第二篇关于CSS和CSS3的文章
关于CSS和CSS3的总结
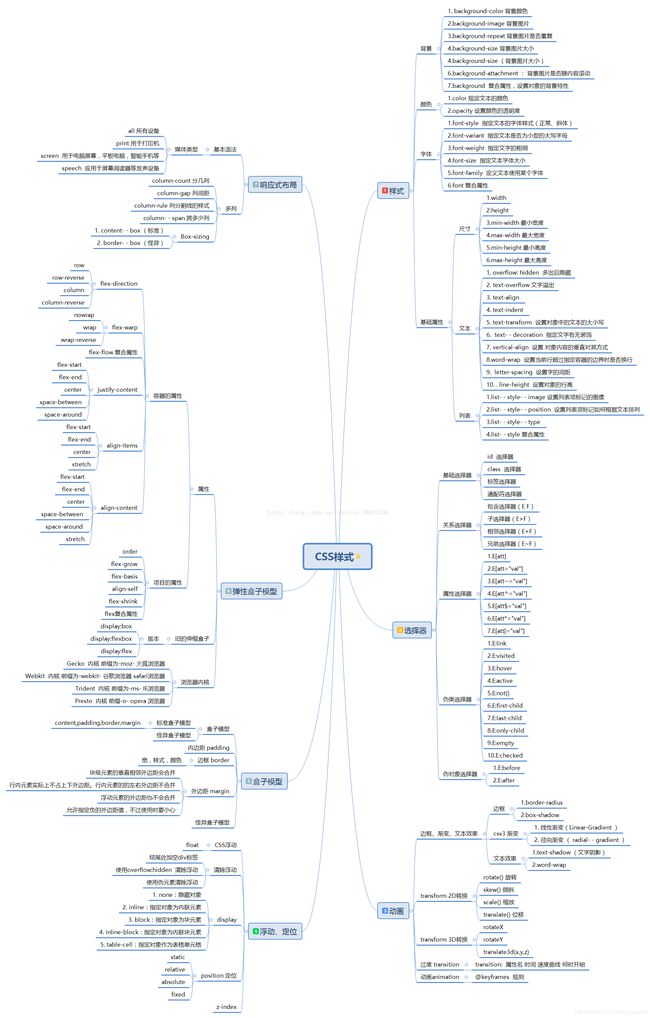
一、CSS思维导图
二、CSS的基本概念及其属性
1.什么是CSS
(1)概念:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
(2)CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
(3)CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2.CSS的属性
(1)CSS的属性组有很多,但在生活中常常用到的并不是全部,很多东西已经被淘汰或者说不适合应用。常用的属性组包括样式、动画、选择器、浮动定位、盒子模型、弹性盒子模型、响应式布局
3.CSS的引入方式
1.内联样式
style="font-size: larger; background-color: darkred;"
2.内部样式表
.nav{
width: 400px;
height: 200px;
background-color: darkgray;
margin: 20px auto;
}
3.外部样式表
"stylesheet" type="text/css" href="mystyle.css">
4.CSS的样式
(1)CSS的背景
1.背景色
使用 background-color 属性
background-color: yellowgreen;
2.背景图片
使用 background-image 属性
background-image: url(1.jpg);
background-repeat: no-repeat;/*no-repeat 则不允许图像在任何方向上平铺。 */
background-repeat: repeat;/*repeat 设置图像重复*/
background-repeat: repeat-x;/*repeat-x 设置图像在水平方向重复*/
background-repeat: repeat-y;/*repeat-y 设置图像在垂直方向重复*/
background-position:top;/*背景定位*/
background-position:left;/*背景定位*/
background-position:right;/*背景定位*/
background-position:bottom;/*背景定位*/
background-position: 50% 10% /*背景定位也可以使用百分比 左右 上下 */
background-position:50px 100px;/*长度值是元素内边距区左上角的偏移。偏移点是图像的左上角。*/
background-attachment: fixed;/*明图像相对于可视区是固定的(fixed)*/
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。
当文档滚动到超过图像的位置时,图像就会消失
解决方法:可以通过 background-attachment 属性防止这种滚动
将所有背景属性在一个声明之中
background: url(2.jpg) repeat fixed;
(2)CSS的文本
1.像素
在css中单位长度用的最多的是px,em,rem,
这三个的区别是:
px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
2.缩进文本
text-indent: 5em;
3.水平对齐
text-align: center;
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
4.字符转换
text-transform: uppercase;
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,
uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后capitalize 只对每个单词的首字母大写。
5.文本装饰
text-decoration: line-through;
text-decoration 有 5 个值:
none 默认none对文本不做任何改动
underline 对文本加下划线
overline 文本的顶端画一个上划线
line-through 在文本中间画一个贯穿线
blink 会让文本闪烁
(3)CSS的字体
1.指定字体系列
font-family: Georgia;
2.字体风格
font-style: italic;
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
3.字体加粗
font-weight: 900;
font-weight 属性设置文本的粗细。100 ~ 900 为字体指定了 9 级加粗度
4.字体大小
font-size: 40px;
5.字母的大小写
font-varian 指定文本是否为小型的大写字母
(4)CSS的颜色
color-profile 允许使用源的颜色配置文件的默认以外的规范
opacity 规定元素的不透明级别
rendering-intent 允许使用颜色配置文件渲染意图的默认以外的规范
(5)CSS的尺寸
元素高度
height 设置元素高度
max-height 设置元素最大高度
min-height 设置元素最小高度
元素宽度
width 设置元素宽度
max-width 设置元素最大宽度
min-width 设置元素最小宽度
(6)CSS的列表
list-style 在一个声明中设置所有的列表属性
list-style-image 将图象设置为列表项标记
list-style-position 设置列表项标记的放置位置
list-style-type 设置列表项标记的类型
5.CSS的选择器
(1)基础选择器
1.选择器分组
