- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- 【Trace】QQ+微信聊天记录分析工具
civilpy
pandas
Trace-痕迹阿里云:https://www.alipan.com/s/x6fqXe1jVg1百度云:https://pan.baidu.com/s/1FmchOjK2wAMwE5aQds7pIw?pwd=td7s该工具使用前,先配置随机码(当前):85EC【范例1】QQ个人聊天记录分析第1步:导出个人聊天记录或QQ群聊天记录,格式txt第2步:打开软件Trace-痕迹.exe,会自动弹出两个窗
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- Percona-toolkit工具详解
小一_d28d
1.pt工具安装[root@master~]#yuminstall-ypercona-toolkit-3.1.0-2.el7.x86_64.rpm2.常用工具使用介绍2.1pt-archiver归档表#重要参数--limit100每次取100行数据用pt-archive处理--txn-size100设置100行为一个事务提交一次,--where'id>/root/db/checksum.logpt
- Node.js入门与生态全解析:包管理与构建工具详解
Switch616
前端node.js服务器前端es6前端框架
Node.js入门与生态全解析:包管理与构建工具详解目录包管理使用npm和yarn:项目依赖管理的利器创建和发布npm包:实现模块化与共享⚙️构建工具使用Webpack和Babel:高效打包与代码转换配置构建流程:优化与自动化的最佳实践包管理-使用npm和yarn:项目依赖管理的利器在Node.js的开发过程中,包管理是核心环节之一,它提供了管理第三方库、共享代码及简化依赖项管理的功能。Node.
- 嵌入式设备上SystemTap调试工具使用
塵觴葉
杂谈linuxbpf
SystemTap调试工具简介SystemTap调试器常用于Linux内核的动态调试,不过该工具集也可用于应用的跟踪调试。随着Linux内核及其应用程序的复杂度不断加深,使用一些在功能上区别于传统的GDB调试工具就变得越来越重要了。这类调试工具具有低延时(LowLatency),高性能,动态调试的特点。嵌入式Linux设备的系统软件通常不需从头开发,这些调试工具可以帮助开发者快速理解Linux内核
- 在Windows系统上以服务的形式部署SpringBoot项目
程序员小H
背景由于项目需要是实现Office文档的在线预览,为了更好的预览效果使用MSOffice对(doc、docx、xls、xlsx、ppt、pptx、txt)转换为PDF文件进行预览,MSOffice不支持Linux,所以文档转换服务只能部署在Windows服务器上,需要将文档转换服务添加到windows服务中,以服务的放是运行,从而实现开机自启动。部署工具使用官方推荐的工具:winsw工具下载:ht
- 【车载测试面试:各大车企面试题汇总】
@逝水流年轻染尘@
面试职场和发展
HIL(硬件在环)测试、UDS功能诊断、UDS自动化诊断、数据库制作、DTC故障制造、CANoe工具使用、ECU刷写、报文解析、导航测试、车控测试、OTA升级测试、TBOX测试等TBOX深圳涉及过T-BOX测试吗Ota升级涉及的台架环境是什么样的?上车实测之前有没有一个仿真环境台架环境都什么零部件T-BOX了解多少Linux和shell有接触吗单片机车机有没有热点啊WiFi这个功能有没有涉及一些法
- 【ttf压缩】网页开发中引入字体文件过大,加载缓慢的解决办法【字蛛】【web Font】
Luckstar_wei
技术csshtml字体ttf压缩中文字体压缩
yueyemoyanweb中文字体演示与工具使用请前往主页:http://font-spider.org/需要安装node.js输入以下命令:npminstallfont-spider-g运行安装成功之后就开始压缩了我的目录是这样的我的css文件开头是这样的这里要确保ttf文件一定要有,其他的不管在你的html中也引用了相应的css文件接下来就是最后一步了生成新的字体库nodejs命令行输入fon
- Python爬取彼岸图4k壁纸,想要什么类型的壁纸就输入什么壁纸,太方便了。
爬遍天下无敌手
Pythonpythonhtmljsjavaepoll
你桌面的壁纸还是用的默认壁纸么?太low了,今天教你用python爬取彼岸图网的4k壁纸,想要什么类型的壁纸就爬什么壁纸,快点来跟我一起试试吧!这个壁纸怎么样?喜欢吗?你值得拥有。。。代码操作一下工具使用开发环境python3.6Windows10开发工具pycharm工具包lxml,os,tkinter思路解析1.定义可视化窗口,并设置窗口和主题大小布局2.定义触发事件1,调用main函数3.构
