uniapp快速入门开发
uniapp快速入门
- 一、uni-app简单介绍
-
- **什么是uni-app?**
- uni-app的优点
- 二、如何创建uniapp项目
-
- 1、安装HBuilderX
- 2、如何在微信小程序里面跑起来
- 3、官方提示
- 三、学习框架
-
- 1、项目结构介绍
- 2、开发规范
-
- 2.1 uni-app 约定的开发规范
- 2.2 uni-app 开发的注意事项
- 3、页面样式与布局
-
- (1)尺寸单位
- 三,如何使用组件
- 四、路由跳转
-
- 1、uni.navigateTo(OBJECT)
- 2、uni.redirectTo(OBJECT)
- 3、uni.reLaunch(OBJECT)
- 4、uni.switchTab(OBJECT)
- 5、uni.navigateBack(OBJECT)
- 提示:
- 五、uniapp的基础语法
- 六、闲聊
-
- 1、跨域问题
- 解决方法
- 2、一开始不太熟悉,用uni.navigateTo跳tabbar页面,死活跳不过大家一定要记得用uni.switchTab方法跳哦
一、uni-app简单介绍
什么是uni-app?
uni-app 是使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
**
uni-app的优点
跨平台发行,运行体验更好
与小程序的组件、API一致;
兼容weex原生渲染,增加了开发效率高,但是由于weex坑比较多,建议还是使用局部渲染优化;
通用前端技术栈,学习成本更低
支持vue语法,微信小程序API
内嵌mpvue
开发生态,组件更丰富
支持通过npm安装第三方包
支持微信小程序自定义组件及JS SDK
兼容mpvue组件及项目(内嵌mpvue开源框架)
App端支持和原生混合编码
插件丰富,DCloud将发布插件到市场
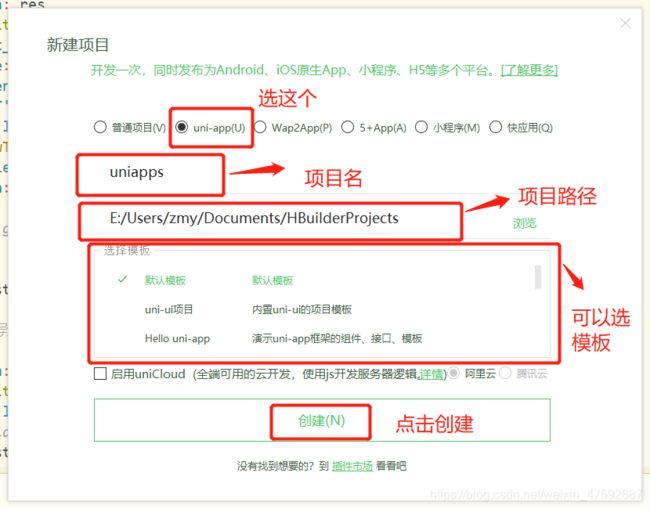
二、如何创建uniapp项目
1、安装HBuilderX
HBuilderX内置相关环境,无需配置nodejs、vue等,三秒钟就可以创建一个项目。
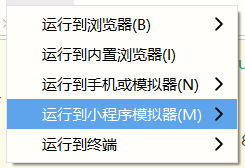
2、如何在微信小程序里面跑起来
3、官方提示
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
css、less/scss 等资源同样不要放在 static 目录下,建议这些公用的资源放在 common 目录下。
三、学习框架
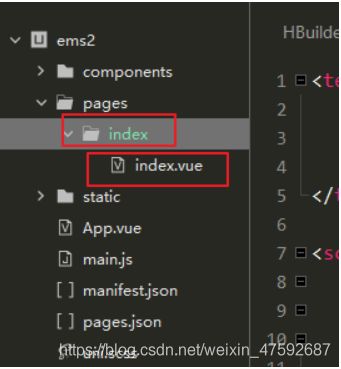
1、项目结构介绍
2、开发规范
2.1 uni-app 约定的开发规范
页面文件遵循 Vue 单文件组件规范
组件标签靠近小程序规范
接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni
数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
为兼容多端运行,建议使用flex布局进行开发
2.2 uni-app 开发的注意事项
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如div要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。
项目文件
显示页面必须放到pages目录下,页面所在目录的目录名需要放入相同名称的.vue文件。

静态资源如图片,固定放到static目录下。这是webpack、mpvue的规则
3、页面样式与布局
(1)尺寸单位
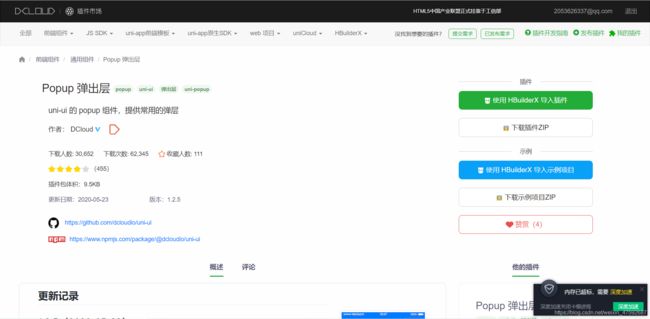
三,如何使用组件
看这里看这里
大型组件市场,白菜价白菜价啦,不要钱
像这里,随便打开一个 点击使用HBuilderX导入插件 下载就好啦

四、路由跳转
1、uni.navigateTo(OBJECT)
保留当前页面(跳转新的页面),跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面(非tabBar注册页面使用该方法)
methods: {
toPath(){
//跳转非pages.json>tabbar>配置过的页面,使用navigateTo
//跳转时保留老页面,一般用于需要返回
uni.navigateTo({
url:"../one/one"
})
}
}
uni.navigateTo(object)必填参数url
其他参数:

传参:
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
2、uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。(url参数必须填写)
实例:
methods: {
toPath(){
uni.redirectTo({
url:"../two/two"//关闭当前页面跳转到two页面
})
}
}
3、uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。(url参数必须填写)
其他参数:

uni.reLaunch({
url: 'test?id=1'//带参数(如果跳转的页面路径是 tabBar 页面则不能带参数)
});
export default {
onLoad: function (option) {
console.log(option.id);
}
}
4、uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(url参数必须填写)
跳转到 tabBar 页面只能使用 switchTab 跳转
methods: {
toPath(){
//跳转pages.json>tabbar>配置过的页面,使用switchTab
uni.switchTab({
url:"../news/news"//需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数
})
}
}
5、uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
// 此处是A页面
uni.navigateTo({
url: 'B?id=1'
});
// 此处是B页面
uni.navigateTo({
url: 'C?id=1'
});
// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({
delta: 2
});
提示:
navigateTo, redirectTo 只能打开非 tabBar 页面。
switchTab 只能打开 tabBar 页面。
reLaunch 可以打开任意页面。
页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
不能在 App.vue 里面进行页面跳转。
五、uniapp的基础语法
因为uniapp是基于vue的,所以他的写法跟vue的语法基本上都是一样的
六、闲聊
下面跟大家说一下我自己在开发的时候踩过的坑吧
1、跨域问题
由于微信小程序里面是没有跨域的,所以,一旦让项目跑到浏览器上面,他就会出现跨域问题,
解决方法
在manifest.json文件里面点源码试图
在里面配置跨域
"h5" : {
"devServer" : {
"disableHostCheck" : true,
"proxy":"http://ceshi2.dishait.cn/api/v1" ,
"https":true
}
}