CSS基本知识总结(HTML+CSS)
HTML
1.网页组成
网页是由HTML(文字,图片,输入框,按钮,视频,音频。。。)组成的
2.网页规范(W3C)
- 结构标准:制作网页必须按照HTML的标准结构去写网页(用于对网页元素进行整理和分类)
- 表现标准:用来美化网页css
- 行为标准:用来实现网页中的用户的一些动作处理 Javascript
3.主流浏览器(有自己的内核)
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
内核(渲染引擎)
- 渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
- 浏览器出品的公司不同,内在的渲染引擎也是不同的。
注意点:
- 渲染引擎不同,导致解析相同代码时的速度、性能、效果也不同的
- 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(*)
4.为什么要遵循WEB标准
因为不同浏览器渲染引擎不同,解析的效果会存在差异(渲染或者排版的模块就有些许差异)
导致用户在不同的浏览器看到同一个页面时不同的效果
三个构成:
- 结构(HTML),页面元素和内容
- 表现(CSS),网页元素的外观和位置等页面样式(如:颜色、大小等)
- 行为(Javascript),网页模型的定义与页面交互
- Web标准要求页面实现:结构、表现、行为三层分离
5.HTML(Hyper Text Markup Language)超文本标记语言
主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
- HTML骨架结构由哪些标签组成?
- html标签:网页的整体
- head标签:网页的头部
- body标签:网页的身体(主体)
- title标签:网页的标题
6.DOCTYPE的作用
声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,HTML5的文档类型兼容很好(向下兼容的原则)。
document.compatMode:
-
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
-
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat。
7.常见的标签
1.标题标签
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题。
- 文字都有加粗
- 文字都有变大,并且从h1 → h6文字逐渐减小
- 独占一行
注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
2.段落标签
用来表示文章段落或者一段文本。
- 代码:
- 语义:段落
- 特点:
- 段落之间存在间隙
- 独占一行
3.换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
- 场景:让文字强制换行显示
- 代码:
- 语义:换行
- 特点:
- 单标签
- 让文字强制换行
4.水平线标签
- 场景:分割不同主题内容的水平线
- 代码:
- 语义:主题的分割转换
- 特点:
- 单标签
- 在页面中显示一条水平线
5.文本格式化标签
场景:需要让文字加粗、下划线、倾斜、
删除线等效果。
设置文字颜色或者设置文字大小:
1. 改变文字颜色需要添加color属性
我是红颜色的文字
2. 改变文字大小需要添加size属性
我是红颜色的文字
设置文字是否加粗:
或者
设置文字斜体显示:
或者
设置文字删除线效果:
6.标签语义化
语义:突出重要性的强调语境.
- 实际项目开发中选择标签的原则:标签语义化
- 即:根据语义选择对应正确的标签
- 如:需要写标题,就使用h系列标签
- 如:需要写段落,就使用p标签
- ……
- 好处:
- 对人:好理解,好记忆
- 对机器:有利于机器解析,对搜索引擎(SEO)有帮助
7.div span标签(*)
div span 是没有语义的 是我们网页布局主要的2个盒子
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围
8.媒体标签(img标签)
属性名:src,属性值:目标图片的路径,注意点:当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)。
属性名:alt,属性值:替换文本,当图片加载失败时,才显示alt的文本,当图片加载成功时,不会显示alt的文本
属性名:title, 属性值:提示文本,当鼠标悬停时,才显示的文本,注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签
属性名:width和height,属性值:宽度和高度(数字)
注意点:如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形),如果同时设置了width和height两个,若设置不当此时图片可能会变形
图片标签: ![]() 属性:
src:设置要显示的图片路径
属性:
src:设置要显示的图片路径  .
width: 设置标签宽度.
height: 设置标签高度.
title: 鼠标悬停到图片上的文字提示.
alt: 当图片无法正常显示时候的文字提示.
.
width: 设置标签宽度.
height: 设置标签高度.
title: 鼠标悬停到图片上的文字提示.
alt: 当图片无法正常显示时候的文字提示.- 属性注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
9.路径(*)
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
- 例如:
- 盘符开头:D:\images\1.jpg
- 完整的网络地址:www.baidu.com/img/1.jpg
相对路径:当前文件:当前的html网页,目标文件:要找到的图片。相对路径:从当前文件开始出发找目标文件的过程
绝对路径:
1. 如果路径中包含具体的磁盘目录: d:/img/1.jpg
2. 如果路径中具有具体的网址: www.baidu.com/img/1.jpg
相对路径: 必须在同一个根目录下.
1. 如果当前页面和被访问的资源在同一个文件夹中,路径=直接设置文件名称
2. 如果当前页面在被访问资源的上一级目录中, 路径=文件所在的文件夹名称/文件名
3. 如果当前页面在被访问资源的下一级目录中,路径=../文件名称10.超链接(*)
- 属性:target:设置目标页面打开方式(默认在当前页面中打开_self | _blank 新窗口中打开)
- 如果希望当前页面中所有超链接跳转页面的时候,都在新窗口中打开,那么只需要在head标签中设置 base标签,给base标签设置target属性即可.
