CSDN创作中心Markdown编辑器基本使用方法
首先,这篇文章原出处是CSDN中创作中心自带的教程,但因为只能在创作中心看,并不方便日常的使用参考,故在原教程基础上加上部分自己的使用心得,可以更直观的显示各语法的效果,记录各类语法的使用。
当然,部分效果的语法仅是我自己在尝试,可能有更好的方法。
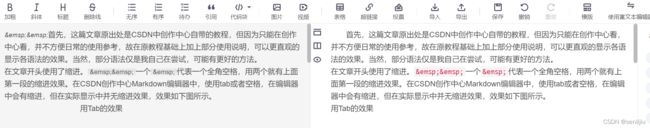
在文章开头使用了缩进。 一个 代表一个全角空格,用两个就有上面第一段的缩进效果。在CSDN创作中心Markdown编辑器中,使用tab或者空格,在编辑器中会有缩进,但在实际显示中并无缩进效果,效果如下图所示。左图为Markdown编辑器,右图为
用Tab的效果

@[TOC](这里写自定义目录标题)目录的格式,在Typora中设置目录仅用[TOC],且无法自定义标题名,一个不一样的地方。使用@[TOC](这里写自定义目录标题)命令后就会像下方一样自动生成目录。
这里写自定义目录标题
- 欢迎使用Markdown编辑器
-
- 新的改变
- 功能快捷键
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
-
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
-
- 导出
- 导入
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
在上方第5点使用了注脚功能。注脚格式为:
[^1],数字表示第几个注脚,而且合理的注脚是成对出现,另一个后面加注脚的内容,可以是文本、链接或其他形式,这里的注脚使用了一个链接,[^1]: [mermaid语法说明](https://mermaidjs.github.io/),这一段写在哪里都是可以的,并不会直接出现在正文里,而是会出现在文章末尾。
功能快捷键
下面这种白色方框是用了命令
方框内的文字,显示效果为方框内的文字
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
*强调文本* _强调文本_
加粗文本 加粗文本
**加粗文本** __加粗文本__
标记文本
==标记文本==
删除文本
~~删除文本~~
引用文本
>引用文本
H2O is是液体。
下标的使用
H~2~O is是液体。
210 运算结果是 1024.
上标的使用
2^10^ 运算结果是 1024.
插入链接与图片
链接: link.
链接的格式
[链接的显示](链接的地址)
上方链接的写法为[link](https://www.csdn.net/)
图片: ![]()
图片的引用跟链接的格式很像,区别在于需要在前方加一个感叹号,方框内为当图片无法显示的时候,显示的文字
带尺寸的图片: ![]()
在链接后一个空格,输入尺寸
居中的图片: ![]()
默认图片靠左,#pic_center命令图片居中,#pic_right图片靠右。
居中并且带尺寸的图片: ![]()

当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
代码片的形式如下所示:
```javascript
// An highlighted block
var foo = ‘bar’;
```
前后都是三个`
第一组`后面带上语言名
这个语法与Typora也有些许的不同。
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
在文本前使用*,-,+等加上空格可形成无序列表
- 项目1
- 项目2
- 项目3
在文本前数字加上空格可形成有序列表
- 计划任务
- 完成任务
- [ ] 计划任务
- [x] 完成任务
需要注意空格
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
| 第一列 | 第二列 | 第三列 |
|:-----------:| -------------:|:-------------|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
| TYPE |ASCII |HTML
|----------------|-------------------------------|-----------------------------|
|Single backticks|`'Isn't this fun?'` |'Isn't this fun?' |
|Quotes |`"Isn't this fun?"` |"Isn't this fun?" |
|Dashes |`-- is en-dash, --- is em-dash`|-- is en-dash, --- is em-dash|
这里暂时没能理解,
“智能”印刷标点HTML实体是个什么?
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
Markdown
: Text-to-HTML conversion tool
Authors
: John
: Luke
冒号加空格
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
*[HTML]: 超文本标记语言*加上方括号,方括号内需注释的词汇,后面跟冒号加注释内容
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
Latex博大精深,得花大量时间学习,不过也确实是写论文必备技能。
你可以找到更多关于的信息 LaTeX 数学表达式here.
下面三种画图,也是有大量的语法,需要花时间。不过暂时用不上,之后再进行学习。(有生之年系列)
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
CSDN给的教程就到这了,不过就像所有的入门教程一样,这里讲的都是很基础的东西,想要入门Markdown是简单的,但想用好是很难的。很多东西都能在Markdown中使用,Latex,甘特图,UML图,Mermaid流程图,Flowchart流程图等等,以及Markdown中是可以使用CSS和HTML语法的,这又是另外一大块内容。
mermaid语法说明 ↩︎
注脚的解释 ↩︎