被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开
h1,h2,h3{
color: darkviolet;
}
2.派生选择器(后代)
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
.content img{
width: 90px;
height: 80px;
}
3. 子元素选择器(Child selector)
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器
.content > img{
width: 90px;
height: 80px;
}
4.相邻兄弟选择器(Adjacent sibling selector)
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
div + p{
color: red;
margin-top: 20px;
}
5.标签指定式选择符:中间不会存在任何符号
h1#content{
color:blue;
}
6.全选择器
*{font-size:36px;color:black;}
7.id选择器
id 选择器以 "#" 来定义
被标注为 (id选择器) 的元素只能在文档中出现一次,不能重复
#section{
font-size: x-large;
color: yellow;
}
8.类选择器
class选择器 可以重复
.nav{
width: 400px;
height: 200px;
background-color: yellowgreen;
margin: 20px auto;
}
9.伪类选择器
未访问的链接
a:link{
color:#999999;
}
已访问的链接
a:visited{
color:#111111;
}
鼠标移动到链接上
a:hover{
color:#111111;
}
鼠标按下到链接上
a:active{
color:#111111;
}
10.元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
div{
width: 400px;
height: 200px;
}
11.通配符选择器
* {
color:red;
}
6.CSS盒子模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距
1.border边框
border-color: royalblue; 边框颜色
border-width: 10px; 边框宽度
border-style: solid; 边框类型
dotted 点
solid 实线
double 双线
dashed; 虚线
也可以在一块写 简写属性 border: royalblue 10px solid;
2.padding 内边距
padding:10px; 上 右 下 左
padding: top right bottom left
3.margin 外边距
margin:10px; 上 右 下 左
margin: top right bottom left
4.外边距合并
外边距合并指的是,当两个垂直外边距相遇时,他们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
5.margin
块状元素的垂直相邻外边距会合并。
行内元素实际上不会占上下外边距,行内元素的左右外边距不会合并。
浮动元素的外边距也不会合并。
允许指定的外边距值,不过使用的时候也要小心。
7.CSS的浮动与定位
浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
所有主流浏览器都支持 float 属性。
值 描述
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
行框和清理
clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
clear: both;
display属性
display 属性规定元素应该生成的框的类型。
可能的值
值 描述
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
定位
1.static 静态定位:页面中的每一个对象的默认值。
.photo{
position: static;
}
2.absolute 绝对定位:将对象从文档流分离出来,通过设置left、right、top、bottom四个方向相对于父级对象进行绝对定位。如果不存在这样的父对象,则依据body对象。
.photo{
position: absolute;
left:100px;
top:1000px;
}
3.relative 相对定位:对象不从文档中分离,通过设置left,right,top。bottom四个方向相对于自身位置进行相对定位
.photo{
position:relative;
left: 500px;
top: 500px;
}
8.CSS3的过渡
1.CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
Transiction:
property(参与过渡效果的属性)
duartion(过渡效果花费的时间)
timing(执行速度的快慢)
div
{
width:100px;
height:100px;
background:blue;
transition-property: width;
transition-duration: 2s;
}
div:hover
{
width:300px;
}
2.transition-property:规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
9.CSS3的动画
1.2D转换
(1) 平移:translate()
通过x和y表示的屏幕横向的坐标位置和屏幕纵向的坐标位置.