锚链接
"#": 返回当前页面开始位置
8.列表
无序列表(unordered-list)
- 列表项
- 列表项
- ul列表必须直接包含的标签是li
- 在li标签中可以包含其他任何标签
- 在展示数据的时候没有先后顺序的要求
有序列表: (order-list)
-
- 有序列表在展示数据的时候是按照一定的顺序显示的
- 有序列表在用法上与无序列表一样。
自定义列表(defined-list)
-
- 列表项
- 列表项
- 一般在网页的结尾处会使用该列表
CSS
1.HTML的局限性
只关注内容的语义。比如
表明这是一个大标题,
表明这是一个段落,
表明这儿有一个图片,表示此处有链接。虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐。
2.CSS 层叠样式表 ( Cascading Style Sheets )
CSS 样式表或级联样式表。
- 也是一种标记语言 (css的学习其实就是学一堆的属性)
- 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS 让我们的网页更加丰富多彩,布局更加灵活自如。
- 简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
HTML 主要做结构,显示元素内容;CSS 美化 HTML ,布局网页。CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
3.css语法规范
选择器以及一条或多条声明。
- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
4.css的引入方式有哪些?
CSS有3种引入方式:
-
行内式:将样式写在元素(标签)的 style属性内。(配合javascript使用)-->当前标签中
-
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式. 语法:青春不常在,抓紧谈恋爱1.style 其实就是标签的属性 在双引号中间,写法要符合 CSS 规范 2.可以控制当前的标签设置样式 3.由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用 4.使用行内样式表设定 CSS,通常也被称为行内式引入 -
内嵌式:将样式写在 style元素内。(任意位置,通常写在head标签中)-->当前页面中
-
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 1. 4,请写出只修改边框颜色的属性 5,请阅读以下代码,说明文字能够居中?为什么? 这是span 6,请阅读以下代码,请写出立刻让图片居中于div的代码7,请写出浮动的常规用法,以及同级盒子怎么用浮动? 8,请写出浮动对父盒子造成的影响 9,请圆角属性正圆和胶囊型的写法 10,写出标签的3种显示模式及其特点 11,写出ul去除默认样式小圆点的代码 12,请圆角属性左上角20px的圆角,左下角40px的圆角,右上角50px的圆角,右下角60px的圆角的代码 13,请写出背景颜色黑色半透明的css属性; 14,分别写出固定定位、绝对定位、相对定位的特点,及设置方向词属性时候的参考位置。 15,一个固定定位的盒子,宽度300px高度200px,请写出让它居中于窗口宽度的写法。 16,请写出扩大点选区域的标签及其用法 17,请写出禁止文本域标签可拖拽改变大小的的css代码 18,请写出禁止表单元素聚焦后出现黑色外边线的css代码 19,请写出单选按钮默认选中时候的标签属性和值 20,请写出下拉选框默认选中时候的标签属性和值 21,请写出两种伪元素的书写格式及其必要属性 22,请至少写出清除浮动的四种方法 
7.CSS特性
1.继承性(inherited)
可继承属性(文字控制属性都可,与尺寸相关的样式通常不能继承)
color,font-size , font-weight, font-family, text-indent ,text-align ,line-height等
应用场景:
ul设list-style:none;
body设font-size,统一不同浏览器默认文字大小。
继承失败:浏览器默认样式覆盖
a的color,h的font-size
2.层叠性:
同一标签不同样式,叠加,共同作用在标签上;
同一标签相同样式,覆盖,写在最后的样式生效。
注:样式冲突时,只有当选择器优先级相同时,菜鸟通过层叠性判断。
3.优先级
就近原则(离代码越近,优先级越高)。
选择范围越小,优先级越高。!important>内联(行内)样式 > id 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器>通配符选择器>继承>浏览器默认属性
注意:!importont井非选择器,而是针对选择器内的单一样式设置的。当然,不同选择器内应用 !important的权重也是不一样的,例如,在id选择器内的!important关键字权重要高于类选择器内的 !important关键字权重,即下面所说的选择器权重组合。
权重叠加计算(每一级之间不存在进位)
(0,0,0,0)(行内,id,类,标签)(口诀:行内的类标签)
权重计算步骤
1.继承:是否能直接选中标签,不能直接选中,则是继承,优先级最小
2.权重公式,判断谁权重最高。
8.css盒模型
margin、padding、border、content
content:盒子的内容,显示文本图像
border:边框,围绕在内边框和内容外的边框;边框线
border会撑大盒子,此时:盒子宽度=左边框+内容宽度+右边框
padding:内边距,清除内容周围区域,透明;内容和盒子边缘之间
padding会撑开盒子,此时:盒子宽度=左边框+左padding+内容宽度+右padding+右边框
传统盒子模型宽度计算:
盒子宽度=width+border+padding
不会撑开盒子的情况(块级元素):
如果子盒子无设置宽度,子盒子宽度=父盒子的宽度,此时设置padding,border,不会撑大子盒子
解决方法:
1.手动内减
缺点:计算量大
2.自动内减
