Vue组件以及插槽
vue的自定义组件
被vue所管理的标签可以认为是vue的组件。而在项目开发的过程中,经常会用到一些需要复用的标签结构以及相应样式。
vue提供了自定义组件的写法,可以让开发者将一些需要复用的结构、样式、功能组织在一起,作为一个整体存在在项目中。这样,当需要使用这个组件时,直接引用该组件即可,例如:
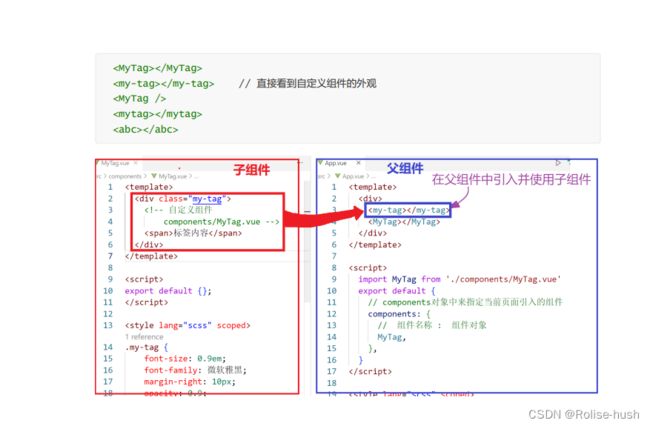
如何设计并实现一个自定义组件
目的:设计一个组件,模仿标签的样式,方便进行使用。
实现步骤:
1、设计一个自定义组件(包括它的外观、功能以及未来如何复用)
2、定义一个组件
a、在components目录下新建 MyTag.vue。并且在该组件中定义基础样式。
b、注意:< script > export default { }
3、当需要使用该组件时,需要先引入再使用:
a、引用 MyTag 组件:
import MyTag from './components/MyTag.vue'
components: {
// 组件名:组件对象
// 组件名相当于标签名,在页面中可以直接使用
// vue为了使用方便,自动支持将驼峰命名法 改为 短横线命名法
//
大驼峰 //
短横线 MyTag: MyTag,
mytag: MyTag,
abc: MyTag
}
b、直接通过标签名,使用该组件:
实现步骤:
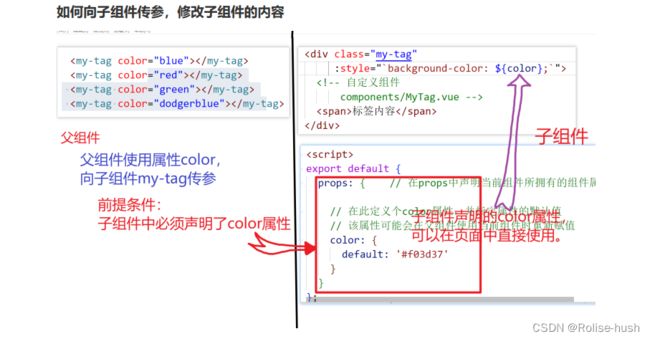
1、在子组件中的script 代码段中,通过props 定义自定义属性 ,接收父组件传进来的参数。
export default {
props:{ //在props中声明当前组件所拥有的组件属性
color: {
default : ' 属性的默认值 ', //设置属性的默认值
type : 属性的类型, //指定该属性的类型,此处指定为字符串
require: true, //指定该属性是否是必填项,使用时必须包含该属性;false则不是必填项目
validate :通过正则验证属性值的格式
},
avatar : {
type : String ,
default : ' '
}
}
}
在此,vue 提供了一种简单的语法来定义属性:
export default { props: [ 'color', 'avatar', 'name' ] }
组件插槽
平时在设计子组件时,绝大部分布局内容都已完成定义,但是有些布局需要父组件在使用当前子组件时动态设置, 这时就可以使用组件插槽。在设计子组件时,可以在布局中定义插槽位置及基础样式,父组件在使用时通过 slot 来动态赋值。
默认插槽
1. 在设计子组件时,在组件某一个位置添加slot标签(在此处安放一个插槽):
< div class="my-tag" >
2. 在父组件中使用子组件时,需要动态设置子组件的默认插槽内容:
子组件开始标签与结束标签中的内容,将会作为默认插槽,替换子组件的 slot :
标签
文本
小图标
具名插槽
如果在子组件中,有多个地方都需要在父组件引用时动态设置内容,则可以声明多个插槽,每一个插槽赋予一个名 字,称为具名插槽。
在使用该子组件并且为插槽设置内容时,可以使用 < slot name = ' 名称 ' > < /slot >来动态赋值。
案例:模仿后台管理页面的布局。
实现步骤:
1、当设计一个子组件时,子组件中有多个地方需要插槽来动态赋值时,就可以为 slot 标签添加 name 属性:
2、当使用该组件时,通过slot 属性来指定为哪一个插槽设置内容:
header的内容
left的内容
right 的内容
案例完整代码:
// 自定义插槽
// My.axios 文件
import axios from 'axios'
const instance = axios.create() //创建axios 实例
import qs from 'qs'
const myaxios = {
/*
用于发送get 请求
url:请求资源路径
params:请求参数(Object形式)
*/
get(url,params){
return instance({
url,
method:'get',
params
})
},
/* 用于发送post请求
url :请求资源路径
params:请求参数(Object)
*/
post(url,params){
return instance ({
url,
method: 'post',
