武纺淘宝网站项目总结
技术让梦想更伟大
目录
网站目的:
网站与二手交易群的区别:
网站借鉴的模板:
此网站相较于模板,新添或者改动的地方:
1.新增出售模块:
2.新增管理商品模块:
3.新增管理收藏商品模块:
4.新增修改个人信息模块:
5.主页的商品展示样式是新设计的。
常用及难点技术总结:
1.图片提交:
2.# AJAX:
3.SQL
4.约束
5.JDBC
6.数据库连接池
7.Spring JDBC
8.HTML标签:表单标签
9.css属性
10.JavaScript:
11.web服务器软件:
12.Servlet: server applet
13.IDEA与tomcat的相关配置
14.HTTP:
网站目的:
帮助同学出售闲置物品。
网站与二手交易群的区别:
二手交易群偏向于随机出售——比如说:我想要一本教材,有个同学刚好在群里想要卖这本书,但他是前天发的,我今天来看一般就看不到,因为他的消息被别人的消息淹没了。在网站上,我们就可以持久化保持商品的展示,而且还提供搜索功能。
网站借鉴的模板:
黑马程序员的黑马旅游项目。
此网站相较于模板,新添或者改动的地方:
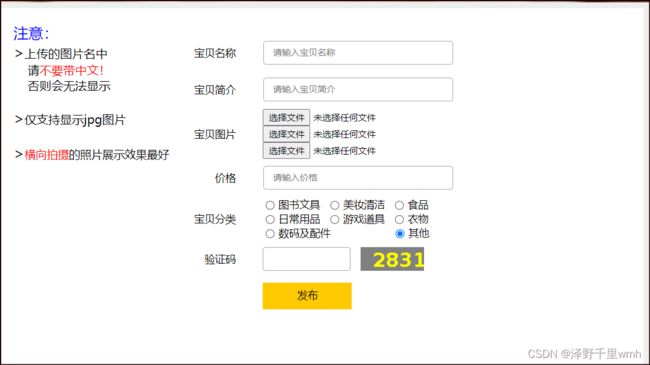
1.新增出售模块:
用户可在此模块上出售自己的商品,此模块中的上传图片功能是新添的。
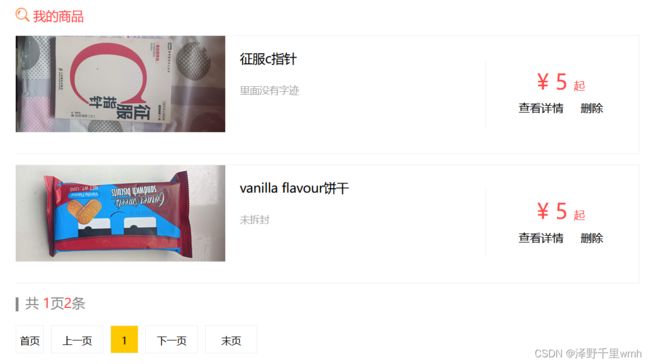
2.新增管理商品模块:
用户可在此模块上管理自己出售的商品,例如查看和删除出售的商品。此模块上的删除功能是新添的。
3.新增管理收藏商品模块:
用户可在此模块上管理自己收藏的商品,例如查看和删除收藏的商品。此模块上的删除功能是新添的。
4.新增修改个人信息模块:
用户可在此模块上修改个人信息,个人信息在用户出售商品时展示所用。
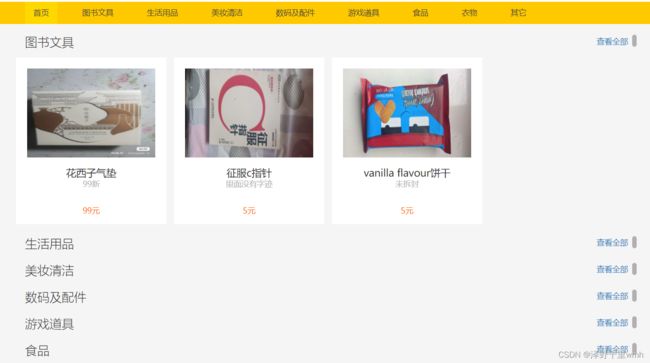
5.主页的商品展示样式是新设计的。
常用及难点技术总结:
1.图片提交:
不使用ajax的post提交方式,因为ajax将表单序列化后,图片的数据不能正常传输。使用form表单直接提交,要求数据多段提交——enctype="multipart/form-data",方式为post——method="post"。前端简要代码如下:
后端图片提交的servlect层代码:
//1.创建对象
Baby baby = new Baby();
String value;
// Create a factory for disk-based file items
FileItemFactory fileItemFactory = new DiskFileItemFactory();
//创建用于解析上传的工具类ServletFileUpload类
ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory);
//解析上传的数据,得到每一个表单项FileItem
List list = null;
try {
list = servletFileUpload.parseRequest(request);
} catch (FileUploadException e) {
e.printStackTrace();
}
ResultInfo info = new ResultInfo();
//上传图片及保存商品信息
//定义flag,flag:flag2=0:0-->存第一张图片路径
//flag:flag2=1:0-->存第二张图片路径
//flag:flag2=1:1-->存第三张图片路径
boolean flag = false;
boolean flag2 = false;
for (FileItem fileItem : list) {
if (!fileItem.isFormField()) {
//上传文件
System.out.println("表单项的name属性值:" + fileItem.getFieldName());
System.out.println("上传的文件名:" + fileItem.getName());
//存入图片路径
if (flag == false && flag2 == false) {//存第一张图的路径
if (!("".equals(fileItem.getName()))) {//判断图片路径是否为空
baby.setBabyimg("img\\product\\small\\" + fileItem.getName());
} else {
baby.setBabyimg("img\\product\\small\\default.jpg");
}
flag = true;
} else if (flag == true && flag2 == false) {//存第二次路径
if (!("".equals(fileItem.getName()))) {//判断图片路径是否为空
baby.setBabyimg2("img\\product\\small\\" + fileItem.getName());
} else {
