Three 之 three.js (webgl)基础 第一个入门 Web 3D 场景
Three 之 three.js (webgl)基础 第一个入门 Web 3D 场景
目录
Three 之 three.js (webgl)基础 第一个入门 Web 3D 场景
一、简单介绍
二、Three 中构建场景主要的三要素
三、场景(Scene)
四、摄像机(Camera)
五、WebGLRenderer
六、第一个入门 Web 3D 场景
一、简单介绍
Three js 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍, three.js (webgl)入门的第一个代码程序,实现一个3D场景的构建,和显示,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
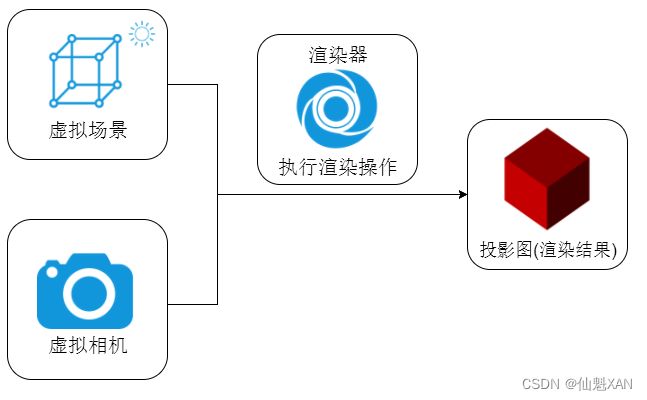
二、Three 中构建场景主要的三要素
在Three js 中创建场景显示,一般需要使用到 Three 中的三要素(三个部分):
1、场景 scene(new THREE.Scene()),场景中可能还包含,几何体、光照等
2、相机 Camera,好似人的眼睛,有位置,有方向,有远近的观察场景中的物体
3、渲染器 Renderer ,把 Camera 看到 Scene 中的景象显示出来,显示在屏幕上
三、场景(Scene)
场景能够让你在什么地方、摆放什么东西来交给three.js来渲染,这是你放置物体、灯光和摄像机的地方。
1、new THREE.Scene()
创建一个新的场景对象。
2、属性
1).autoUpdate : Boolean
默认值为true,若设置了这个值,则渲染器会检查每一帧是否需要更新场景及其中物体的矩阵。 当设为false时,你必须亲自手动维护场景中的矩阵。
2).background : Object
若不为空,在渲染场景的时候将设置背景,且背景总是首先被渲染的。 可以设置一个用于的“clear”的Color(颜色)、一个覆盖canvas的Texture(纹理), 或是 a cubemap as a CubeTexture or an equirectangular as a Texture。默认值为null。
3).environment : Texture
若该值不为null,则该纹理贴图将会被设为场景中所有物理材质的环境贴图。 然而,该属性不能够覆盖已存在的、已分配给 MeshStandardMaterial.envMap 的贴图。默认为null。
4).fog : Fog
一个fog实例定义了影响场景中的每个物体的雾的类型。默认值为null。
5).isScene : Boolean
Read-only flag to check if a given object is of type Scene.
6).overrideMaterial : Material
如果不为空,它将强制场景中的每个物体使用这里的材质来渲染。默认值为null。
3、方法
.toJSON : Object
meta -- 包含有元数据的对象,例如场景中的的纹理或图片。 将scene对象转换为 three.js JSON Object/Scene format(three.js JSON 物体/场景格式)。
四、摄像机(Camera)
摄像机的抽象基类。在构建新摄像机时,应始终继承此类。
1、new THREE.XXXXXXCamera()
创建一个新的Camera(摄像机)。注意:这个类并不是被直接调用的;你所想要的或许是一个 PerspectiveCamera(透视摄像机)或者 OrthographicCamera(正交摄像机)。
2、属性
共有属性请参见其基类Object3D
1).isCamera : Boolean
Read-only flag to check if a given object is of type Camera.
