BOM | BOM 概述 + window 对象的常见事件 + 定时器 + JS 执行机制 + location对象 + navigator对象 + history对象
目录
BOM 概述
window 对象的常见事件
窗口加载事件
调整窗口大小事件
定时器
setTimeout() 定时器
案例: 5秒后自动关闭的广告
停止 setTimeout() 定时器
setInterval() 定时器
案例: 倒计时!!!!
停止 setInterval() 定时器
案例: 发送短信
this
课后作业:时钟
JS 执行机制
同步和异步
JS 执行机制
location 对象
URL
location 对象的属性
案例: 5秒钟之后自动跳转页面
案例: 获取 URL 参数数据
location 对象的方法
history 对象
BOM 概述
BOM(Browser Object Model)即浏览器对象模型,它提供了 独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。兼容性较差
BOM 比 DOM 更大,它包含 DOM。
window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
window 对象的常见事件
窗口加载事件
window.onload = function(){}
或者 window.addEventListener("load",function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
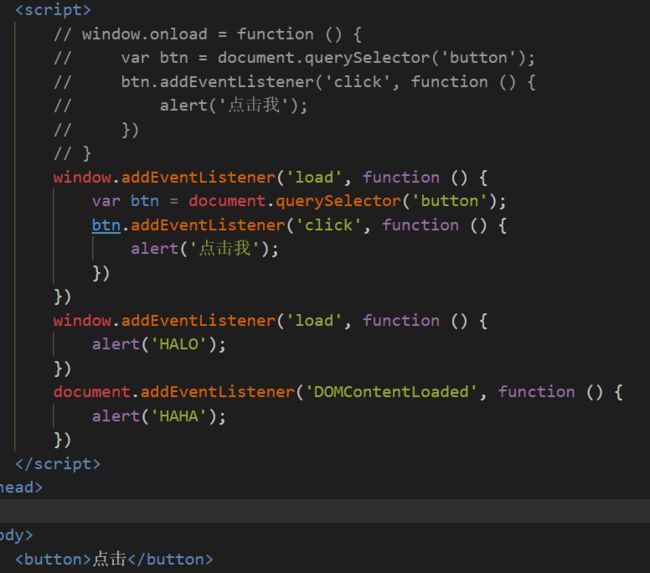
window.addEventListener('load', function () {
alert('HALO');
})
-------------------------------------------------------------------------------------------------------------------------------
window.onload = function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
alert('点击我');
})
}
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener ,则没有限制
document.addEventListener('DOMContentLoaded',function(){ })
document.addEventListener('DOMContentLoaded', function () {
alert('HAHA');
})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表CSS,图片,flash等等。
IE9以上才支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
load 事件 是等页面全部加载完毕,包含页面dom元素,图片,flash,css等等
DOMContentLoaded 是DOM加载完毕,不包含图片,flash和CSS等,就可以执行,加载速度比load更快
window.addEventListener('load', function () {
alert('HALO'); // 再弹出这个
})
document.addEventListener('DOMContentLoaded', function () {
alert('HAHA'); // 先弹出这个
})
调整窗口大小事件
window.onresize = function(){}
window.addEventListener("resize",function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
1. 只要窗口大小发生像素变化,就会触发这个事件。
2. 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
当屏幕宽度小于600的时候就隐藏
定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
- setTimeout()
- setInterval()
setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
setTimeout(function () {
console.log('时间到了');
}, 5000); // 单位是毫秒,1s=1000ms
function callback() {
console.log('爆炸啦');
}
var time1 = setTimeout(callback, 3000);
var time2 = setTimeout(callback, 2000); // 我们经常给定时器加标识符
注意:
- 1. window 可以省略。
- 2. 这个调用函数可以直接写函数,或者写函数名或者采取 字符串‘函数名()' 三种形式。第三种不推荐
- 3. 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符(名字)。
- setTimeout() 这个调用函数我们也称为回调函数 callback
- 普通函数是按照代码顺序直接调用。
- 而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
- 简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
- 以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
案例: 5秒后自动关闭的广告
我是广告
停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
timeoutID 就是定时器的标识符
注意:
- 1. window 可以省略。
- 2. 里面的参数就是定时器的标识符 。
setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
setInterval(function () {
console.log('又过去1秒啦');
}, 1000);
注意:
1. window 可以省略。
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串 '函数名()' 三种形式。
3. 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
5. 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
- setTimeout 延时时间到了,就去调用这个回调函数,只调用一次,就结束了这个定时器
- setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
案例: 倒计时!!!!