设置属性box-sizing:border-box;
优点:浏览器会自动计算多余大小,自动在内容中减去
box-sizing:
属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
语法为box-sizing:content-box/border-box/inherit
content-box:标准盒子模型: width 与 height 只包括内容的宽和高,不包括边框(border),内边距(padding),外边距(margin)。设置 border、padding 会增加元素 width与 height 的尺寸。(width/height改变)边框和内边距都会被增加到最后绘制出来的元素宽度(width)中。
width=内容宽度
border-box: width 和 height 属性包括内容,内边距和边框,但不包括外边距。(内容宽度改变),元素内边距和边框都将在已设定的宽度内。
width = border + padding + 内容宽度
inherit:继承父元素的box-sizing
CSS 盒子模型 | 菜鸟教程
box-sizing - CSS(层叠样式表) | MDN
margin:外边距,清除边框外区域,透明;两个盒子之间
-left(水平方向):当前盒子右移;-right(水平方向):右边盒子右移
-top(垂直方向):当前盒子下移;-bottom(垂直方向):下面盒子下移
清除默认内外边距
*{ margin:0; padding:0; }外边距折叠现象(合并)
水平布局盒子,左右margin正常,盒子间距离为左右margin之和
垂直布局的块级元素:上下margin会合并,盒子间距离为margin的最大值。
解决方法:
只给其中一个盒子设置margin
外边距折叠现象(塌陷)
嵌套的块级元素,子元素margin-top会作用在父元素上,导致父元素一起往下移动。
解决方法:
1.父设置border-top/padding -> 分隔父子的margin-top
2.父设置overflow:hidden;
3.转换成行内块元素display:inline-block;
4.设置浮动
行内元素的margin,padding无效
1.水平方向布局有效
2.垂直方向无效,可用line-height
9.元素显示模式
1.块级元素(可独块)block
独占一行;宽度:父元素宽度(默认);高度:由内容撑开(默认);可设置宽高
hx(x=1~6),div , p , ul li , dl dt dd , form , header , nav , footer
2.行内元素(不可多行)inline
一行显多个,不换行;宽度由内容撑开;不可设宽高;(水平方向)padding和margin可以设置
a , span ,b , u , i , s , strong , ins , em ,del
3.行内块元素(可多行内块)inline-block
一行多个(中间存在间隙);可设宽高
input , textarea , button ,select
10.display的属性值及其作用
none:是指元素不会显示,已脱离文档流。
block:默认宽度为父元素宽度,可设置宽高,换行显示。
table:元素作为块级表格显示。换行显示。
inline:默认宽度为内容宽度,不可设置宽高,不换行。
inline-table:元素作为行内表格显示。不换行。
inline- block:是指默认宽度为内容宽度,可以设置宽高,不换行。
list-item:像块类型元素一样显示,并添加样式列表标记。
table-cell:元素作为表格单元格显示。
inherit:从父元素继承 display属性的值。
12.传统网页布局的三种方式
1.标准流
2.浮动
3.定位
13.标准流
浏览器在渲染显示网页内容时,默认采用的一套排版规则,规定了应该以何种方式排列元素
常见规则:
1. 块级元素:从上到下,垂直布局,独占一行(纵向排列)。
2. 行内/行内块元素:按照顺序,从左到右排列,水平布局,空间不够自动折行。
14.浮动
很多布局效果,标准流无法完成,此时就可以利用浮动完成布局。
因为浮动可以改变元素标签默认的排列方式。
1.浮动最典型应用:
1.可以让多个块级元素一行内排列显示(横行排列)。
2.解决行内块问题(标签换行书写,会产生一个空格的距离)
让垂直布局的盒子变成水平布局!!!
2.浮动特点
1.脱离标准流,在标准流中不占位置
- 脱离标准流的控制,移动到指定位置
2.浮动高于标准流半个级别,可覆盖标准流中的元素
- 浮动的盒子不再保留原先的位置,其他盒子会占据他原先的位置,而出现两个盒子层叠的效果(浮动盒子悬浮在其他盒子表面)。
3.浮动找浮动,下一个在上一个后面左右浮动
- 如果多个盒子都设置的浮动,则他们会按照属性值一行内显示并且顶端对齐排列。
- 浮动元素相互贴靠在一起,没有缝隙,如果父级元素宽度装不下浮动盒子,多出的盒子会另起一行对齐。
4.浮动具有行内块特性
- 添加浮动后的标签,都具有行内块元素特点。
- 一行可多个,可设置宽高。
注:浮动不可通过以下方式,让盒子水平居中
text-align:center; margin:0 auto;3.清除浮动
影响:
如果子元素浮动了,此时子元素不可撑开标准流的块级父元素;因为子元素浮动后脱标,不占位置,需要父级由高度,从而不影响其他网页元素的布局。
父子级做标签,子级浮动,父级无高度,后面的标准流盒子受影响,会往上移,到父级位置。
清除浮动的本质
- 清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流。
清除浮动方法
1.直接设置父高度
- 优点:简便
- 缺点:有些布局不可固定父级高度
2.额外标签法(清除左右两侧浮动的影响)
- 父内容的最后添加一个块级元素(空标签);给添加的块级元素设置clear: both;
- 优点:通俗易懂,书写方便
- 缺点:添加额外的标签,让页面HTML结构变复杂。
3.单伪元素消除法
- 用伪元素(行内变成块)代替额外标签,给父级添加元素clearfix
- 优点:直接给标签加类
- 缺点:需要注意低版本浏览器
