Django项目如何部署?让我来教你!
本项目github地址:
本文主要配置文件示例: 奶牛快传
LNUP指的是Linux,Nginx,Uwsgi,Python3
部署时容易遇到的问题
uwsgi无法在本地环境上正常安装,网上部署教程少,坑多,无法正确的配置nginx uwsgi专用的反向代理文件
今天我们来根据本篇文章来解决这个问题!
项目难点:
- 解决Django项目中static文件夹静态资源无法加载问题
- 创建python3的Venv虚拟环境
- 使用Nginx反向代理,代理网站
- uwsgi部分报错问题
提示:本教程用于Ubuntu18.04 ,其它系统版本的apt镜像源中所对应的安装所需的加载包版本不同,可能导致操作失败
环境搭建
搭建环境介绍
Ubuntu18.04系统(root权限)+Nginx+uwsgi+Python3.6+Django
本项目使用VENV虚拟环境进行部署
环境搭建
更新APT索引
apt update
apt upgrade
安装并创建虚拟环境
安装virtualenv和virtualenvwrapper
apt install virtualenv
apt install virtualenvwrapper
配置ENV程序环境
编辑 ~/.bashrc
vim ~/.bashrc
在 ~/.bashrc文件中添加
export WORKON_HOME=$HOME/.virtualenvs
source /usr/share/virtualenvwrapper/virtualenvwrapper.sh
之后重载一下.bashrc即可
source ~/.bashrc
没有报错即可继续,有的话可以自行百度一下,CSDN上面一般会有很多解决方案!
我们来检测一下是否安装成功
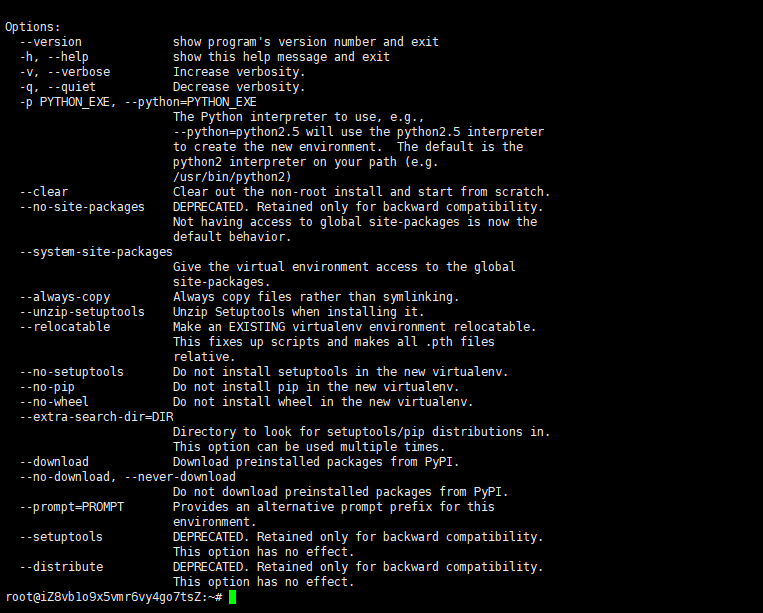
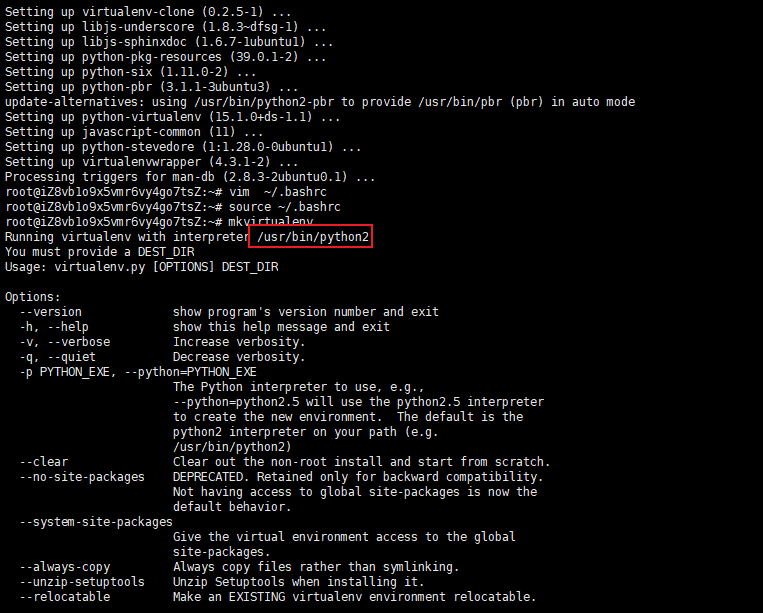
mkvirtualenv
有如下显示即为成功
但是这个配置的版本为Python2
这个先不用管,创建文件时指定Python3.6程序即可
创建虚拟环境
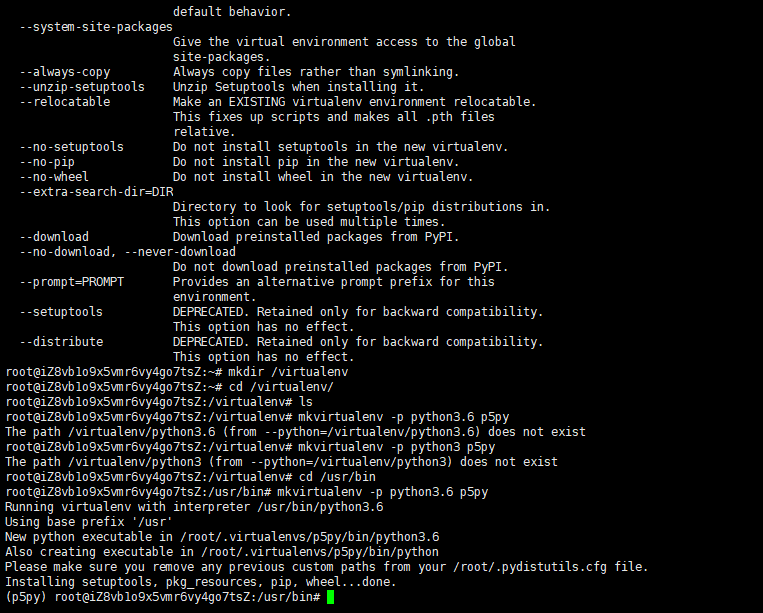
这里是很容易出错的一步,这一步骤必须在**/usr/bin**目录下进行创建,否则会找不到Python程序!
mkvirtualenv -p python3.6 p5py
上图即为成功
简单介绍一下虚拟环境的进入和退出的方式
退出环境命令
deactivate
进入虚拟环境
workon p5py # p5py为虚拟环境名称
安装Django环境
接下来的一系列步骤都要在我们创建虚拟环境p5py进行完成