停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
1. window 可以省略。 2. 里面的参数就是定时器的标识符 。
intervalID要设在事件的外面,设在里面是个局部变量,停止计时器timer is not defined
设在外面是全局变量,最好给个null值,是一个空的对象
案例: 发送短信
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信
- 按钮点击之后,会禁用 disabled 为true
- 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
- 里面秒数是有变化的,因此需要用到定时器
- 定义一个变量,在定时器里面,不断递减
- 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
手机号:
this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
1. 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
console.log(this); // window
function fn() {
console.log(this);
}
fn(); // window
window.setTimeout(function () {
console.log(this); // window
})
2. 方法调用中谁调用this指向谁
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this); // this指向的是o这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function () {
// console.log(this); // button
// }
btn.addEventListener('click', function () {
console.log(this);
})
3.构造函数中this指向构造函数的实例
// 3.构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun实例对象
}
var fun = new Fun();
课后作业:时钟
课后同学们做一个电子时钟,显示当前的年月日,时分秒,要求自动变化
电子时钟
年
月
日
:
:
JS 执行机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
同步:
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步:
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
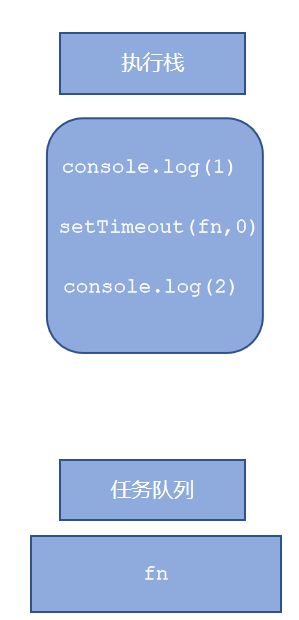
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
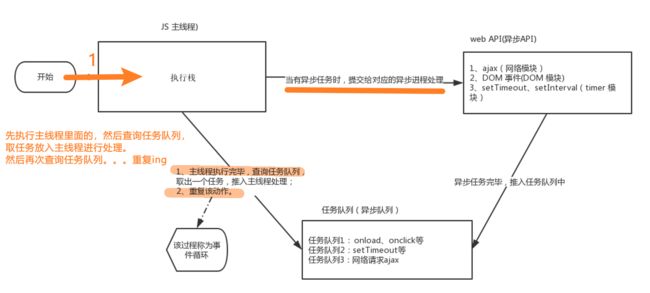
JS 执行机制
1. 先执行执行栈中的同步任务。
2. 异步任务(回调函数)放入任务队列中。
3. 一旦 执行栈 中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
location 对象
window 对象给我们提供了一个 location 属性用于获取 或 设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
location 对象的属性
案例: 5秒钟之后自动跳转页面
利用定时器做倒计时效果
时间到了,就跳转页面。 使用 location.href
案例: 获取 URL 参数数据
- 第一个登录页面,里面有提交表单, action 提交到 index.html页面
- 第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
- 第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 location.search参数
- 在第二个页面中,需要把这个参数提取。
- 第一步去掉? 利用 substr
- 第二步 利用=号分割 键 和 值 split(‘=‘) 第一个数组就是键 第二个数组就是值
index.html
首页
login.html
登陆页面
location 对象的方法
navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。 下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。
点击我去往首页
点击我去往列表页