.clearfix:after{ content: ""; display: block; clear: both; /* 在网页中看不见伪元素 */ /* IE7、8 */ height: 0; visibility: hidden; } .clearfix{ *zoom: 1; /* IE6、7 */ }4.双伪元素消除法
- 给父级添加元素clearfix,解决浮动和外边距塌陷问题(父子级都是块,子级加margin会影响父级位置)。
- 优缺点同上
/* 让元素按table样式渲染,添加一个表格样式 */ .clearfix:befor, .clearfix:after{ content: ""; display: table; } /* 真正清除浮动的标签 */ .clearfix:after{ clear: both; } .clearfix:{ *zoom: 1; /* IE6、7专有 */ }5.给父元素设置overflow属性
- 属性值可以设置为hidden、auto或者scroll
- 优点:代码简洁,书写方便
- 缺点:无法显示溢出部分
CSS传统网页布局之标准流、浮动(float) 及 清除浮动方法 - 灰信网(软件开发博客聚合)
15.块格式化上下文(Block Formatting Context):BFC
是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
创建BFC方法:
1.根元素 (HTML标签)
2.浮动元素:float的值不为none (浮动元素 float = left | right | inherit)
3.overflow的值除了visible (auto、scroll或hidden)
4.块级容器:display的值为: inline-block | flex | inline-flex | table-cell | table-caption | inline-table | grid | inline-grid
5.定位元素:position的值为:fixed | absoluteBFC特点:
1.内部的块级元素会在垂直方向上一个接一个的排列;2.内部的块级元素垂直方向上的距离由margin决定。位于同一BFC下的相邻块级子元素,会上下margin重叠(垂直方向); 位于不同BFC下的相邻元素之间,不会发生margin重叠,而是两者之和;
4.BFC可以包含浮动元素,默认包裹内部子元素(标准流,浮动),计算BFC的高度时,浮动子元素也参与计算;->可以清除浮动;
5.BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;(是一个独立的布局(盒子),盒子里面的子元素不会影响外面的元素)
6.BFC的区域不会与浮动(float)的元素区域重叠,不会与浮动盒子产生交集,而是紧贴浮动边缘。
用途:
1.不被浮动元素覆盖
自适应两栏布局:左边固定宽度,右边不设宽(宽度自适应,随浏览器窗口大小的变化而变化)
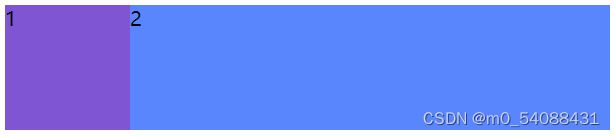
12.column:nth-child(1) { float: left; width: 100px; height: 100px; background-color: rgb(127, 85, 211); } .column:last-child { overflow: hidden; /*创建bfc*/ height: 100px; background-color: rgb(90, 134, 253); }三栏布局:左右两边固定宽度,中间不设宽(宽度自适应,随浏览器的大小变化而变化)。
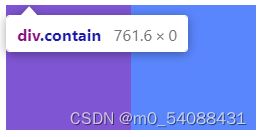
123/* 三个一样宽度的盒子 */ .column { width: 31%; height: 100px; background-color: rgb(77, 73, 213); float: left; margin: 0 1%; } .column:last-child { float: none; /*创建bfc*/ overflow: hidden; } /* 左右固定,中间自适应 */ .column:nth-child(-n+2) { float: left; width: 100px; height: 100px; background-color: rgb(127, 85, 211); } .column:nth-child(2) { float: right; } .column:last-child { overflow: hidden; /*创建bfc*/ height: 100px; background-color: rgb(90, 134, 253); }防止字体环绕:浮动的盒子会遮盖下面的盒子(下面盒子里的文字是不被遮盖),文字环绕浮动的盒子。(一个盒子浮动,另一个不浮动,导致不浮动盒子在浮动盒子的下方,覆盖一部分内容(除了文字不被覆盖))。
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好.contain { width: 200px; } .column:nth-child(1) { float: left; width: 100px; height: 100px; background-color: rgb(127, 85, 211); } .column:last-child { height: 150px; background-color: rgb(90, 134, 253); }创建BFC后
.column:last-child { /*创建bfc*/ overflow: hidden; }2.清除元素内部浮动
父元素设置为BFC,可以清除子元素的浮动(清除设置浮动后给别的元素带来的影响)
左右子元素都浮动时(且子元素都设置了高度)。但是父元素的高度为0,
.column:nth-child(1) { float: left; width: 100px; height: 100px; background-color: rgb(127, 85, 211); } .column:last-child { float: left; width: 100px; height: 100px; background-color: rgb(90, 134, 253); }通过给父元素设置为BFC,可以清除子元素的浮动带来的影响
