QML < 9 > QML 动态加载 createComponent 页面间json数据传递
QML < 9 > QML 动态加载 createComponent 页面间json数据传递
QML < 8 > QML 动态加载 Loader + Component页面是静态形式,QML代码和实例化项是分为两个步骤 进⾏的。⾸先在组件(Component)中解释执⾏QML代码,然后组件(Component)被⽤来实例化创建项对象。
文章目录
- QML < 9 > QML 动态加载 createComponent 页面间json数据传递
- 一、示例说明
- 二、示例实现
-
- 1.login 页面
-
- <1> 界面UI
- <2> 按钮响应:
- <3> 页面数据处理
- <4> 页面动态创建
- 2.login 跳转页面
-
- <1>界面UI
- <2> 界面接收页面传递数据
- <3> 按钮响应
- 3.信号绑定
一、示例说明
本文记录createComponent 动态加载页面和页面跳转json数据传递和处理返回结果,示例基于QML < 8 > QML 动态加载 Loader + Component 修改。
实现功能:界面输入用户名和密码

点击login ,进行页面跳转,

点击ok 跳转页面:

点击cancel ,返回页面

二、示例实现
1.login 页面
<1> 界面UI
代码如下(示例):
Rectangle
{
color: "#C9C9C9"
anchors.fill: parent
ColumnLayout
{
RowLayout
{
Text {
id: user
text: qsTr("user:")
Layout.preferredHeight: 60
Layout.preferredWidth: 40
}
TextInput
{
id:user_input
text: "input user name"
Layout.preferredHeight: 60
Layout.preferredWidth: 200
}
}
RowLayout
{
Text {
id: pwd
text: qsTr("pwd:")
Layout.preferredHeight: 60
Layout.preferredWidth: 40
}
TextInput
{
id:pwd_input
text: "input user password"
Layout.preferredHeight: 60
Layout.preferredWidth: 200
}
}
RowLayout
{
Button
{
id:login_btn
text: "Login in"
Layout.preferredHeight: 40
Layout.preferredWidth: 80
onClicked:
{
onLoginBtnCliecked()
}
}
}
Text {
id: error_tip
Layout.preferredHeight: 20
Layout.preferredWidth: 100
color: "red"
}
Item
{
Layout.fillWidth: true
Layout.fillHeight: true
}
}
}
<2> 按钮响应:
点击按钮跳转页面,在跳转页面点击ok按钮login页面触发signalShowMainPage()信号,点击cancel按钮显示错误固定文案
function onLoginBtnCliecked()
{
login_btn.enabled = false
var json =
{
"userData":
{
"name": user_input.text
},
"result":function(user_action,description)
{
error_tip.visible = !user_action
if(user_action)
{
root.signalShowMainPage()
}
else
{
error_tip.text = description.actionDec
console.log(error_tip.text)
}
}
}
//跳转页面
componentCreator(root,json);
}
<3> 页面数据处理
页面数据传递使用json 格式,userData 为传递自定义数据,示例传递用户名name,result 字段存储一个function函数,用于在跳转页面回调,传递页面结果
var json =
{
"userData":
{
"name": user_input.text
},
"result":function(user_action,description)
{
error_tip.visible = !user_action
if(user_action)
{
root.signalShowMainPage()
}
else
{
error_tip.text = description.actionDec
console.log(error_tip.text)
}
}
}
<4> 页面动态创建
createComponent接口:
![]()
状态判断说明:
Component.Null - 加载失败
Component.Ready - 加载成功可实例化对象
Component.Loading - 加载中
Component.Error - 加载错误,可通过 Component.errorString()函数获取错误描述
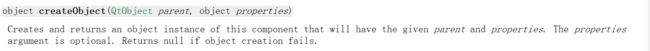
createObject接口:

第一个参数指定父类,第二个参数指定属性参数值,属性可以是类似下x,y,color等Qt控件基本属性,也可以是自定义属性,本示例中传递userData、result两个自定义属性
function componentCreator(parent,json)
{
var component = Qt.createComponent("qrc:/Custom/CustomLoginSuccess.qml")
if(component.status === Component.Ready )
{
var object = component.createObject(parent,json);
object.anchors.fill = object.parent
}
}
2.login 跳转页面
<1>界面UI
Rectangle
{
color: "#00B000"
anchors.fill: parent
ColumnLayout
{
anchors.fill: parent
Text {
id: user_msg
text: qsTr(" welcome ")
font.family: "Helvetica"
elide: Text.ElideMiddle
font.pointSize: 12
Layout.preferredHeight: 60
Layout.fillWidth: true
}
Text {
id: name
text: root.userData.name
Layout.preferredHeight: 60
Layout.preferredWidth: 40
}
RowLayout
{
Button
{
id:ok
text: "ok"
Layout.preferredHeight: 40
Layout.preferredWidth: 80
onClicked:
{
//处理用户操作
onUserAction(true)
}
}
Button
{
id:cancel
text: "cancel"
Layout.preferredHeight: 40
Layout.preferredWidth: 80
onClicked:
{
//处理用户操作
onUserAction(false)
}
}
}
Item
{
Layout.fillWidth: true
Layout.fillHeight: true
}
}
}
<2> 界面接收页面传递数据
定义属性,同login界面传递字段同名:
Item {
id:root
//自定义数据
property var userData
//当前页面调用者处理当前页面返回结果函数
property var result: null
}
参数使用:
Text {
id: name
text: root.userData.name
Layout.preferredHeight: 60
Layout.preferredWidth: 40
}
<3> 按钮响应
//处理用户操作
function onUserAction( ok_clicked)
{
var json ;
if( !ok_clicked )
{
json ={
"actionDec":"user clicked cancel btn"
}
}
//返回当前页面处理结果给调用者
if(root.result && typeof(root.result) === 'function') {
root.result(ok_clicked,json)
if( !ok_clicked )
{
root.destroy()
}
}
}
3.信号绑定
Component
{
id:page_1
CustomPageLogin
{
anchors.centerIn: parent
onSignalShowMainPage:
{
main_area.state = "page_2"
}
}
}