- 【python学习】使用魔塔社区的模型
前言魔塔社区有很多模型,但是怎么使用呢?刚开始学习python,简单的摸索一下一、新建项目1、创建虚拟环境condacreate-npaddlepython=3.102、激活虚拟环境condaactivatepaddle3、新建项目PyCharn新建一个项目,选择已创建的虚拟环境paddle项目新增models目录二、下载模型打开PyCharm的Terminal,命令行前面有一个(paddle),
- C#,List<T> 与 Vector<T>
大语言模型掘墓人
c#list开发语言vectorSIMD
List是C#中最常用的动态数组实现,位于System.Collections.Generic命名空间。Add(T)将对象添加到List的末尾。AddRange(IEnumerable)将指定集合的元素添加到List的末尾。AsReadOnly()返回当前集合的只读ReadOnlyCollection包装器。BinarySearch(Int32,Int32,T,IComparer)使用指定的比较器
- 学会提问书摘2
小苹果树
图片发自App1、这本书的目的主要是教会你如何去用批判性思维的方式来和别人交流观点,而提出好的问题,是最至关重要的一环。这本书可以让你在这三个环节中得以提升:1.问问题的愿望2.问好问题能力3.问问题的意识批注:这方面做的还不好,主要是遇到自己不了解的东西的时候,不知道该问什么,哪些是重要的。2、问题讨论的价值批判性思维来讨论问题,是需要花费很多精力和时间的。人的精力终归是有限的,所以我们需要:把
- Mock单元测试----对Controller层进行单独测试,不调用Service层
樾云枫
mock单元测试springbootjavaintellijidea
前言:根据相关需求,需要对编写的代码进行逻辑检测以及功能的完整性,从而开始了单元测试之路。在编写的中间段时,突然被不经过Service层直接测试Controller层这个要求难住了。在我看来,单元测试除了Junit还是Junit,属实是学艺不精,之后接触了Mock,才发现Mock太牛逼了,爱死了。回归正题,单独使用Juit测试,我目前是不太会的,而且需要保证使用Controller层时不调用Ser
- C语言学习(4)-- 循环语句(for、while、do...while)、goto
贪睡脑子
C语言学习c语言学习算法
第一章while循环和do...while循环第一节while语句while(整型表达式){...},如果整型表达式为真,即可进入循环体。举例说明:其中需要注意的是1.break和continue都只有在循环体中才可以使用。2.break是结束循环,continue是不执行后面语句,重新进入循环,继续循环。//该现象会进入死循环,因为到了i==5时,下面语句不执行,i始终为5——所以输出1234i
- Vue 3 路由传参使用指南
Franciz小测测
vue.jsjavascript前端
目录一、路由传参概述二、动态路由参数(params)2.1基础用法2.2传递参数2.3获取参数2.4可选参数2.5多个参数与正则约束2.6多params的详细用法多个可选参数的使用路由配置获取可选参数三、查询参数(Query)3.1特点与应用场景3.2传递参数3.3获取参数3.4保留当前查询参数四、命名视图传参五、props解耦(推荐方式)六、状态管理(Pinia/Vuex)6.1使用Pinia示
- 2021-12-30 腰疼居然好了
江南七月
原来腰疼真的与月经有关啊。12月30日,奇迹般地好了。今天还是走路了,有点儿清冷,有点儿累,但是一周又过去了,因为有做事,所有感觉特别快。因为事情没有做完,所以感觉有点儿老累好累的。还好的是天气真的暖暖的,热热的,感觉有的事情很多。很多东西可以吃的,很多东西可以用。感觉没有什么少的,什么事情都有,就是杂物太多,没有时间整理。感觉自己的某一种能力真的在提高呢。认真也有了认真的意义。在空调间里空着暖暖
- GaussDB系统管理函数--备份恢复控制函数
小嗑数据库
数据库gaussdb
备份恢复控制函数备份控制函数备份控制函数可帮助进行在线备份。pg_create_restore_point(nametext)描述:为执行恢复创建一个命名点(需要管理员角色)。返回值类型:text备注:pg_create_restore_point创建了一个可以用作恢复目的、有命名的事务日志记录,并返回相应的事务日志位置。在恢复过程中,recovery_target_name可以通过这个名称定位对
- 5、探索C语言中的循环控制语句
3a9bq4r8t2y
CPrimerC语言循环控制语句while循环
探索C语言中的循环控制语句1.引入循环的概念在编程中,循环是一种非常重要的结构,它允许我们重复执行一段代码,直到满足特定条件为止。通过使用循环,我们可以简化代码,提高效率,并实现更复杂的功能。C语言提供了多种循环结构,如while、for和dowhile,每种都有其独特的应用场景。为什么需要循环?想象一下,如果你需要打印1到100的所有数字,不使用循环的话,你需要写100条printf语句。显然,
- 【GaussDB】如何避免Ops巡检-xlog数量异常?