.contain { /*创建bfc*/ overflow: hidden; }3.解决外边距折叠问题
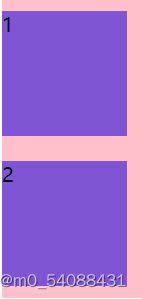
同一BFC的块级元素之间发生外边距折叠,可以通过创建一个新的BFC我们可以防止外边距折叠。
12/* 2个div标签都是属于同一个BFC */ .contain { /*创建bfc*/ overflow: hidden; background-color: pink; } .column { width: 100px; height: 100px; background-color: rgb(127, 85, 211); margin: 10px 0; }两个兄弟元素之间的边距应该是来两个元素的边距之和(
20px),但它实际上为10px。(外边距折叠)
创建一个新的BFC
12.new { overflow: hidden; }理解CSS中BFC_CSS, BFC 教程_W3cplus
CSS中的BFC是什么?怎么用?_webchang的博客-CSDN博客_bfc css
第二阶段
1.定位
可以让元素自由摆动,在网页任意位置,一般用于盒子之间的层叠(定位后元素层级高,可以重叠在层级低的盒子上),也可以让盒子始终固定在屏幕中的某一位置。
浮动布局虽然灵活,但是却无法对元素进行精准定位。
定位用于定义元素以哪种方式进行定位,并不能确定元素的具体位置;还需要通过边偏移属性top,bottom,left或right来精确定位元素的位置。(其偏移量是相对于父元素的)
1.定位方式(left/right/top/bottom,离哪边近用哪个):
static(静态定位)=标准流:
默认位置,不可用方位属性进行移动(top,right,bottom,left和z-index属性不可用)。相对的定位位置:元素出现在正常的文档流中。
relative(相对定位):
元素的位置相对于自己之前的位置移动,在页面中占位置(未脱标)。相对的定位位置:相对于自己所在文档流中的位置进行定位。
absolute(绝对定位):
相对于非静态定位的父元素,进行定位移动。在页面中不占位置(已脱标)相对的定位位置:父级已定位,以父级为参照物进行定位;父级未定位,以浏览器窗口为参照进行定位。
相对于谁移动:祖先元素中无定位,相对于浏览器移动。祖先元素中有定位,相对于最近,有定位的祖先元素进行定位。
子绝父相:
- 子元素相对于父元素进行自由移动,
- 优点:父元素时相对定位,则对网页布局影响最小。
- 如果父已绝了,此时直接绝子;如果更改父,可能会影响之前写好的布局。
fixed(固定定位):
将元素从页面流中移除,并将其放置在相对于视口的指定位置,并且在滚动时不会移动。在页面中不占位置(已脱标)相对的定位位置:相对于浏览器进行定位移动。
sticky(粘性定位):
relative与 fixed的结合。(吸顶效果)-
以浏览器的可视窗口为参照点移动元素(固定定位)
-
粘性定位占有原先的位置(相对定位)
-
必须添加 top 、left、right、bottom 其中一个才有效
-
sticky元素仅在其父元素内生效,父元素的高度不能低于sticky元素的高度
-
父元素为overflow:hidden时,由于容器内无法滚动
如果页面滚动未超过目标区域,表现为 relative;如果页面滚动超出目标区域,表现为fixed,固定到适当位置。
2.请说明 position:absolute和float属性的异同。
共同点:
对内联元素设置float和 absolute属性,可以让元素脱离文档流,并且可以设置其宽高。
不同点
float:
仍可占据位置,该元素浮动在另外一个有文字内容的元素上时,文字内容并不会被浮动的元素覆盖,而是环绕在周围。(使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围)
absolute:
会覆盖文档流中的其他元素(遮盖现象)。
2.层级问题
设置元素的堆叠顺序。层级高的元素总是会处于层级低的元素上面。
标准流<浮动<定位 ;相对=绝对=固定 ;修改定位元素的层级,需配合定位才生效
z-index:
- auto——(默认)堆叠顺序与父元素相等。
- number——设置元素的堆叠顺序(数字越大,层级越高)
- inherit——从父元素继承 z-index 属性的值
设置z-index: 0;z-index: auto,在同一层级内没有高低之分,文档流中,后出现的会覆盖先出现的。
注:z-index:0会创建层叠上下文,z-index:auto不会创建层叠上下文(在层叠上下文的层次结构中,没有创建层叠上下文的元素同其父级处于一个层叠上下文。)。
层叠上下文:
-
是HTML中一个三维的概念。表示元素在z轴上的堆叠顺序(元素的层叠上下文、层叠等级共同决定)。
层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。
通元素设置position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。
创建一个新的层叠上下文(元素具备以下任何一个条件):
- 文档根元素()
- position:absolute/relative且z-index不为auto的元素
- position:flex/sticky的元素(sticky适配所有移动设备上的浏览器,但老的桌面浏览器不支持)
- display:flex|grid容器的子元素且z-index值不为auto
- 元素的opacity属性值不为1
- mix-blend-mode属性值不为normal
- 以下任意属性值不为none的元素:transform;filter;clip-path;mask
- 元素的isolation属性值为isolate
- will-change值设定了任一属性而该属性在 non-initial 值时会创建层叠上下文的元素
层叠等级:
- 在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在