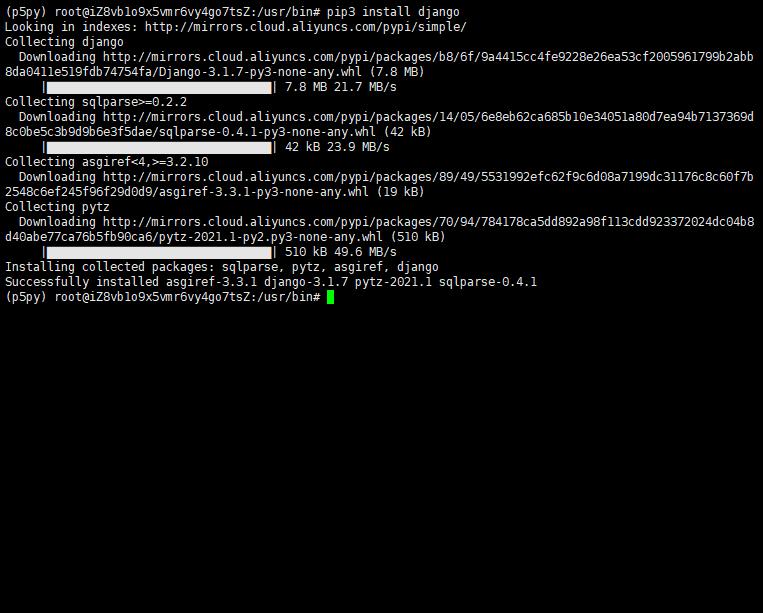
安装Python3 Django模块
pip3 install django
上传项目
这里需要特别注意一下,建议打包为zip文件进行上传
如果你用的是xshell可以安装lrzsz程序
apt install lrzsz
在命令行中输入rz即可上传单个文件压缩包
上传后进行解压,如果你的系统没有unzip程序请使用apt install unzip自行安装
我放在根目录下进行解压,解压完成后删掉zip压缩包即可
如下图:
试运行Python Django
在项目根目录下输入
python3 manage.py runserver 0.0.0.0:8000
如果项目在对应端口成功加载即为django程序没有任何问题
如果有问题根据报错自行寻找解决方法进行处理
安装Nginx
本次安装nginx最新稳定版本nginx(nginx 1.18)
首先需要ppa镜像添加插件
sudo apt-get install software-properties-common
添加ppa镜像:
sudo add-apt-repository ppa:nginx/stable
更新源
apt update
安装nginx
apt install nginx
之后查看nginx版本号确定版本是否正确
(p5py) root@iZ8v:/p5py# nginx -v
nginx version: nginx/1.18.0 (Ubuntu)
安装并测试uwsgi
这里一定不要用apt进行安装,要用pip3的方式进行安装,apt安装会导致很多报错!
pip3 install uwsgi
安装完成后如下画面:
下面我们来测试一下我们的 uwsgi网站服务器
使用touch命令创建test.py,用vim编辑打开
touch test.py
vim test.py
写入如下内容:
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
使用uwsgi测试启动命令指定端口以及文件
uwsgi --http :8000 --wsgi-file test.py
用F12 Network查看是否为200 OK状态码
部署Django
uwsgi_params 拷贝到项目根目录
复制nginx目录下的uwsgi_params文件到根目录
cp /etc/nginx/uwsgi_params /p5py # Tips:中间有空格,/p5py为根目录下的p5py文件夹,也是项目的根目录
创建uwsgi目录,编写uwsgi配置文件
在项目根目录下创建uwsgi文件夹
(p5py) root@iZ8v:/p5py# mkdir uwsgi && cd uwsgi
创建uwsgi.ini配置文件