小嗑数据库
gaussdb数据库
告警解释此告警对应指标“xlog数量”超出配置阈值,此指标反映组件保留的xlog数量。告警属性告警ID告警级别告警类型告警归属业务类型是否可自动清除5101339巡检配置业务质量告警租户面云数据库GaussDB节点是告警参数类别参数名称参数含义定位信息云服务产生告警的云服务实例ID产生告警的实例ID节点ID产生告警的节点ID巡检名称产生告警的巡检名称
- 唯品会618超级红包官方领取入口,唯品会2023年优惠减免规则攻略一览
氧惠佣金真的高
一年一段的618年中大促马上就要开始了,不少小伙伴都非常期待,届时淘宝京东得物唯品会等平台都会推出优惠活动,唯品会是大家喜欢的网购软件之一,今天小编把唯品会618优惠减免规则,以及红包领取方式分享给大家,唯品会红包一天可以领取3次,5月23到5月30日每天可以领取3次,下方入口保存好,记得每天领取红包!️唯品会整体时间线:5月23日-6月21日记住两大核心玩法--【超荭+会场】领荭包时间(边领边用
- 如何分析用户满意度?这4种常用满意度分析模型,一定要学会
spssau
说到问卷调查,满意度调查算是众多问卷调查类型中应用最广泛的。不论是大小企业,或是政府、机构都可以通过满意度问卷调查了解服务对象的满意程度。比如医院需要了解患者对医护人员服务的满意程度,企业需要了解顾客对自家产品的满意程度及需求,政府需要了解公众的的服务需求等等。本文将介绍4种常用的顾客满意度模型,以及如何使用SPSSAU进行这些模型的建立和分析。1、四分图四分图,又称为四象限图,是一种简单实用的满
- 【基础】Python包及环境管理工具大盘点:pip、pipx、poetry、conda、pipenv、Pixi、uv、venv、virtualenv、pyenv 、Mamba、Hatch、PDM等
正经教主
程序基础pythonpython开发语言包工具环境工具
前言工欲善其事,必先利其器,如今兵器各式各样,咱就盘点一下有哪些兵器,都有啥特点,供各位侠客参考,希望大家都能找到自己喜欢的。正经开始以下是针对Python环境中常用工具的特点、易用性对比及使用建议的详细总结:一、工具分类与核心功能根据功能定位,可将工具分为以下几类:虚拟环境管理:venv、virtualenv包管理与依赖解析:pip、pipx综合项目管理:poetry、pipenv、Hatch、
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- Python 依赖管理的新动向:pip、Poetry 和 Conda 谁是未来的标准?
```htmlPython依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?Python依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?在Python生态系统中,依赖管理是一个至关重要的环节。无论是小型脚本还是大型企业级项目,依赖管理的好坏直接影响到项目的开发效率和稳定性。近年来,随着Python社区的快速发展,依赖管理工具也经历了显著的变化。本文将探讨三种主流的
- 淘宝客怎么在网上推广?淘宝客推广的方法有哪些
高省APP大九
说起淘宝客推广,大部分人不会陌生:推广淘宝联盟里面的商品赚取佣金,是淘宝客最主要的盈利模式。淘宝客经过几年的发展,衍生出来了各种不同的形式:群淘客、店铺淘客、自媒体淘客、淘客返利机器人、软件淘客不管是全职或者兼职操作这个项目,想必做了多少都会赚钱。但是,无论是哪种形式的淘客,有一个问题无法回避:淘宝客怎么推广?这是一个令人头疼的问题,推广的好坏直接关系到佣金的多少,今天就给大家详细介绍淘宝客怎么做
- 时光惊雪,谁的盛时锦年,醉了流年,痴了芳华
水月岚曦