Z轴上的上下顺序。 - 在其他普通元素中,它描述定义的是这些普通元素在
Z轴上的上下顺序。
层叠顺序:
从低到高排列:
background/border边框和背景:当前层叠上下文的边框和背景
z-index<0:z-index为负值的“内部元素”
block块级水平盒子:普通文档流下的块盒子(block-levelbox)
float浮动盒子:非定位的浮动元素
inline/inline-block水平盒子:普通文档流下的行内盒子
z-index:0/z-index:auto:z-index:auto不会创建层叠上下文
z-index>0:x-index为正值的“内部元素”判断层叠顺序:
1、首先先看要比较的两个元素是否处于同一个层叠上下文中:
1.1如果是,谁的层叠等级大,谁在上面
1.2如果两个元素不在统一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
2、当两个元素层叠等级相同、层叠顺序相同时,在DOM结构中后面的元素层叠等级在前面元素之上。
彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index_IT新时代的博客-CSDN博客_层叠上下文
css中z?index:(0和z?index:,auto的区别)_久久派
3.基线(base line)
基线并不是汉字文字的下端沿,而是英文字母“x”的下端沿;行内含有图片和文字,在浏览器渲染出来后,文字和图片在垂直方向并不是沿中线居中,而是沿基线对齐。
垂直对齐:vertical-align(解决行内/行内块垂直对齐问题)
可以解决:
文本框,表单按钮无法对齐问题;input,img无法对齐问题;div中的文本框,无法贴顶问题;div不设高度,由img撑开,此时img下会存在额外间隙问题;使用line-height让img垂直居中问题。
不推荐使用行内块让div一行显示,因为可能会出现垂直对齐问题,推荐优先用浮动完成。
4.border-radius
画正圆:盒子必须是正方形;设置边框圆角为盒子宽度的一半
border-radius:50%
画胶囊按钮:盒子要求是长方形,设置边框圆角为盒子高度的一半
border-radius:2/height
5.文本溢出处理
1.溢出属性
overflow盒子内部部分所超过盒子范围的区域,控制内容溢出部分的显示效果。
- visible;(默认)溢出部分可见。
- hidden;溢出部分隐藏。
- scroll;溢出部分滚动条显示。
- auto;溢出部分浏览器自动处理(超出显示,不超出不显示)
2.空白属性
white-space:用来社遏制如何处理元素内部的空白
- normal:默认值,空白会被浏览器忽略
- nowwrap:文本不会换行,文本会在同一行上继续,直到遇到标签为止
- pre:空白会被浏览器保留,其行为方式类似HTML中的pre标签;
- pre-wrap:保留空白序列,但是保留换行符
- inherit:规定应该从父元素继承white-space属性值;(ie浏览器不支持此属性)
3.省略号属性
text-overflow:文本溢出时是否显示省略标记
- clip:不显示省略号(...),剪切超出部分;
- ellipsis:显示省略符号代替超出部分;
单行文本溢出
.one{ /* 规定宽度范围 */ width: 100px; /* 溢出部分隐藏 */ overflow: hidden; /* 显示省略符号 */ text-overflow: ellipsis; /* 文字不换行 */ white-space: nowrap;// }多行文本溢出
.more{ /* 规定宽度范围 */ width: 100px; /* 溢出部分隐藏 */ overflow: hidden; /* 显示省略符号 */ text-overflow: ellipsis; /* 必须结合的属性,将对象作为弹性伸缩盒子模型显示 */ display: -webkit-box; /* 控制文本的行数,需要显示几行就写几行 */ -webkit-line-clamp:4; /* 必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式 */ -webkit-box-orient:vertical; }6.元素本身隐藏
让某些元素本身在屏幕中不可见。
常用属性:
visibility:hidden; 占位置,隐藏元素本身(文档流中仍保留原来的空间)。
display:none; 不占位置,隐藏元素本身(文档流中不再给它分配空间,它各边的元素会合拢,即脱离文档流)
display完成元素的显示隐藏切换:
display:none;(隐藏)
display:block;(显示)
rgba()和 opacity都能实现透明效果,但它们最大的不同是 opacity作用于元素,并且可以设置元素内所有内容的透明度;而 rgba()只作用于元素的颜色或其背景色(设置rgba透明的元素的子元素不会继承透明效果)。
DOM元素不显示在浏览器可视范围内?
最基本的方式如下。
设置 display属性为none,或者设置 visibility属性为 hidden技巧性的方式如下。
设置宽高为0,透明度为0,设置z- index位置为-1000。
59、说说 display:none和 visibility:hidden的区别。
display:none隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当它从来都不存在。
visibility:hidden隐藏对应的元素,但是在文档布局中仍保留原来的空间。
1.把元素放在了屏幕看不到的位置
{
position:absolute;
top:-999px;
left:-999px;
}
2.display:none(元素消失且不占据位置)
3.visibility:hidden(元素消失但是占据位置)
4.opacity:0(元素透明)
5.transform:rotate(90deg),将二维图像旋转90度呈现出消失的样子。7 display:none与visibility:hidden的区别?