2).layers : Layers
摄像机是一个layers的成员. 这是一个从Object3D继承而来的属性。
当摄像机的视点被渲染的时候,物体必须和当前被看到的摄像机共享至少一个层。3).matrixWorldInverse : Matrix4
这是matrixWorld矩阵的逆矩阵。 MatrixWorld包含了相机的世界变换矩阵。
4).projectionMatrix : Matrix4
这是投影变换矩阵。
5).projectionMatrixInverse : Matrix4
这是投影变换矩阵的逆矩阵。
3、方法
共有方法请参见其基类Object3D。
1).clone ( ) : Camera
返回一个具有和当前相机的属性一样的新的相机。
2).copy ( source : Camera, recursive : Boolean ) : this
将源摄像机的属性复制到新摄像机中。
3).getWorldDirection ( target : Vector3 ) : Vector3
target — 调用该函数的结果将复制给该Vector3对象。
返回一个能够表示当前摄像机所正视的世界空间方向的Vector3对象。 (注意:摄像机俯视时,其Z轴坐标为负。)
五、WebGLRenderer
WebGL Render 用WebGL渲染出你精心制作的场景。
new THREE.WebGLRenderer( parameters : Object )
parameters - (可选) 该对象的属性定义了渲染器的行为。也可以完全不传参数。在所有情况下,当缺少参数时,它将采用合理的默认值。 以下是合法参数:
1) canvas - 一个供渲染器绘制其输出的canvas 它和下面的domElement属性对应。 如果没有传这个参数,会创建一个新canvas
2) context - 可用于将渲染器附加到已有的渲染环境(RenderingContext)中。默认值是null
3)precision - 着色器精度. 可以是 "highp", "mediump" 或者 "lowp". 如果设备支持,默认为"highp" . 点击here 查看"应该避免的事"
4)alpha - canvas是否包含alpha (透明度)。默认为 false
5)premultipliedAlpha - renderer是否假设颜色有 premultiplied alpha. 默认为true
6)antialias - 是否执行抗锯齿。默认为false.
7)stencil - 绘图缓存是否有一个至少8位的模板缓存(stencil buffer)。默认为true
8)preserveDrawingBuffer -是否保留缓直到手动清除或被覆盖。 默认false.
9)powerPreference - 提示用户代理怎样的配置更适用于当前WebGL环境。 可能是"high-performance", "low-power" 或 "default"。默认是"default". 详见WebGL spec
10)failIfMajorPerformanceCaveat - 检测渲染器是否会因性能过差而创建失败。默认为false。详见 WebGL spec for details.
11)depth - 绘图缓存是否有一个至少6位的深度缓存(depth buffer )。 默认是true.
12)logarithmicDepthBuffer - 是否使用对数深度缓存。如果要在单个场景中处理巨大的比例差异,就有必要使用。 Note that this setting uses gl_FragDepth if available which disables the 13) Early Fragment Test optimization and can cause a decrease in performance. 默认是false。 示例:camera / logarithmicdepthbuffer
属性方法篇幅过长这里不在赘述,大家可以参考:three.js docs
六、第一个入门 Web 3D 场景
1、引入 Three js
2、创建 Scene
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();3、创建 Camera
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)4、创建 Renderer
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xcccccc, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
renderer.render(scene, camera);5、效果预览
6、关键代码
第一个three.js文件_WebGL三维场景
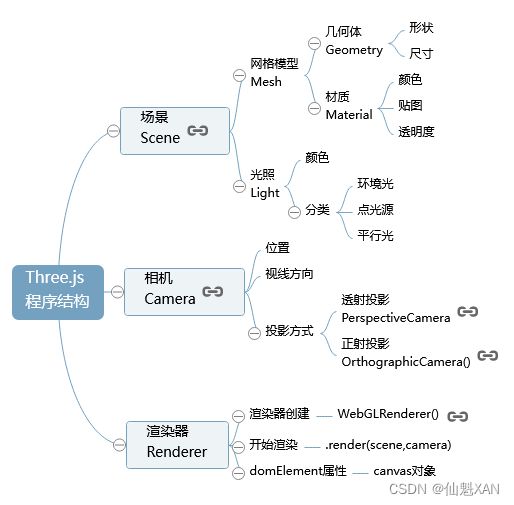
7、简单程序代码导图