- QNET 弱网测试工具
测试在路上
最近在找稳定的弱网测试工具,偶然发现腾讯竟然有一款:QNET弱网测试工具使用方法很简答:下载QNETAPP安装,用QQ登陆后,即可开始。可用的弱网环境:image自定义弱网环境:image实际使用情况:左边工具栏可随意切换网络环境,一般大约3秒左右就会切换成功;右边工具栏实时显示网络情况;image还可以自动抓包image下载方式:应用宝搜索下载image
- 【数据分析工具】使用Pandas进行数据分析
爱技术的小伙子
数据分析pandas数据挖掘
数据分析工具使用Pandas进行数据分析引言在数据驱动的世界中,数据分析已经成为许多领域的核心技能。Pandas作为Python最流行的数据处理和分析库之一,以其强大的数据操作能力和简单易用的接口,广泛应用于各种数据分析任务。本文将介绍如何使用Pandas进行数据分析,并展示其在数据处理、清洗和分析中的强大功能。1.Pandas简介Pandas是基于Python的开源数据分析工具,特别适用于结构化
- 推荐书籍:FFmpeg从入门到精通
微创光电技术团队
音视频
本书是一本介绍FFmpeg的实战技术指南,全书共10章,分为两个部分。第一部分部分(第1~7章)为FFmpeg的命令行使用篇,介绍了FFmpeg的基础组成部分、FFmpeg工具使用、FFmpeg的封装操作、FFmpeg的转码操作、FFmpeg的流媒体操作、FFmpeg的滤镜操作、FFmpeg的设备操作。第二部分(第8~10章)为FFmpeg的API使用篇,介绍了FFmpeg封装部分的API使用操作
- CPU/内存/综合性能评估工具汇总-1:lmbench
So_shine
linux调试工具和性能量化性能优化
目录一、概括二、lmbench一、概括嵌入式开发中对要设计的产品、立项的项目进行设计时,往往需要对关键芯片进行性能评估,本文主要总结基于linux系统的产品在性能评估时的工具使用总结,在aarch64(arm64平台下测试),板卡根文件系统为debian系统。工具列表如下:名称作用git源码链接lmbench带宽测评,反应时间测评https://github.com/redrose2100/lmb
- 精通JVM监控与调优:工具使用与命令指南
道长不会写代码
jvm
精通JVM监控与调优:工具使用与命令指南1.JVM监控工具概览1.1监控工具列表2.jconsole使用指南2.1操作步骤2.2常用命令3.VisualVM使用指南3.1操作步骤3.2常用命令4.jstack使用指南4.1操作步骤4.2常用命令5.jmap使用指南5.1操作步骤5.2常用命令6.jstat使用指南6.1操作步骤6.2常用命令7.MAT使用指南7.1操作步骤7.2常用命令8.GCVi
- Python通过读取配置文件开发数据库链接脚本工具(统一封装 mysql,mongodb,redis,达梦,人大进仓等主流国内外数据库)
大白菜程序猿
python数据库pythonmysql
Python通过读取配置文件开发数据库链接脚本工具(统一封装mysql,mongodb,redis,达梦,人大进仓等主流国内外数据库)一.为什么要封装工具使用配置文件管理数据库配置文件1.数据持久性与安全性数据持久性:配置文件中的数据在应用程序或系统重启后仍然保留,不会丢失。这对于数据库连接信息(如数据库URL、用户名、密码等)尤为重要,因为它们需要在每次应用程序启动时都被正确加载。安全性:通过将
- 【Python】使用Python对pdf,svg,png等进行转换
Technicalflight
python人工智能开发语言
Technicalflight转换工具使用Python对pdf,svg,png等进行转换代码开源在Github:https://github.com/Technicalflight/Python-Transformation感谢你们的小星星!!!!上手指南将Python文件下载后,先将requirements.txt文件中的依赖进行下载开发前的配置要求Python3安装步骤在Window平台上安装
- chrome-网页gif截图插件
丿似锦
Googlechrome前端
简介本文介绍网页中gif截图工具使用,便于日常对网页中动态效果或元素进行截图软件介绍CapturetoaGif是用来录制屏幕并将其保存为GIF格式文件的chrome插件工具。它允许用户指定捕捉屏幕上的活动,比如应用程序界面、游戏过程或者教程视频等,并将这些活动转换成轻量级的动画GIF文件。安装在线扩展程序管理页,打开chrome应用商店,检索安装即可离线https://download.csdn.