- display:none 不显示对应的元素,在文档布局中不再分配空间(回流+重绘)
- visibility:hidden 隐藏对应元素,在文档布局中仍保留原来的空间(重绘)
元素整体透明度,让某元素整体(包括内容)一起变透明
opcity:0-1(0:完全透明;1:完全不透明)
边框合并:相邻表格边框合并,细线边框效果,border-collapse:collapse;
7.用CSS画三角形技巧
利用盒子边框完成
步骤:
设置一个盒子;设置四周不同颜色的边框;将盒子宽高设置为0,仅保留边框;得到四个三角形,选其中一个,其余3个三角形(边框)设置颜色:透明。
8.精灵图标签
多张小图合并成一张大图,减少服务器发送次数,减轻服务器的压力,提高页面加载速度
CSS Sprite其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“ background- image"“ background- repeat”“ background- position”的组合进行背景定位, background- position可以用数字精确地定位出背景图片的位置。
注意:在高级浏览器中,可以基于图片的bose64编码存储,将图片与其他类型的文件打包。
9.背景图片大小
background-size:
数字+px:简单方便
百分比:相对于当前盒子自身的宽高百分比
contain:包含背景图片等比例缩放,直到不会超过盒子的最大范围。如果图的宽/高与盒子的尺寸相同,另一个方向缩放,导致盒子可能留白
cover:覆盖背景图片等比例缩放,直到刚好填满整个盒子无空白。如果图的宽/高与盒子的尺寸相同,导致图片显示不全
10.阴影
文字阴影:
text-shadow:
- h-shadow:必须写,允许负值(水平偏移量)
- v-shadow:必须写,允许负值(垂直偏移量)
- blur:可选(模糊度)
- color:可选(阴影颜色)
盒子阴影:
box-shadow:
- h-shadow:必须写,允许负值(水平偏移量)
- v-shadow:必须写,允许负值(垂直偏移量)
- blur:可选(模糊度)
- color:可选(阴影颜色)
- spread:可选(阴影扩大)
- inset(阴影改为内阴影)->外阴影不能改(默认值)
11.过渡
让元素样式慢慢变化,常配合hover使用,增强网页交互体验
transition:
all(所有能过渡的都的过渡)/具体属性名(width:只有width才有过渡) 时长(数字+s(秒))
注意:
过渡默认状态与hover状态不同,才可以;transition加在需要过渡的本身元素上;
不同状态效果不同:给默认状态设置,鼠标移入移出都有过渡效果;给hover状态设置,鼠标移入移出有,移出没有效果。
12.SEO(搜索引擎优化)
(让网站在搜索引擎上的排名靠前)为了提升网站在搜索引擎中的权重,增加对搜索引擎的友好度,使得用户在访问网站时能排在前面。
提升方法:
竞价排名;将网页制作成HTML后缀;标签语义化(合适的地方使用合适的标签)
三大标签:
title:网页标题标签;description:网页描述标签;keywords:网页关键词标签。
网页代码优化
- 合理的title、description、keywords:title值强调重点;description页面内容高度概括,不可过分堆砌关键词;keywords列举出几个页面重要关键词,不可过分堆砌。
- 语义化书写HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页,一目了然。
- 超链接设置链接:页内链接,要加上“title”属性加以说明,让访客和“蜘蛛”了解链接的用途。
- img应该使用alt属性进行说明:当网络速度很慢,或者图片地址失效,图片无法正常显示时时,alt可以让用户知道当前位置图片的作用。同时应当为图片设置恰当的宽高,提高页面加载速度。或者使用占位图进行懒加载操作。
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,保证重要内容一定会被抓取。
- 重要内容不用js输出:因为蜘蛛不会读取js的内容,所以重要内容必须放在HTML中。
- 少用iframe框架:搜索引擎不会抓取iframe中的内容
- 不断精简代码,降低相同代码的重复次数,删除累赘代码。
- 加粗,强调标签 : 需要强调时使用。
SEO是什么?前端如何进行SEO优化_万物之恋的博客-CSDN博客_前端seo
网站性能优化(如何对网站的文件和资源进行优化)
-
减少 http请求:
在浏览器与服务器进行通信时,主要是通过HTTP。浏览器需要与服务器进行三次握手,每次握手需要花费大量的时间。而且不同的浏览器对资源文件的并发请求数量存在限制(不同浏览器允许的并发数不同)。一旦http的请求次数到达限制,资源的请求就存在等待状态,会导致网页的很长的时间内无法正常展示。因此减少http的请求数量可以很大程度上对网站性能进行优化。(网页的HTTP请求越多,加载就越慢)
2.CSS sprite (使用精灵图)
将多张图片合并成一张。可以通过CSS的background属性来展现图片不同区域不同的内容。这种方式同时还能减少图片总字节数。
3.合并CSS和JS文件
打包工具:gulp,grunt,webpack等。可以通过这些工具在发布前将多个CSS或者多个JS合并成一个文件,也能减少HTTP请求。(将所有脚本合并到一个脚本中)
4.采用 layzload(懒加载)
可以控制网页上非初始展示的内容部分在一开始无需加载,不发送请求,等到用户真正操作,真正需要的时候立即加载出内容,这样就控制了网页资源一次性请求的数量。5.使用sessionStorage API和localStorage API将数据存储到浏览器中。
6.减少重定向
尽量避免使⽤重定向,当页⾯发⽣了重定向,就会延迟整个HTML⽂档的传输。在HTML⽂档到达之前,页⾯中不会呈现任何东西,也没有任何组件会被下载,降低了⽤户体验。
如果⼀定要使⽤重定向的话,如http重定向到https,要使⽤301永久重定向,⽽不是302临时重定向,因为如果使⽤302则每⼀次访问http都会重定向到https页⾯,⽽永久重定向在第⼀次从http重定向到https之后,每次访问http,会直接返回https的页⾯。7.Base64
将图⽚的内容以Base64格式内嵌到HTML中,可以减少http请求数量,但是编码之后的⼤⼩⽐图⽚⼤了。8.精简和优化css和js
从HTML、JavaScript和CSS中删除不必要的、不需要加载的字符,如空白字符、换行字符、注释和块分隔符。加快加载时间,因为它减少了必须从服务器请求的代码量。
-
控制资源文件加载优先级:
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link 或者script 标签就会加载href或者src对应链接内容。为了第一时间将页面展现给用户,就需要将CSS提前加载,不要受 JS加载的影响。
- 尽量将 CSS,JS分离出HTML
使用外链进行加载(结构,表现,行为层的分离),保证网页代码的整洁,也利于维护。
- 利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器进行重新请求,直接在本地读取调用。
- 减少重排(Reflow)
原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会导致渲染树中受到影响的部分失效,浏览器会验证DOM树上所有其它节点的 visibility属性,这也是Reflow低效的原因。如果Reflow过于频繁,CPU的使用率就会急剧上升。
减少Reflow的重要操作,就是在通过JS操作DOM样式时,尽量采用增减class类名的方式,而不是直接通过style操作样式。- 减少DOM操作
- 图片图标使用iconfont替换
- 不使用CSS表达式,会影响效率
-
使用内容分发网络 (CDN)
内容交付网络是一组分布在不同地理位置的web服务器,它们根据终端用户的位置向其提供web内容。
当您将网站托管在单个服务器上时,所有用户请求都被发送到相同的硬件。由于这个原因,处理每个请求所需的时间增加了。最重要的是,当用户在物理上远离服务器时,加载时间会增加。
使用CDN,用户请求被重定向到最近的服务器。因此,内容可以更快地传递给用户,网站运行速度也会更快。这是一种相当昂贵但非常有效的优化加载时间的方法。
使用CDN网络缓存,加快用户访问速度,减轻服务器压力
- 启用GZIP压缩,加快浏览速度,搜索引擎的蜘蛛抓取信息量也会增大
前端性能优化的七种方法 - 百度文库
网站前端性能优化终极指南_程序员石磊的博客-CSDN博客
14.
