【JavaWeb】前端框架(Vue+Ajax+工程)
一、Vue
1.什么是Vue?
- Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 官网: https://v2.cn.vuejs.org/
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2.Vue快速入门
- 新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el: "#app",
data: {
message: "Hello vue !"
}
})
</script>
- 编写视图
<div id="app">
<input type="text" v-model="message">
{{ message }}
</div>
插值表达式:
- 形式:{{表达式}}。
- 内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
3.常用指令
(1)v-bind和v-model
- v-bind
<a v-bind:href="ur1">传智教育</a>
<a :href="ur1">传智教育</a>
- v-model
<input type="text" v-model="url">
<script>
new Vue({
el: "#app",
data:{
url: "https://www.baidu.com"
}
})
</script>
注意事项:
通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
(2)v-on
<input type="button" value="按钮" v-on:click="handle()">
<input type="button" value="按钮" @click="handle()">
<script>
new Vue({
el: "#app",
data: {
//...
},
methods:{
handle:function(){
alert('我被点击了');
}
},
})
</script>
(3)v-if和v-show
- v-if
年龄{{age}},经判定为:
<span v-if="age <= 35">年轻人</span>
<span v-else-if="age > 35 && age < 60">中年人</span>
<span v-else>老年人</span>
- v-show
年龄{{age}},经判定为:
<span v-show="age <= 35">年轻人</span>
(4)v-for
<div v-for="addr in addrs">{{addr}}</div>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
data:{
. . .
addrs :['北京','上海','广州','深圳','成都','杭州']
},
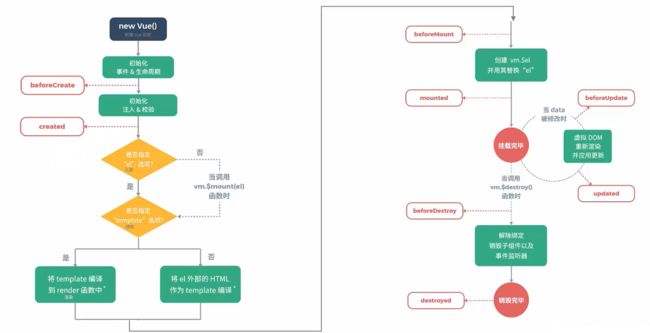
4.Vue生命周期
<script>
new vue({
el: "#app"
data: {
},
mounted() {
console.log( "Vue挂载完毕,发送请求获取数据");
},
methods: {
},
})
</script>
- mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
二、Ajax
- 概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
- 作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如∶搜索联想、用户名是否可用的校验等等。
1.同步与异步
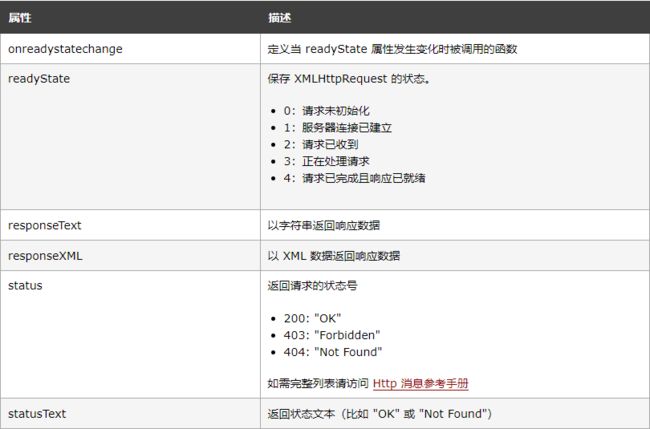
2.原生Ajax(繁琐,过时)
- 准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
<body>
<input type="button" value="获取数据" onclick="getData()"><div id="div1"></div>
</body>
<script>
function getData(){
//1.创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2.发送异步请求
xmlHttpRequest.open('GET', 'http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3.获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementByld('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
3.Axios
- 介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发。
- 官网:https:// www.axios-http.cn/
- 引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>
- 使用Axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result)=> {//成功回调函数
console.log(result.data);
});
axios({
method:"post",
url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteByld",
data:"id=1"
}).then((result)=>{//成功回调函数
console.log(result.data);
});
- 请求方式别名(推荐)
axios.get(url [,config])
axios.delete(url [,config])
axios.post(url [,data[,config]])
axios.put(url [,data[,config]l)
- 发送GET请求
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{
console.log(result.data);
]);
- 发送POST请求
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteByld","id=1").then(result)=>{
console.log(result.data);
});
4.Vue项目中使用Axios
- 在项目目录下安装axios:
npm install axios;
- 需要使用axios时,导入axios:
import axios from 'axios';
三、前后端开发
1.前后端混合开发
- 沟通成本高
- 分工不明确
- 不便管理
- 不便维护拓展
2.前后端分离开发(主流)
3.YApi
- 介绍:YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
- 地址:http://yapi.smart-xwork.cn/
- 功能:
- API接口管理
- Mock服务
4.前端工程化
- 前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
- 模块化:Js、css
- 组件化:UI结构、样式、行为
- 规范化:目录结构、编码、接口
- 自动化:构建、部署、测试
(1)环境准备
vue-cli:
- 介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板。
- Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 依赖环境:NodeJS
安装NodeJS:
npm config set prefix "D:\nodejs"
- 注意:D:\nodejs 这个目录是NodeJS的安装目录
- 切换npm的淘宝镜像
- 使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org
安装vue-cli
- 使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli
- 这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
(2)vue项目简介
Vue项目-创建:
- 命令行:
vue create vue-project01 - 图形化界面:
vue ui
Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

src目录:

Vue项目-启动:


Vue项目-配置端口:
打开vue.config.js
const i defineconfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devserver: {
port: 7000,
}
})
(3)Vue项目开发流程
- 默认首页index.html
- 入口文件main.js
- Vue的组件文件以
.vue结尾,每个组件由三个部分组成:、