HTML—javaEE
文章目录
- 1.认识HTML
- 2.HTML标签的使用
-
- 2.1注释
- 2.2标题
- 2.3段落
- 2.4换行
- 2.5字体加粗、斜体字、删除线、下划线
- 2.6图片
- 2.7超链接
- 2.8表格
- 2.9列表
- 2.10表单标签
- 2.11div
- 2.12span
- 3.HTML特殊符号
1.认识HTML
(1)HTML是网页的编程语言,文件的内容主要由“标签”构成
(2)标签的写法
①<标签名 属性名 = “属性值”>标签内容
②<标签名>
(3)文件的基本结构
<html>
<head>
<title>
标题
title>
head>
<body>
网页可以看到的内容
body>
html>
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题title>
head>
<body>
网页可以看到的内容
body>
html>

(4)在浏览器中右键检查进入开发者工具选择元素就可以查看html的内容
2.HTML标签的使用
2.1注释
网页中就不显示了
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题title>
head>
<body>
网页可以看到的内容
body>
html>
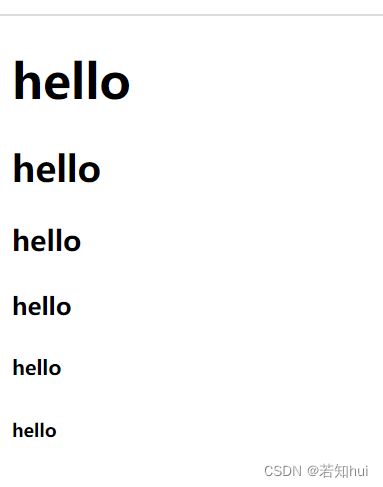
2.2标题
展示的结果是,字体是加粗的,从大到小
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>helloh1>
<h2>helloh2>
<h3>helloh3>
<h4>helloh4>
<h5>helloh5>
<h6>helloh6>
body>
html>
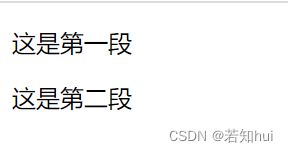
2.3段落
段落之间间隔一定的空隙
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>
这是第一段
p>
<p>
这是第二段
p>
body>
html>
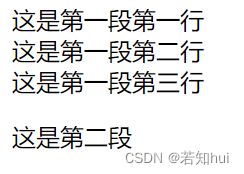
2.4换行
在编辑器中换行,网页不会给我们换行
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>
这是第一段第一行br>
这是第一段第二行br>
这是第一段第三行br>
p>
<p>
这是第二段
p>
body>
html>
2.5字体加粗、斜体字、删除线、下划线
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<strong>
strong 加粗
strong>
<b>
b 加粗
b>
<em>
倾斜
em>
<i>
倾斜
i>
<del>
删除线
del>
<s>
删除线
s>
<ins>下划线ins>
<u>下划线u>
body>
html>
2.6图片
< img src = “图片路径”>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="./花花.jpg" alt="花">
<img src="./花花.jpg" title="花" width="100px" height="100px" board="3px">
body>
html>
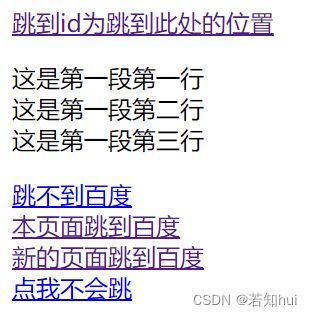
2.7超链接
(1)href:跳转的路径(这个路径可以是相对路径,也可以是绝对路径)
(2)target:设置跳转的方式,默认是_self(本页面跳转),可以设置成_blank(新的标签页打开)
(3)#:代表本页面的某一个位置,点击就跳到对应的位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<a href="#跳到此处">
跳到id为跳到此处的位置
a>
<p id="跳到此处">
这是第一段第一行br>
这是第一段第二行br>
这是第一段第三行br>
p>
<a href="www.baidu,com">
跳不到百度
a>
br>
<a href="http://www.baidu.com">
本页面跳到百度
a>
br>
<a href="http://www.baidu.com" target="_blank">
新的页面跳到百度
a>
br>
<a href="http://www.baidu.com" target="_blank">
<img src="./花花.jpg">
a>
<a href="javascript:void(0)">
点我不会跳
a>
body>
html>
2.8表格
< table >:整个表格
< tr >:一行
< td >:一个单元格
< th >:表头单元格. 会居中加粗
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<!-- 居中、边框、内容距离边框的距离、单元格之间的距离 --
align="center" border="1" cellpadding="20" cellspacing="0">
<thead>
<tr>
<th>姓名th>
<th>学号th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>张三td>
<td colspan="2">男td>
tr>
<tr>
<td>李四td>
<td>002td>
<td>女td>
tr>
tbody>
table>
body>
html>
2.9列表
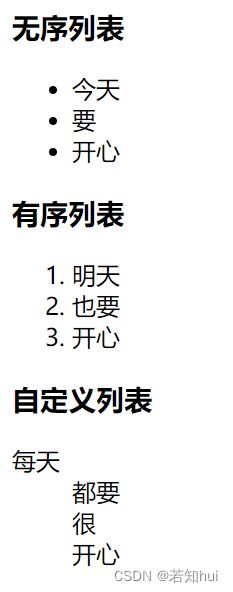