了解重绘和重排,怎么减少重绘和重排
repaint:就是当各种盒子属性(大小,颜色。。。)都确定下来后,浏览器便把这些元素都按照各自的特性绘制一遍,于是页面的内容出现了的过程。
reflow:当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。
解决:在制作中考虑浏览器的性能,减少重排能够节省浏览器对其子元素及父类元素的重新渲染;避免过分的重绘也能节省浏览器性能;优化动画,使用3D启用GPU硬件加速;慎重选择高消耗的样式,如box-shadow、border-radius、transform、css filters等。
1、重绘
重绘是一个元素外观的改变所触发的浏览器行为(例如改变visibility,outline,background等属性),浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。
2、重排
重排时更明显的一种改变,可以理解为渲染树需要重新计算。常见的触发重排的操作:
- DOM元素的几何属性变化
- DOM树的结构变化(例如节点的增减、移动)
- 获取某些属性(例如offsetTop,offsetLeft,offsetHeight,offsetWidth,clientWidth,clientHeight等)
- 改变元素的一些样式(例如调整浏览器窗口大小)3、两者的区别
- 重绘不会带来重新布局,并不一定伴随着重排。
- 在实践中,应该尽量减少重排次数和缩小重排的影响范围。有以下几种方法:
- [ ] 将多次改变样式属性的操作合并成一次操作
- [ ] 将需要多次重排的元素,position属性设为absolute或fixed,使其脱离文档流,这样它的变化就不会影响到其他元素
- [ ] 在内存中多次操作节点,完成后再添加到文档中去
- [ ] 如果要对一个元素进行复杂的操作,可以将其display属性设置为none使其隐藏,待操作完成后再显示
- [ ] 在需要经常获取那些引起浏览器重排的属性值时,要缓存到变量15.初始化样式
场景:一般项目开始前,首先会去除掉浏览器默认样式,设置为当前项目需要的初始化样式
原因:
- 浏览器差异 不同浏览器对有些标签的默认值是不同的,如果没对css初始化会出现浏览器之间的页面显示差异,为了防止不同浏览器中标签默认样式不同所带来影响,统一不同浏览器的默认显示效果,需要初始化样式。
- 提高编码质量,减少重复代码的出现。
- 浏览器的兼容性问题,可以通过初始化代码来解决。
1.静态布局:
传统Web布局设计。网页最外层容器(outer)有固定的大小,所有的内容以该容器为标准,超出宽高的部分用滚动条(overflow:scroll)来实现滚动查阅。
优点:无浏览器兼容性问题,布局简单。
缺点:但是移动端不可以使用pc端的页面,两个页面的布局不一致,移动端需要自己另外设计一个布局并使用不同域名呈现。
3.弹性布局:
在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。
弹性布局是CSS3引入的强大的布局方式,弹性盒模型:display:flex;
优点:简单、方便、快速 移动端友好
缺点:CSS3新特性,ie8以下不兼容。2.流式布局:
流式布局也叫百分比布局。随着屏幕的改变,页面的布局没有发生大的变化,可以进行适配调整,这个正好与自适应布局相补。
优点:元素的宽高用百分比做单位,元素宽高按屏幕分辨率调整,布局不发生变化。
缺点:屏幕尺度跨度过大的情况下,页面不能正常显示。4.响应式布局:
采用自适应布局和流式布局的综合方式,为不同屏幕分辨率范围创建流式布局。利用媒体查询可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,就可以实现响应式的布局。一套代码适应pc和移动端,设置好几个尺寸分别的样式,根据页面的宽度来改变样式
7.常见的浏览器兼容
1.图片默认有间距,解决:float为img布局
2.不同浏览器的标签默认外补丁margin和内补丁padding不同,
解决:*通配符*{margin:0;padding:0}
3.li空白间距,解决:在li中的a标签添加宽度或高度
4.快标签属性float后,又有横行的margin情况下,在ie6显示margin比设置的大,后面一块会被顶到下一行,解决:在float标签样式中添加display:inline,将其转化为行内属性