法"; } @section script{ function Display(data){ alert(data); } } @using (Ajax.BeginForm("ServerMethod",null)) { @:Id:@(Html.TextBox("id")) <br /> @:姓名:@(Html.TextBox("name")) <br /> <input type="submit" value="提交" /> } <div id="result"> </div>
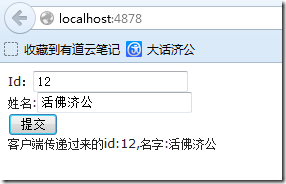
预览结果如何呢?我们来看看
通过JavaScriptResult,那么返回的JS语句会被执行。但是这样做法是老魏不推荐的,因为这样写的话,ASP.NET MVC的特点“关注点分离”会变的非常不好,本身Action所做的就是数据处理,不能够在插手管理View吧。所以,这是老魏所部推荐的。
好了,这一章就把@Ajax和JavaScriptResult介绍完了。希望大家能够好好的练习一下。