无声遣流年,疏影话凄凉,清欢共,紫陌红尘相逢;望苍穹,掠眼繁华谁懂。一场流离一场梦,一指流沙一段愁,银字笙调,心字香烧,谁把青丝奔成白发,谁把眼前跑成天涯。心若成诗,每一场遇见,都是墨色里流淌的韵脚;每一回擦肩,都是月色黄昏里的离伤。你是诗行里的不绝的风景,是夜雨染成的天水碧,是一场时光唯美的惊鸿。岁月褪尽风华,我在彼岸,静默守望,感动涕泣,偶尔的落寞,偶尔的淡然,落入眼帘的,是清风湿润,茶烟轻扬
- 网络编程---7.11
疾跑哥布林升级版
网络php开发语言
思维导图服务器代码:#include#include#include#include#include#include#include//客户端连接的文件描述符(全局方便线程访问)intclient_fd;//线程函数:接收客户端消息void*recv_msg(void*arg){charbuf[1024];while(1){//清空缓冲区memset(buf,0,sizeof(buf));//接收
- 网络编程7.12
实现2个客户端之间互相聊天服务器要求:使用select模型实现接受多个客户端连接,以及转发消息客户端要求:使用poll模型解决技能够read读取服务器发来的消息,又能够scanf读取键盘输入的信息客户端服务器不允许开启额外线程和进程服务器代码:#include#include#include#include#include#include#include//最大客户端数量#defineMAX_CL
- while,for,do...while三种循环语句
不吃酸的柠檬
c语言开发语言
一、while循环while语句的语法结构和if很相似。1.1if和while的对比if(表达式)while(表达式)语句;语句;while循环语句的执行流程:练习1:在屏幕上打印1~10的数字。#includeintmain(){inti=1;//i为循环变量,i=1是对i的初始化while(iintmain(){intn=0;scanf("%d",&n);while(n){printf("%d
- Conda 常用命令
2301_80416780
conda
以下是Conda命令和选项的简要说明:基本命令1.activate:激活一个已创建的Conda环境。condaactivate2.deactivate:退出当前激活的Conda环境。condadeactivate3.clean:清理Conda缓存和锁文件等。condaclean--all4.config:配置Conda设置。condaconfig--setauto_activate_basefal
- 生在红旗下,长在臂弯里
自由的风滚草Z
和平时代的幸福感是老一辈革命家用前仆后继,英勇无畏的牺牲换来的,没有共产党就没有新中国,在共产党的英明领导下,我们这一代人,出生在红旗下,生长在祖国妈妈的臂弯里。相信每个人都曾在无数个瞬间,自豪自己是一个中国人,无论身处何方,远在何地,只要有需要,祖国永远是我们坚持的后盾,每次在电视上新闻里看见和听到,华侨身在国外,在大家都焦灼等待救援的同时,会让更多人明白什么是中国速度,个人安全感的背后有强大的
- 【觉悟-2022-1】人是历史的结果的存在
眺山
马克思说,人是作为历史的“结果”的存在。这当然是有博大精深的蕴含的。但我还是想:现实地应用于个人,是为更有意义、很有价值。人是历史的“结果”的存在。首先指示我们思考:作为个人,“我”是怎样的“历史结果”——自己的历史是怎样的?自己在现实生活中注重形成自己的历史吗?没有鲜明历史彰显的个人,不是“存在着的无”?“年度总结”是在总结自己的历史,还是“应付差事”?基于此,该是可思可想的很多了。人是历史的“
- 记忆中的红薯饭
朋友来吧
经常看到红薯被夸赞的视频和文章,内心不由感慨,昔日的这个土鳖,缘何竟成了趋之若鹜的时尚美食?这个尤物,也叫番薯、甘薯、山莜……据说它含有多种营养元素,具有减肥、降血脂、降血压的功效,被营养学家称为“营养最均衡的食品”。每每视听到这些,心里总会涌起些许回味。生于七十年代的我辈人,对红薯丝饭有着刻骨铭心的记忆。其时,农村人能经常吃到米饭的,就荣获“大户人家”的美誉了,其实也就是吃米饭的频率稍高而已。大