vim uwsgi.ini
# 写入内容如下:
[uwsgi]
socket=:8080
plugin=python3
wsgi-file=p5py/wsgi.py
master=true
processes=1
threads=1
stats = 127.0.0.1:8000
vhost = true
部署Nginx服务
进入nginx配置文件夹
cd /etc/nginx/conf.d/
创建project配置文件
vim project.conf
写入如下内容:
server {
listen 80;
server_name localhost;
charset utf-8;
client_max_body_size 75M;
location /static {
alias /p5py/static;
}
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
#include /p5py/p5py/uwsgi_params;
}
}
重启:
/etc/init.d/nginx restart
编辑setting.py,收集静态文件
找到同名文件夹中的p5py,编辑setting.py
第一步,把DEBUG改为False
第二步,确定Allow Host选项中有自己的域名,否则无法访问
第三步,较为重要的一步,配置static_root路径,如果该路径设置错误可能直接导致前端页面的static加载js,css等文件路径错误无法正常加载,会报404返回码
STATIC_ROOT = os.path.join(BASE_DIR, '/static/')
这些配置完成之后,返回项目根目录
运行收集静态程序命令
python3 manage.py collectstatic
如上图即为成功
安装uwsgi-Python3插件
sudo apt-get install uwsgi-plugin-python3
进入uwsgi文件夹
cd uwsgi
启动命令
uwsgi --ini uwsgi.ini
各大服务器厂商的云服务器请确保安全组的端口打开!
使其在后台运行
确保socket端口为正常状态!
一定在ini中再次确认是socket而不是http_socket!
解析域名
把域名解析到对应的服务器,并在Setting.py中把解析的域名添加到ALLOW_HOST中
使用http协议的网址进行访问即可看到页面。
附加: SSL部署
参考阿里云文档: 点击进入查看
其中的nginx.conf替换为conf.d目录中的project.conf即可!
本文适用于绝大部分django项目部署,部分需要连接数据库其整体过程基本相同,可能需要单独配置一下数据库。
欢迎大家点赞关注博主哦!