jQuery 基础入门速成上篇
jQuery 是目前使用最广泛的 javascript 函数库。提到 jQuery 你可能知道这句英文 :
———— Write Less,Do More ( 写的少,做的多 )
引入jQuery
jQuery是一个函数库,一个 js 文件,页面可以使用 script标签 引入使用:
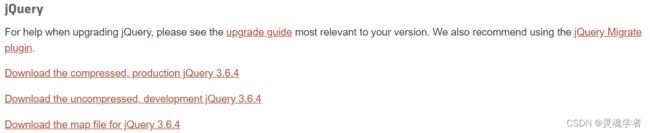
提供链接跳转下载文件:jQuery官网 | 直达下载
文档加载完执行
这里先来简单的体验一下,引入jquery库并且打印 $ ;
引入成功后,可以看到打印结果,可以知道的是 $ 符号是一个函数。
在原生js中是如何来获取元素的?以及jquery是如何来获取的?如下:
Document
执行弹窗的是jquery接着才是js,这也间接说明了jquery的速度比js快,这里是否疑惑不是从上往下执行的吗?原生js中的 window.onload 是在页面所用文件加载完成后才执行的。
jQuery入门基础
jQuery 选择器
jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
$('#box') // 选择id为box的网页元素
$('.box') // 选择class为box的网页元素
$('li') // 选择所用的li元素
$('#box li a') // 选择id为box元素下所有li下的a元素
$('input[name = first]') // 选择name为first的input元素在原生js中可以来操作获取到的元素的属性,如style,但在jquery当中是没有这些属性的,因此可以这样来操作:
对选择集进行过滤
$('div').has('p) // 选择包含p标签的div元素
$('div').not('.myclass') // 选择除了类名为myclass的div元素
$('div').eq(5) // 选择第6个div元素(从0起)选择集转移
$('#box').prev() // 选择id是box的元素前面紧挨的同辈元素
$('#box').prevAll() // 选择id是box的元素之前所有的同辈元素
$('#box').next() // 选择id是box的元素后面紧挨的同辈元素
$('#box').nextAll() // 选择id是box的元素后面所有的同辈元素
$('#box').parent() // 选择id是box的元素的父元素
$('#box').children() // 选择id是box的元素的所有子元素
$('#box').siblings() // 选择id是box的元素的同辈元素
$('#box').find('.mycalss') // 选择id是box的元素内的class等于myclass的元素判断是否选择到了元素
jquery有容错机制,即使没有找到元素,也不会出错,可以用 length 属性来判断是否找到了元素,length等于0,就是没有找到元素,length大于0,则选择到元素。
var $box1 = $('#div1');
var $box2 = $('#div2')
alert($box1.length) // 1
alert($box2.length) // 0对于以上的这些jquery选择器需要自己操作来一遍才能了解它到底是怎么一回事!
jQuery动画参数
第一个参数:要做动画的样式属性,写成字典的形式
第二个参数:动画持续的时间,默认是400ms
第三个参数:动画曲线,默认为 swing,缓冲运动,字符串(linear 匀速 )
Document
jQuery特殊效果
一些特殊的过渡动画效果需要比较处理的比较平滑可以使用如下这些:
fadeOut() 淡出
fadeToggle() 切出淡入淡出
hide() 隐藏元素
show() 显示元素
toggle() 切换元素的可见状态
slideDown() 向下展开
slideUp() 向上卷起
slideToggle() 依次展开或卷起某个元素
制作显示隐藏
$obox.hide()
$obox.show()
$obox.toggle() css - display:none测试
制作淡入和淡出
$obox.fadeIn()
$obox.fadeOut()
$obox.fadeToggle() css -display:none测试
制作向下展开和向上卷起的动画
$obox.slideUp();
$obox.slideToggle(); css -display:none测试
停止
$obox.stop().slideToggle() 停止之前的动画,保留最后的动画jQuery链式调用
jquery对象的方式会在执行完后返回这个jquery对象,所有jquery对象方法可以连起来写:
$('#box') // id为box的元素
$('#box').children('ul') // 该元素下面的ul子元素
$('#box').slideDown('fast') // 高度从0到实际高低来显示ul元素
$('#box').parent() // 跳到ul的父元素,也就是id为box的元素 jQuery属性操作
html() —— 取出或设置html内容
// 获取html内容
$('#obox').html()
// 设置html内容
$('#obox').html('一个段落
')prop() —— 取出或设置某个属性的值
// 取出图片地址
$('#imgs').prop('src')
// 设置图片的地址和alt属性
$('#imgs').prop({ src:'01.jpg', alt:'图片' })案例 —— 聊天框
【小白解析思路:这个与之前原生js中的一个案例很相似,通过prop来获取属性值,而在原生js中是用的getAttribute获取;这里要获取input框中的数据,可以使用prop来获取input的value值,但可以直接来使用封装的方法val(),为这个"发送"做点击事件,将"发言人"和输入框的内容进行整合成元素插入到对应节点中,可以使用html()方法插入节点!】
Document
A说:在吗?