- 高效能人士的学习法,期待对你有所帮助
廖斋笔谈
学习美国物理学费曼(RichardDFeynman)在大学教授物理学时,他总是能够深入浅出地将复杂的专业理论讲得通俗易懂,无论多么抽象、晦涩的概念,都能用非常生活化的例子表达出来,非常风趣幽默。后来,越来越多的人便采用他的这种方法学习,最终形成了人们众所周知的「费曼学习法」。具体步骤「费曼学习法」可以用四个关键词来概括:概念(Concept)、以教代学(Teach)、评价(Review)、简化(S
- 换手机
花姐话人生
出于工作需要,我这个崇尚极简生活的佛系女子,今日也换了手机。这一次,支持国货,在家人的帮助下,选择了nova65G版,128G蜜红,非常女人化的一款,因为长期为原手机内存不足所困,这一次应该可以放手使用快手和抖音了。因为这次疫情,好多交易和培训都转至线上,这对网络和智能手机都提出了新的要求,我等应该审时度势,快速转变,以免被时代抛弃。
- MySQL查询今天、昨天、上周、近30天、去年等的数据的方法
DN金猿
mysqloracle及其他数据库数据库sqlmysqlsqlserver
目录常用的MySQL查询今天、昨天、上周、近30天、去年等数据的方法0、Sqlserver中DateDiff()用法1、MySQL的DATE_SUB()函数定义和用法语法实例2、MySQL的TO_DAYS(date)3、MySQL的DATE()函数定义和用法4、MySQLNOW()函数定义和用法语法实例例子1例子25、MySQLDATE_FORMAT()函数定义和用法语法实例6、MySQL获取季度
- 2019-11-13晨间日记
ZYHJ
今天是什么日子起床:清晨6::00就寝:夜晚:22:30天气:风和日丽心情:愉快纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:生活规律周目标·完成进度学习·信息·阅读早读英语健康·饮食·锻炼晚餐散步人际·家人·朋友陪伴家人工作·思考继续努力最美好的三件事1.每天都有小进步2.3.思考·创意·未来保持原有节奏,继续努力
- 无标记点动捕:如何突破传统娱乐边界,打造沉浸式交互体验
广州虚拟动力-动捕&虚拟主播
无标记点动捕AI摄像头动捕无穿戴动捕
你能想象在游戏交互中,你的动作和表情可以不用佩戴任何设备就实时映射在虚拟角色上吗?在传统娱乐中,用户体验常被设备束缚——手柄、传感器、标记点让用户无法彻底投入。而无标记点动捕技术作为一种将用户肢体转化为虚拟世界的“自然控制器”。在游戏中,玩家一个跳跃、一次挥手甚至挑眉微笑,都能被精准映射到虚拟角色上,实现“人动即角色动”的低延迟交互。这种解放双手的沉浸感,彻底颠覆了“人适应设备”的旧逻辑,让娱乐体
- 深入理解XML与SOAP:构建面向服务的架构
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:本文详细讲解了XML和SOAP的基础知识,以及它们在实现面向服务的架构(SOA)中的关键作用。XML用于结构化数据描述和处理,而SOAP是一种基于XML的协议,用于Web上的数据交换。SOAP消息由Header、Body和Envelope组成,通过HTTP或其他传输协议提供可靠通信。SOA利用独立、可重用的服务和标准化接口,SOAP是实现这一目标的关键技术之一
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息
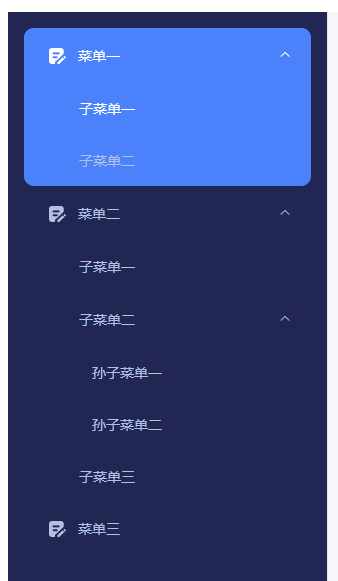
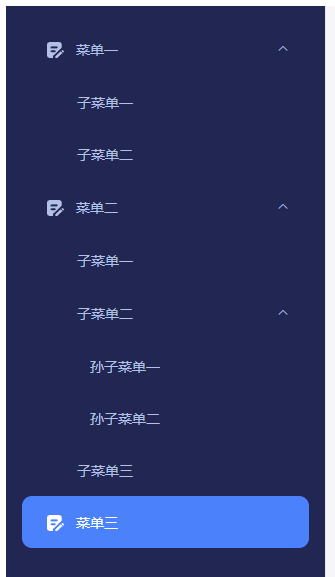
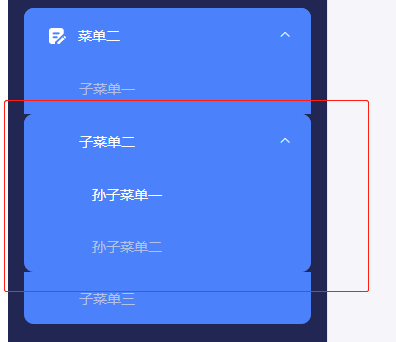
{{ item.title }}
{{ item.title }}