- 使用密钥文件 SSH 登录服务器:Windows、macOS使用终端或连接工具
shyuu_
ssh服务器windowslinux云计算macos运维
文章目录使用密钥文件SSH登录服务器1.Windows端方法1:使用`ssh`命令指定密钥文件方法2:使用SSH配置文件2.macOS端方法1:使用`ssh`命令指定密钥文件方法2:使用SSH配置文件方法3:使用`ssh-add`命令(可选)3.在多平台使用连接工具使用MobaXterm指定私钥文件使用Tabby指定密钥文件使用其他工具的通用方法使用密钥文件SSH登录服务器1.Windows端在W
- 机器学习先导课《数值分析》(1)——绪论及误差分析
WarrenRyan
数值分析——绪论及误差分析数值分析——绪论及误差分析全文目录数值分析的作用及其学习工具使用数值分析常用工具数值分析的具体实例(多项式简化求值)计算机数值误差产生机理计算机的数值存储方式计算机误差产生原因误差误差限与精度模型误差观测误差截断误差舍入误差有效数字缺失误差的产生和避免误差的传播算法设计的稳定性与病态条件病态问题计算的稳定性练习题ReferenceAboutMe联系方式全文目录(博客园)机
- RAG与LLM原理及实践(14)---- Python + MinIO + Kafka进阶
PhoenixAI8
RAGMilvusChroma源码及实践milvuskafkapythonminio
目录背景根因分析配置构造创建network构造zookeeper构造kafka参数构造原理解析图解全过程解析工具使用kafkacat查看brokerpython实现pythonsend+kafkarecvpython代码kafkarecv运行效果pythonrecv+kafkasendpython代码kafkasend运行效果思考pythonsend+pythonrecv原理运行效果背景如果你已经
- 最近发现了很多好用的工具,推荐给大家
ʚ小华
编辑器贴图
截图工具(PixPin):目前只有windows,还没有mac版本,非常强大!!!PixPin是一款优秀的图像标注工具,它可以帮助用户在图像上添加注释、标记和说明。这个软件适用于各种不同的场景,例如教育、商业、设计和医学等领域的图像处理和注释需求。高效率:PixPin的直观界面和丰富的注释工具使用户可以更快地完成图像标注任务。同时,它还支持云端同步和导出功能,使得用户可以轻松地共享和交流注释内容。
- 工具使用-CrxMouse 手势插件
TE-茶叶蛋
工具使用chrome
文章目录前言一、CrxMouse是什么?二、使用CrxMouse内置的常用手势总结前言鼠标手势插件提高摸鱼效率。一、CrxMouse是什么?CrxMouse是一款Chrome浏览器的手势插件,它可以通过鼠标手势来进行快速的操作和导航。使用CrxMouse插件,可以在浏览器中进行各种操作,如打开新标签页、切换标签页、进行前进和后退等。CrxMouse支持多种手势,包括单击、双击、滚动、拖动等,可以根
