JavaWeb开发 —— HTML
目录
一、什么是HTML、CSS
二、内容介绍
三、基本标签 & 样式
1. 实现标题
1.1 标题排版
1.2 标题样式
1.3 超链接
2. 实现正文
2.1 正文排版
2.2 页面布局
四、表格标签
五、表单标签
1. 表单标签
2. 表单项标签
一、什么是HTML、CSS
HTML ( HyperText Markup Languaqe) :超文本标记语言。
① 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
② 标记语言:由标签构成的语言
- HTML标签都是预定义好的。例如:使用展示超链接,使用
展示图片,
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
-
详细标签见W3school官网中的 HTML 标签参考手册 。
CSS (Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。 详细内容见W3school官网中的 CSS 参考手册 。
二、内容介绍
> HTML结构标签:
标题
> 特点:
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
> VSCode详细安装: VSCode安装
三、基本标签 & 样式
1. 实现标题
1.1 标题排版
① 图片标签:< img >
- src:指定图像的url(绝对路径 / 相对路径)
- width:图像的宽度(像素 / 相对于父元素的百分比)
- height:图像的高度(像素 / 相对于父元素的百分比)
② 标题标签:< h1 > - < h6 >
③ 水平线标签:< hr >
Document
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日21:50 央视网
1.2 标题样式
① CSS引入方式:
- 行内样式:写在标签的style属性中(不推荐)
中国新闻网
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
h1 { XXX:XXX; XXX:XXX; }
② 颜色表示形式:
| 表示方式 | 表示含义 | 取值 |
| 关键字 | 预定义的颜色名 | red.、green、blue. . . |
| rgb表示法 | 红绿蓝三原色,每项取值范围:8-255 | rgb(8,e,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |
③ 标签:
- 是一个在开发网页时大量会用到的没有语义的布局标签。
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开。
④ CSS选择器:用来选取需要设置样式的元素(标签)
| 元素选择器 |  |
 |
 |
| id选择器 |
 |
 |
|
| 类选择器 |  |
 |
 |
| 优先级:id选择器 > 类选择器 > 元素选择器 | |||
⑤ CSS属性:
- color:设置文本的颜色
- font-size:字体大小(注意:记得加px)
Document
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日21:50
央视网>
h1{
color: red;
}1.3 超链接
① 标签:
央视网
② 属性:
- href:指定资源访问的url
- target:指定在何处打开资源链接
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
③ CSS属性:
- text-decoration:规定添加到文本的修饰,none表示定义标准的文本。
- color:定义文本的颜色。
2. 实现正文
2.1 正文排版
① 视频标签:
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
② 音频标签:
- src:规定音频的
- urlcontrols:显示播放控件
③ 段落标签:
④ 文本加粗标签: /
⑤ CSS样式:
- line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本的水平对齐方式
注意:在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
Document
段落一
段落二

段落三

段落四
段落五
2.2 页面布局
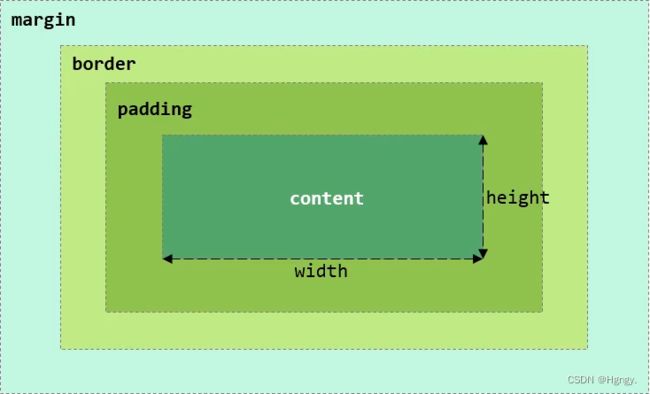
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
① 布局标签:实际开发网页中,会大量频繁的使用div和 span这两个没有语义的布局标签。
② 标签:
③ 特点:
| div标签 | span标签 |
|
|
④ CSS属性:
- width:设置宽度
- height:设置高度
- border:设置边框的属性,如:1px solid #08e;
- padding:内边距
- margin:外边距
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 -位置,如::padding-top、padding-left、padding-right ....
Document
段落一
四、表格标签
① 场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表。
② 标签:
| 标签 | 描述 | 属性 / 备注 | |||||||||||||||||||||
五、表单标签1. 表单标签① 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。 ② 标签: ③ 表单项:不同类型的input元素、下拉列表、文本域等。
|