baby.setBabyimg2("img\\product\\small\\default.jpg");
}
flag2 = true;
} else if (flag == true && flag2 == true) {
if (!("".equals(fileItem.getName()))) {//图片路径不为空
baby.setBabyimg3("img\\product\\small\\" + fileItem.getName());
} else {
baby.setBabyimg3("img\\product\\small\\default.jpg");
}
}
if (!("".equals(fileItem.getName()))) {//图片路径不为空
try {
fileItem.write(new File("e:\\travel_mode1\\src\\main\\webapp\\img\\product\\small\\" + fileItem.getName()));
} catch (Exception e) {
e.printStackTrace();
}
}
}
} 2.# AJAX:
1. 概念:
ASynchronous JavaScript And XML 异步的JavaScript 和 XML。
2.异步和同步:
客户端和服务器端相互通信的基础上
客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 [1]
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
3.实现方式:
1. $.ajax()
* 语法:$.ajax({键值对});
//使用$.ajax()发送异步请求
$.ajax({
url:"ajaxServlet1111" , // 请求路径
type:"POST" , //请求方式
//data: "username=jack&age=23",//请求参数
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},//响应成功后的回调函数
error:function () {
alert("出错啦...")
},//表示如果请求响应出现错误,会执行的回调函数
dataType:"text"//设置接受到的响应数据的格式
});
2. $.get():发送get请求
* 语法:$.get(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
3. $.post():发送post请求
* 语法:$.post(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
3.SQL
概念:Structured Query Language:结构化查询语言,其实就是定义了操作所有关系型数据库的规则。每一种数据库操作的方式存在不一样的地方,称为“方言”。
主要是对数据库增删改查:
1.增:语法:insert into 表名(列名1,列名2,...列名n) values(值1,值2,...值n);
注意:
1. 列名和值要一一对应。
2. 如果表名后,不定义列名,则默认给所有列添加值
into 表名 values(值1,值2,...值n);
3. 除了数字类型,其他类型需要使用引号(单双都可以)引起来。
2.删:语法:delete from 表名 [where 条件]
注意:
1. 如果不加条件,则删除表中所有记录。
2. 如果要删除所有记录
1. delete from 表名; -- 不推荐使用。有多少条记录就会执行多少次删除操作
2. TRUNCATE TABLE 表名; -- 推荐使用,效率更高 先删除表,然后再创建一张一样的表。
3.改:语法:update 表名 set 列名1 = 值1, 列名2 = 值2,... [where 条件];
注意:
1. 如果不加任何条件,则会将表中所有记录全部修改。
4.查:
语法:
select 字段列表
from 表名列表
where 条件列表
group by 分组字段
having 分组之后的条件
order by 排序
limit 分页限定
基础查询
1. 多个字段的查询
select 字段名1,字段名2... from 表名;
* 注意:
* 如果查询所有字段,则可以使用*来替代字段列表。
2. 去除重复:
* distinct
3. 计算列
* 一般可以使用四则运算计算一些列的值。(一般只会进行数值型的计算)
* ifnull(表达式1,表达式2):null参与的运算,计算结果都为null
* 表达式1:哪个字段需要判断是否为null
* 如果该字段为null后的替换值。
4. 起别名:
* as:as也可以省略
条件查询
1. where子句后跟条件
2. 运算符
* > 、< 、<= 、>= 、= 、<>
* BETWEEN...AND
* IN( 集合)
* LIKE:模糊查询
* 占位符:
* _:单个任意字符
* %:多个任意字符
* IS NULL
* and 或 &&
* or 或 ||
* not 或 !