B说:在的
jQuery样式操作
上面的jquery操作更趋向于设置属性,即写,那么在这块的内容主要是它的读和写,也就是可以拿到这个元素它的属性值同时也可以进行一个赋值。
操作行间样式
// 获取div的样式 - 读
$("div").css("width");
$("div").css("color");
// 设置div的样式 - 写
$("div").css("width","200px");
$("div").css("height","200px");
$("div").css({fontSize:"20px",color:"red"});注:选择器在获取多个元素时,获取信息获取的是第一个div的width;
操作样式类名
$("#box").addClass("boxx") // 为id为box的对象追加样式 boxx
$("#box").removeClass("boxx") // 移除id为的对象的class类名为boxx的样式
$("#div").removeClass("boxx","boss") // 移除多个样式
$("#div").toggleClass("anotherClass") // 重复切换anotherClass样式// 追加样式 - addClass
$('.a').addClass('red')
$('.b').addClass('blue')
$('.c').addClass('green')
// 移除样式 - removeClass
$('.a').removeClass('red')
// 移除多个样式
$('.a').removeClass('red fosi uline')
// toggleClass 结合 click 事件讲绑定click事件
给元素绑定事件的操作:
$('#btn').click(function(){
// 内部this指的是原生对象
console.log(this);
// 使用jquery对象用$(this)
console.log($(this))
})index()方法 —— 获取索引值
- 1
- 2
- 3
- 4
// 获取元素索引值 - index()获取
var indexval = $('.list li').eq(1).index()
console.log(indexval) // 输出:1
- 1
- 2
- 3
- 4
// 结合点击事件
$('.list li').click(function(){
// 修改样式 - this原生
// this.style.color = 'red';
// 修改样式 - $(this)
$(this).css({ color:'red' });
// 获取当前点击的索引值
var nowVal = $(this).index()
alert(nowVal)
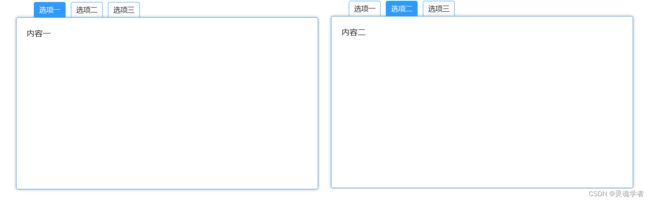
})案例 —— 选项卡
结合以上的内容下面来完成这个选项卡案例,通过选项的方式来切换到对应的选项卡内容
【 小白解析思路:获取选项元素,选中为其添加class样式(addClass方法),同时选择其同辈的元素(siblings()方法)无论是否有删除掉对应的样式 (removeClass方法),这样就完成了选项选择的切换,那么内容的切换,需要知道当前切换的选项是哪一项,可以通过索引值来获取(index()方法获取),通过进行元素选择(eq()方法),同理为其添加样式,以及同辈元素的样式删除即可】
Document
选项一内容
选项二内容
选项三内容
原生JS —— 选项卡
附上原文章:原生JS写选项卡代码
Document
- 选项一
- 选项二
- 选项三
内容一
内容二
内容三
jQuery表单事件
blur() 元素失去焦点
focus() 元素获取焦点
click() 鼠标单击
mouseover() 鼠标进入(进入子元素也触发)
mouseout() 鼠标离开(离开子元素也触发)
mouseenter() 鼠标进入(进入子元素不会触发)
mouseleave() 鼠标离开(离开子元素不会触发)