translateX(n) 定义 2D 转换,沿着 X 轴移动元素。
translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。
div:hover{
box-shadow: 10px 10px 5px #888888;
transform: translate(500px,0px);
}
(2) 旋转rotate()
rotate(30deg) 里面的参数描述的是角度 deg是角度单位 表示旋转(顺时针).
rotate(angle) 定义 2D 旋转,在参数中规定角度。
div:hover{
box-shadow: 10px 10px 5px #888888;
transform: rotate(30deg);
}
(3) 缩放scale()
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数.
scaleX(n) 定义 2D 缩放转换,改变元素的宽度。
scaleY(n) 定义 2D 缩放转换,改变元素的高度。
div:hover{
box-shadow: 10px 10px 5px #888888;
transform: scale(2,2);
}
(4) 翻转skew()
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数.
skewX(angle) 定义 2D 倾斜转换,沿着 X 轴
skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴
div:hover{
box-shadow: 10px 10px 5px #888888;
transform: skew(30deg,20deg);
}
(5) matrix() 方法
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
div{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
}
2.3D转换
3D转换在2D转换的基础之上,增加了一条Z轴进行改变样式.
transform 向元素应用 2D 或 3D 转换。
transform-origin 允许你改变被转换元素的位置。
transform-style 规定被嵌套元素如何在 3D 空间中显示。
perspective 规定 3D 元素的透视效果。
perspective-origin 规定 3D 元素的底部位置。
backface-visibility 定义元素在不面对屏幕时是否可见。
**2D转换3D的函数方法**
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate3d(x,y,z) 定义 3D 转化。
translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。
translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。
translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。
scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。
scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿 X 轴的 3D 旋转。
rotateY(angle) 定义沿 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿 Z 轴的 3D 旋转。
perspective(n) 定义 3D 转换元素的透视视图。
3.CSS3的动画
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
/*在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。规定动画的名称
规定动画的时长*/
4.什么是 CSS3 中的动画
动画是使元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式任意多的次数。
则用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
10.CSS3的边框
1.border-image 属性是一个简写属性,用于设置以下属性:
border-image-source 用在边框的图片的路径。
border-image-slice 图片边框向内偏移。
border-image-width 图片边框的宽度。
border-image-outset 边框图像区域超出边框的量。
border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
2.border-radius 向 div 元素添加圆角边框
div
{
border:2px solid;
border-radius:25px;
}
/*按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。*/
11.CSS3的背景
1.background-size 属性规定背景图片的尺寸。/*则可以在不同的环境中重复使用背景图片。*/
调整背景图片的大小:
div
{
background:url(bg_flower.gif);
background-size:63px 100px;
background-repeat:no-repeat;
}
对背景图片进行拉伸,使其完成填充内容区域:
div
{
background:url(bg_flower.gif);
background-size:40% 100%;
background-repeat:no-repeat;
}
2.background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
background-origin:content-box;
}
12.CSS3的文本效果
1.text-shadow 属性可向文本应用阴影。
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
word-wrap 属性允许您允许文本强制文本进行换行。
p
{
word-wrap:break-word;
}
13.CSS3的多列布局
1.创建多列
column-count 属性规定元素应该被分隔的列数
把 div 元素中的文本分隔为三列:
div
{
column-count:3;
}
2.规定列之间的间隔
column-gap 属性规定列之间的间隔:
规定列之间 40 像素的间隔:
div
{
column-gap:40px;
}
3.列规则
column-rule 属性设置列之间的宽度、样式和颜色规则。
规定列之间的宽度、样式和颜色规则:
div
{
column-rule:3px outset #ff0000;
}
14.CSS3的用户界面
1.Resizing
resize 属性规定是否可由用户调整元素尺寸。
规定 div 元素可由用户调整大小:
div
{
resize:both;
overflow:auto;
}
2.Box Sizing
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
规定两个并排的带边框方框:
div
{
box-sizing:border-box;
width:50%;
float:left;
}
3.Outline Offset
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
1. 轮廓不占用空间
2. 轮廓可能是非矩形
规定边框边缘之外 15 像素处的轮廓:
div
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}