eg:
-- 查询年龄大于20岁
SELECT * FROM student WHERE age >= 20;
-- 查询年龄等于20岁
SELECT * FROM student WHERE age = 20;
-- 查询年龄不等于20岁
SELECT * FROM student WHERE age != 20;
-- 查询年龄大于等于20 小于等于30
SELECT * FROM student WHERE age >= 20 && age <=30;
-- 查询年龄22岁,18岁,25岁的信息
SELECT * FROM student WHERE age = 22 OR age = 18 OR age = 25
-- 查询英语成绩为null
SELECT * FROM student WHERE english IS NULL;
-- 查询英语成绩不为null
SELECT * FROM student WHERE english IS NOT NULL;
-- 查询姓马的有哪些? like
SELECT * FROM student WHERE NAME LIKE '马%';
-- 查询姓名第二个字是化的人
SELECT * FROM student WHERE NAME LIKE "_化%";
-- 查询姓名是3个字的人
SELECT * FROM student WHERE NAME LIKE '___';
-- 查询姓名中包含德的人
SELECT * FROM student WHERE NAME LIKE '%德%';
排序查询
* 语法:order by 子句
* order by 排序字段1 排序方式1 , 排序字段2 排序方式2...
* 排序方式:
* ASC:升序,默认的。
* DESC:降序。
* 注意:
* 如果有多个排序条件,则当前边的条件值一样时,才会判断第二条件。
聚合函数:将一列数据作为一个整体,进行纵向的计算。
1. count:计算个数
1. 一般选择非空的列:主键
2. count(*)
2. max:计算最大值
3. min:计算最小值
4. sum:计算和
5. avg:计算平均值
* 注意:聚合函数的计算,排除null值。
解决方案:
1. 选择不包含非空的列进行计算
2. IFNULL函数
分组查询:
1. 语法:group by 分组字段;
2. 注意:
1. 分组之后查询的字段:分组字段、聚合函数
2. where 和 having 的区别?
1. where 在分组之前进行限定,如果不满足条件,则不参与分组。having在分组之后进行限定,如果不满足结果,则不会被查询出来
2. where 后不可以跟聚合函数,having可以进行聚合函数的判断。
-- 按照性别分组。分别查询男、女同学的平均分
SELECT sex , AVG(math) FROM student GROUP BY sex;
-- 按照性别分组。分别查询男、女同学的平均分,人数
SELECT sex , AVG(math),COUNT(id) FROM student GROUP BY sex;
-- 按照性别分组。分别查询男、女同学的平均分,人数 要求:分数低于70分的人,不参与分组
SELECT sex , AVG(math),COUNT(id) FROM student WHERE math > 70 GROUP BY sex;
-- 按照性别分组。分别查询男、女同学的平均分,人数 要求:分数低于70分的人,不参与分组,分组之后。人数要大于2个人
SELECT sex , AVG(math),COUNT(id) FROM student WHERE math > 70 GROUP BY sex HAVING COUNT(id) > 2;
分页查询
1. 语法:limit 开始的索引,每页查询的条数;
2. 公式:开始的索引 = (当前的页码 - 1) * 每页显示的条数
-- 每页显示3条记录
SELECT * FROM student LIMIT 0,3; -- 第1页
SELECT * FROM student LIMIT 3,3; -- 第2页
SELECT * FROM student LIMIT 6,3; -- 第3页
3. limit 是一个MySQL"方言"
4.约束
* 概念: 对表中的数据进行限定,保证数据的正确性、有效性和完整性。
* 分类:
1. 主键约束:primary key
2. 非空约束:not null
3. 唯一约束:unique
4. 外键约束:foreign key
5.JDBC
概念:Java DataBase Connectivity Java 数据库连接, Java语言操作数据库
JDBC本质:其实是官方(sun公司)定义的一套操作所有关系型数据库的规则,即接口。各个数据库厂商去实现这套接口,提供数据库驱动jar包。我们可以使用这套接口(JDBC)编程,真正执行的代码是驱动jar包中的实现类。
抽取JDBC工具类 :JDBCUtils 目的:简化书写
JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
6.数据库连接池
概念:其实就是一个容器(集合),存放数据库连接的容器。当系统初始化好后,容器被创建,容器中会申请一些连接对象,当用户来访问数据库时,从容器中获取连接对象,用户访问完之后,会将连接对象归还给容器。
好处: 节约资源 用户访问高效
实现:一般我们不去实现它,有数据库厂商来实现
1. C3P0:数据库连接池技术
2. Druid:数据库连接池实现技术,由阿里巴巴提供的
druid.properties
driverClassName=com.mysql.jdbc.Driver
url=jdbc:mysql://180.76.153.91:3306/travel?characterEncoding=utf-8
#url=jdbc:mysql:///travel?characterEncoding=utf-8
username=root
password=root
initialSize=5
maxActive=10