分为有序列表、无序列表、自定义列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h3>无序列表h3>
<ul>
<li>今天li>
<li>要li>
<li>开心li>
ul>
<h3>有序列表h3>
<ol>
<li>明天li>
<li>也要li>
<li>开心li>
ol>
<h3>自定义列表h3>
<dl>
<dt>每天dt>
<dd>都要dd>
<dd>很dd>
<dd>开心dd>
dl>
body>
html>
2.10表单标签
表单标签涉及和用户交互的部分(用户输入内容,选择等),也涉及和服务端交互(可以使用表单标签来发送http请求到服务端)
(1)< form >表单标签:action设置发送到服务端的路径,可以把表单控件的数据发送到服务端;表单控件有< input >、< select >、< textarea >
(2)< input >:type可以是text(文本)、password(密码)、file(文件)、radio(单选)、Checkbox(复选)、button(普通按钮)、submit(提交按钮)、reset(重置按钮)
注意:点击提交按钮,会发送http请求,跳转到action指定的路径发送数据,数据的格式是键1=值1&键2=值2(键是表单控件的name,值是表单控件的value);提交按钮只有在form表单中,单击后才可以默认提交表单,如果没有包含在form中就没哟效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="后端路径">
文本框:<input type="text">
br>
密码框:<input type="password">
br>
上传文件:<input type="file">
br>
单选框:
男<input type="radio" name="sex">
女<input type="radio" name="sex">
br>
复选框:
打篮球<input type="checkbox" name="hobby">
踢足球<input type="checkbox" name="hobby">
br>
普通按钮:<input type="button" value="点我">
br>
提交按钮:<input type="submit" value="点我提交">
br>
重置按钮:<input type="reset" value="点我重置">
br>
form>
body>
html>

(3)lable:用于结合input提升用户的体验,效果是点击lable也能选中input
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="后端路径">
单选框:
<label for="male">男label><input id="male" type="radio" name="sex">
<label for="female">女label><input id="female" type="radio" name="sex">
br>
form>
body>
html>
(4)select:下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form>
下拉菜单:
<select>
<option>--地点--option>
<option>北京option>
<option>西安option>
<option>上海option>
select>
form>
body>
html>
![]()
(5)textare:文本域
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form>
文本域:
<textarea rows="5" cols="10">textarea>
form>
body>
html>
2.11div
块级元素:一块占据单独的一行,默认占据父元素的全部高度,高度可以自己指定,也可以通过包含的内容来确定,如< div >、< p >、< h >
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div style="background-color: red;">
生活的压力,工作的失意,学业的压力,爱的惶惶不可终日,挺过来的,人生就会豁然开朗,挺不过来的,时间也会教你,怎么与它们握手言和,所以不必害怕的。
你特别烦的时候 先保持冷静 或者看一部开心的电影 或者喝一大杯水 不要试图跟朋友聊天 朋友是跟你分享快乐的人 而不是分享你痛苦的人
不要做一个唠唠叨叨的抱怨者 从现在起 要学会自己去化解 去承受
div>
<div style="background-color: blueviolet;height: 30px;">
div>
body>
html>
2.12span
一个span不单独占据一行,属于内联元素,多个内联元素会在一行显示,如< img >、< lable >、< strong >、< i >
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<strong>
strong 加粗
strong>
<b>
b 加粗
b>
<em>
倾斜
em>
<i>
倾斜
i>
<del>
删除线
del>
<s>
删除线
s>
<ins>
下划线
ins>
<u>
下划线
u>
body>
html>
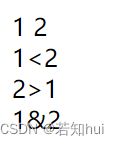
3.HTML特殊符号
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
1 2
<br>
1<2
<br>
2>1
<br>
1&2
body>
html>