hover() 同时为mouseenter和mouseleave事件指定处理函数
ready() DOM元素加载
submit() 用户提交表单
表单验证
正则表达式的写法
var rule = new RegExp('规则','可选参数');
var rule = /规则/参数;// 待测
var num = '123'
var str = '123abc'
// 匹配数字
var rule = /\d+/ // + 一个或多个
console.log(rule.test(num)); // 输出:true
console.log(rule.test(str)); // 输出:true
// str 中不止有数字还有字母 test()方法是一个懒惰匹配的函数,str中有数字那么就会返回true
// 限制开头(^)结尾($)
var strRule = /^\d+$/; // 从头到尾是数字
console.log(strRule.test(str)); // 输出:false规则中的字符
1 )普通字符匹配
如:/a/匹配字符 'a' ,/a,b/匹配字符'a,b'
2 )转义字符匹配
\d 匹配一个数字,即0-9
\D 匹配一个非数字,即0-9
\w 匹配一个单词字符(字母、数字、下划线)
\W 匹配任何非单词字符,等价于([^A-Za-z0-9_])
\s 匹配一个空白符
\S 匹配一个非空白符
\b 匹配单词边界
\B 匹配非单词边界
. 匹配一个任意字符3 ) 量词:对左边的匹配字符定义个数
? 出现0次或1次(最多出现1次)
+ 出现0次或多次(至少出现1次)
* 出现0次或多次(任意次)
{n} 出现n次
{n,m} 出现n到m次
{n} 至少出现n次4 )任意一个或范围
[abc123]匹配abc123中的任意一个字符
[a-z0-9]匹配a-z或0-9中的任意一个字符
5 )限制开头和结尾
^ 以紧挨的元素开头
$ 以紧挨的元素结尾6 )修饰参数
g : global 全文搜索,默认搜索到第一个结果接停止
i : ingore case 忽略大小写,默认大小写敏感
7 )常用函数
test —— 正则.test() 成功true , 失败false
8 ) 常用真正规则
// 用户名验证(数字字母下划线6-20位)
var userRule = /^\w(6,20)$/;
// 邮箱验证
var emailRule = /^[a-z0-9][\w\.\-]*@[a-z0-9]+(\.[a-z]{2,5}){1,2}$/i;
// 密码验证
var pwdRule = /^[\w!@#$%^&*]{6,20}/;
// 手机号验证
var phoneRule = /^1[34578]\d{9}$/;
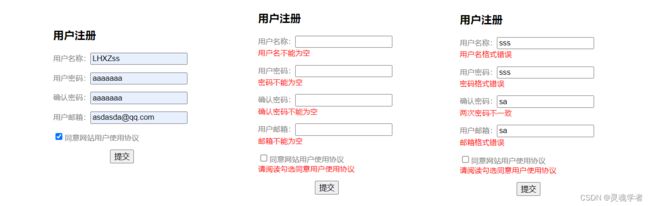
案例 —— 用户表单验证
完成如下案例,对表单填写的信息进行验证,不能为空以及格式错误的提示信息
 【小白思路解析:当用户输完失去焦点(blur)的时候可以进行一个判断,判断输入框的数据是否为空,可以使用prop获取属性值,但这里直接用val()来获取就好了,通过正则来进行验证表单填写的数据,为这五项内容分别设置状态,设置为错误的状态,在未输入和做判断之前状态是一个状态,当输入的内容合法再转化状态,当点击提交的时候需要这个五项都要去满足对应的状态才能够进行一个提交】
【小白思路解析:当用户输完失去焦点(blur)的时候可以进行一个判断,判断输入框的数据是否为空,可以使用prop获取属性值,但这里直接用val()来获取就好了,通过正则来进行验证表单填写的数据,为这五项内容分别设置状态,设置为错误的状态,在未输入和做判断之前状态是一个状态,当输入的内容合法再转化状态,当点击提交的时候需要这个五项都要去满足对应的状态才能够进行一个提交】
Document
以上就是jQuery基础入门的内容的篇目,那么在下一篇继续讲jQuery的其他内容,如在DOM上的操作这些,如果觉得感兴趣的读者可以关注一下,感谢大家的支持!!!
附 : JavaScript 基础入门速成上下篇
1 . JavaScript 基础入门速成上篇
2 . JavaScript 基础入门速成下篇