maxWait=30007.Spring JDBC
* Spring框架对JDBC的简单封装。提供了一个JDBCTemplate对象简化JDBC的开发
* 步骤:
1. 导入jar包
2. 创建JdbcTemplate对象。依赖于数据源DataSource
* JdbcTemplate template = new JdbcTemplate(ds);
3. 调用JdbcTemplate的方法来完成CRUD的操作:
update():执行DML语句。增、删、改语句
queryForMap():查询结果将结果集封装为map集合,将列名作为key,将值作为value 将这条记录封装为一个map集合
注意:这个方法查询的结果集长度只能是1,也可以理解为只能查询一行的数据
queryForList():查询结果将结果集封装为list集合
注意:将每一条记录封装为一个Map集合,再将Map集合装载到List集合中
query():查询结果,将结果封装为JavaBean对象
query的参数:RowMapper
一般我们使用BeanPropertyRowMapper实现类。可以完成数据到JavaBean的自动封装
new BeanPropertyRowMapper<类型>(类型.class)
queryForObject:查询结果,将结果封装为对象
一般用于聚合函数的查询
8.HTML标签:表单标签
* 表单:
* 概念:用于采集用户输入的数据的。用于和服务器进行交互。
* form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
9.css属性
1. 字体、文本
* font-size:字体大小
*font-weight: 200;字体粗细
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:
3. 边框
* border:设置边框,符合属性
4. 尺寸
* width:宽度
* height:高度
5. 盒子模型:控制布局
* margin:外边距
* padding:内边距 eg:padding-top: 22px;
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right
10.JavaScript:
概念: 一门客户端脚本语言
* 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
* 脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:
* 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
变量
* 变量:一小块存储数据的内存空间
* Java语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
* 语法:* var 变量名 = 初始化值;
* typeof运算符:获取变量的类型。 * 注:null运算后得到的是object
基本对象:
1. Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2.
function 方法名称(形式参数列表){
方法体
}
3.
var 方法名 = function(形式参数列表){
方法体
}
2. 方法:
3. 属性:
length:代表形参的个数
4. 特点:
1. 方法定义是,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
5. 调用:
方法名称(实际参数列表);
2. Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
3. Boolean
4. Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
5. Math:数学对象
1. 创建:
* 特点:Math对象不用创建,直接使用。 Math.方法名();
2. 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
6. Number
7. String
8. RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
* m如果缺省: {,n}:最多n次
* n如果缺省:{m,} 最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
9. Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码(当跳转页面并且带中文参数,需要解码)
parseInt():将字符串转为数字
* 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
* NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。
3. URL编码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
11.web服务器软件:
* 服务器:安装了服务器软件的计算机
* 服务器软件:接收用户的请求,处理请求,做出响应
* web服务器软件:接收用户的请求,处理请求,做出响应。
* 在web服务器软件中,可以部署web项目,让用户通过浏览器来访问这些项目
* web容器
* 常见的java相关的web服务器软件:
* webLogic:oracle公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
* webSphere:IBM公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
* JBOSS:JBOSS公司的,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