data: qs.stringify(params)
})
}
}
export default myaxios// 自定义插槽的person.vue
![]() {{name}}
{{name}}
默认插槽案例:
标签
文本
 小图标
小图标
// my tag.vue 文件
具名插槽案例:
顶部:首页、文档、导航栏部分
左边显示内容
主体内容
// 组件Layout.vue
Vue脚手架中的路由系统VueRouter
多页项目的开发:一个大型网站需要由多个页面共同组成,页面之间可以相互跳转。
开发方式分两种:
1、传统方案:每一个页面都是一个独立的 html 文件,通过超链接标签 a 来实现页面之间的跳转。 特点:先清空之前的页面内容,然后显示新页面 -- 浏览器会闪一下。
2、.新方案:通过 Ajax 实现局部页面更新。 特点:不需要切换 html 页面(浏览器不会重新加载新的 dom 树),只需要将局部内容更新即可。
VueCli脚手架创建的项目属于新方案
专业一点称为: SPA(Single Page Application) 项目。 单页面应用。意味着 VueCli 脚手架项目无论设计多 少个页面,本质上只有一个 html 。所有的页面内容显示、跳转都将会在这唯一的一个 index.html 页面中完成。 ( public/index.html )
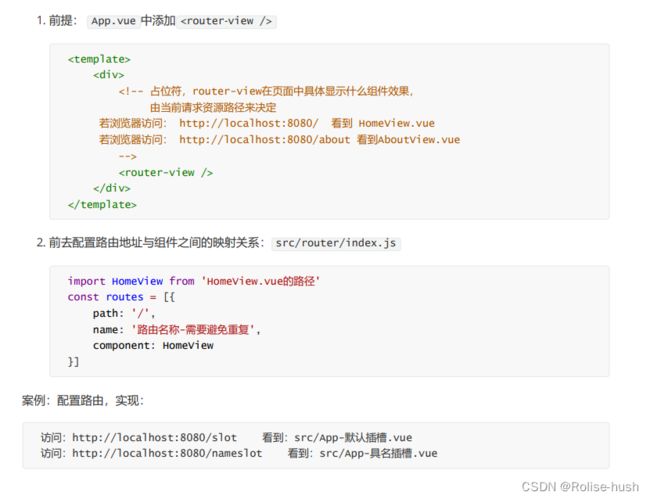
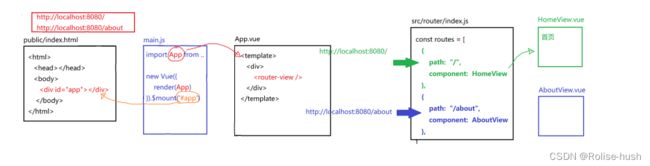
脚手架中路由系统相关的文件:
1. public/index.html 项目中唯一的 html 网页,提供 div#app 。
2. src/main.js 入口 js 文件,将会创建 Vue 对象,管理 div#app 。
3. src/App.vue 页面初始化加载的组件。
4. src/views/HomeView.vue 页面组件。
5. src/router/index.js 定义了 请求资源路径与组件之间的映射关系。
如何为一个页面组件配置路由地址?(访问该地址,可以看到该页面)
路由配置中的懒加载与非懒加载的差异
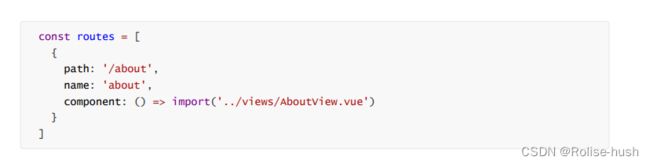
在 router/index.js 中配置路由时,可以选择标准模式与懒加载模式配置路由:
标准模式:
对于标准模式加载组件,在 import 的时候已经将组件加载到内存中。这样的话,当 Vue 项目初始化时,就会加 载路由系统,从而引入该组件。(虽然还不需要看到这个组件,但是已经下载完毕,在内存中已经存在)
懒加载模式:
对于懒加载模式,使用函数的方式引入该组件,这种引入方式将会在使用的时候才会下载资源,真正做到,随用随 下载。
结论:除了首页必须加载的资源使用标准模式之外,其他都可以无脑使用懒加载。
脚手架路由运行流程
基于路由系统完成页面跳转功能
1、基于组件方式,实现路由跳转
连接文本 例如:
about页面
插槽页面
2、编程式跳转
this. $router.push ( ' 目标地址 ' )
案例:
// App.vue 文件
首页
about页面
插槽页面
// index.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import DirectorView from '../views/person-view.vue'
import morenView from '../views/morenView.vue'
import nameslotView from '../views/nameslotView.vue';
Vue.use(VueRouter)
const routes = [
{
path: '/director',
name: 'director',
component: DirectorView
},
{
path: '/slot',
name: 'slot',
component: morenView
},
{
path: '/nameslot',
name :'nameslot',
component: nameslotView
},
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
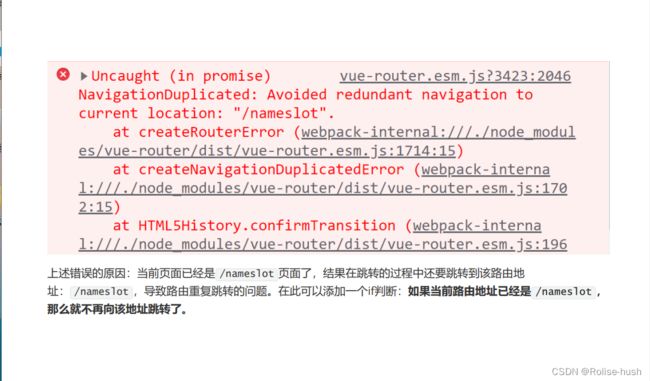
注意:出现如下问题就是重复跳转了