* Tomcat:Apache基金组织,中小型的JavaEE服务器,仅仅支持少量的JavaEE规范servlet/jsp。开源的,免费的。
* JavaEE:Java语言在企业级开发中使用的技术规范的总和,一共规定了13项大的规范
* Tomcat:web服务器软件
配置:
* 部署项目的方式:
1. 直接将项目放到webapps目录下即可。
* /hello:项目的访问路径-->虚拟目录
* 简化部署:将项目打成一个war包,再将war包放置到webapps目录下。
* war包会自动解压缩
2. 配置conf/server.xml文件
在
* docBase:项目存放的路径
* path:虚拟目录
3. 在conf\Catalina\localhost创建任意名称的xml文件。在文件中编写
* 虚拟目录:xml文件的名称
* 静态项目和动态项目:
* 目录结构
* java动态项目的目录结构:
-- 项目的根目录
-- WEB-INF目录:
-- web.xml:web项目的核心配置文件
-- classes目录:放置字节码文件的目录
-- lib目录:放置依赖的jar包
12.Servlet: server applet
* 概念:运行在服务器端的小程序
* Servlet就是一个接口,定义了Java类被浏览器访问到(tomcat识别)的规则。
* 将来我们自定义一个类,实现Servlet接口,复写方法。
* 执行原理:
1. 当服务器接受到客户端浏览器的请求后,会解析请求URL路径,获取访问的Servlet的资源路径
2. 查找web.xml文件,是否有对应的
3. 如果有,则在找到对应的
4. tomcat会将字节码文件加载进内存,并且创建其对象
5. 调用其方法
* Servlet3.0:
* 好处:
* 支持注解配置。可以不需要web.xml了。
urlpartten:Servlet访问路径
1. 一个Servlet可以定义多个访问路径 : @WebServlet({"/d4","/dd4","/ddd4"})
2. 路径定义规则:
1. /xxx:路径匹配
2. /xxx/xxx:多层路径,目录结构
3. *.do:扩展名匹配
* Servlet中的生命周期方法:
1. 被创建:执行init方法,只执行一次
* 默认情况下,第一次被访问时,Servlet被创建
* 可以配置执行Servlet的创建时机。
* 在
1. 第一次被访问时,创建
*
2. 在服务器启动时,创建
*
* Servlet的init方法,只执行一次,说明一个Servlet在内存中只存在一个对象,Servlet是单例的
* 多个用户同时访问时,可能存在线程安全问题。
* 解决:尽量不要在Servlet中定义成员变量。即使定义了成员变量,也不要对修改值
2. 提供服务:执行service方法,执行多次
* 每次访问Servlet时,Service方法都会被调用一次。
3. 被销毁:执行destroy方法,只执行一次
* Servlet被销毁时执行。服务器关闭时,Servlet被销毁
* 只有服务器正常关闭时,才会执行destroy方法。
* destroy方法在Servlet被销毁之前执行,一般用于释放资源
*Servlet的体系结构
Servlet -- 接口
|
GenericServlet -- 抽象类
|
HttpServlet -- 抽象类
* GenericServlet:将Servlet接口中其他的方法做了默认空实现,只将service()方法作为抽象
* 将来定义Servlet类时,可以继承GenericServlet,实现service()方法即可
* HttpServlet:对http协议的一种封装,简化操作
1. 定义类继承HttpServlet
2. 复写doGet/doPost方法
13.IDEA与tomcat的相关配置
1. IDEA会为每一个tomcat部署的项目单独建立一份配置文件
* 查看控制台的log:Using CATALINA_BASE: "C:\Users\fqy\.IntelliJIdea2018.1\system\tomcat\_itcast"
2. 工作空间项目 和 tomcat部署的web项目
* tomcat真正访问的是“tomcat部署的web项目”,"tomcat部署的web项目"对应着"工作空间项目" 的web目录下的所有资源
* WEB-INF目录下的资源不能被浏览器直接访问。
14.HTTP:
* 概念:Hyper Text Transfer Protocol 超文本传输协议
* 传输协议:定义了,客户端和服务器端通信时,发送数据的格式
* 特点:
1. 基于TCP/IP的高级协议(1. tcp:安全协议,三次握手。 速度稍慢 2. udp:不安全协议。 速度快)
2. 默认端口号:80
3. 基于请求/响应模型的:一次请求对应一次响应
4. 无状态的:每次请求之间相互独立,不能交互数据
* 历史版本:
* 1.0:每一次请求响应都会建立新的连接
* 1.1:复用连接
* 请求消息数据格式
1. 请求行
请求方式 请求url 请求协议/版本
GET /login.html HTTP/1.1
* 请求方式:
* HTTP协议有7中请求方式,常用的有2种
* GET:
1. 请求参数在请求行中,在url后。
2. 请求的url长度有限制的
3. 不太安全
* POST:
1. 请求参数在请求体中
2. 请求的url长度没有限制的
3. 相对安全
2. 请求头:客户端浏览器告诉服务器一些信息
请求头名称: 请求头值
* 常见的请求头:
1. User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
* 可以在服务器端获取该头的信息,解决浏览器的兼容性问题
2. Referer:http://localhost/login.html
* 告诉服务器,我(当前请求)从哪里来?
* 作用:
1. 防盗链:
2. 统计工作:
3. 请求空行
空行,就是用于分割POST请求的请求头,和请求体的。
4. 请求体(正文):
* 封装POST请求消息的请求参数的