- Oracle12cR2之IMP与EXP命令行工具使用及参数说明
小袁搬码
数据库Oracleoracle数据库数据库导入导出
Oracle12cR2之IMP与EXP命令行工具使用及参数说明文章目录Oracle12cR2之IMP与EXP命令行工具使用及参数说明1.IMP命令行使用及参数说明1.IMP命令行使用2.IMP命令行参数说明2.EXP命令行使用及参数说明1.EXP命令行使用2.EXP命令行参数说明在Oracle数据库中,IMP和EXP是两个常用的命令行工具,用于数据库的导入和导出操作;通过使用这两个工具,可以方便地
- 离线地图瓦片跟矢量数据下载
YTW
离线地图2D瓦片跟3D矢量数据下载工具使用介绍一、离线地图的各类自定义地图瓦片样式(可以随意根据自己喜欢进行配置)1)、进入软件首页,选择行政区域下载瓦片(如下图)2)、选择下载参数,勾选地图下载的级别,存储格式可选2D或3D数据(如下图)3)、点击任务列表,点击上方操作按钮(如下图)4)、卫星图瓦片下载,切换至影像瓦片(如下图)5)、个性化地图下载,选择已配置的个性化项(如下图)6)、可自己设计
- UFT工具使用一(12.02)
nayli
工具简介UnifiedFunctionalTesting(QuickTestProfessional),简写UFT,最初是由MercuryInteractive公司开发的一种自动化测试工具,在2006年被HP收购。imageUFT主要应用于:功能测试、回归测试、servicetesting。使用UFT、你可以在网页或者基于客户端PC应用程序上、自动模拟用户行为、在不同windows操作系统以及不同
- 提取游戏音频文件.bnk
类人_猿
智能工具类目游戏音频文件提取.bnk文件提取.MP3.ogg
提取游戏音频文件.bnk什么是.bnk准备Wwise-Unpacker工具使用Wwise-Unpacker工具总结什么是.bnk.bnk其实是一种对音频的加密方式,一个.bnk文件中通常包含了多个语音文件,一般可以使用Wwise-Unpacker来解码.bnk格式文件准备Wwise-Unpacker工具Wwise-Unpacker点击下载并解压如下使用Wwise-Unpacker工具将你要解码的.
- 一览20个生成式AI关键应用领域案例
AI生成未来
AIGC人工智能AIGCchatgpt
生成式人工智能的案例正迅速增长,因为这种新兴的人工智能技术迅速获得了广泛应用。目前,生成式人工智能的示例已经在从医疗保健到制造业、金融业和营销等各个行业中得到了广泛应用。随着开发人员努力将原始技术发展成为新的用途,生成式人工智能工具在其他行业中的应用实例也在不断增加。为什么生成式人工智能如此受欢迎呢?生成式人工智能是一种根据先前数据生成新内容的技术。当前的生成式人工智能工具使用户能够通过输入数据开
- Burpsuite工具使用
想拿 0day 的脚步小子
工具web安全网络安全系统安全安全
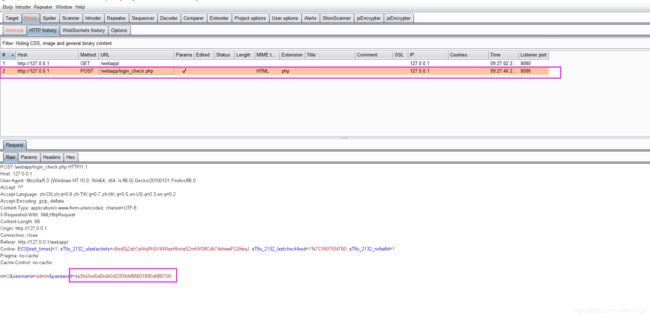
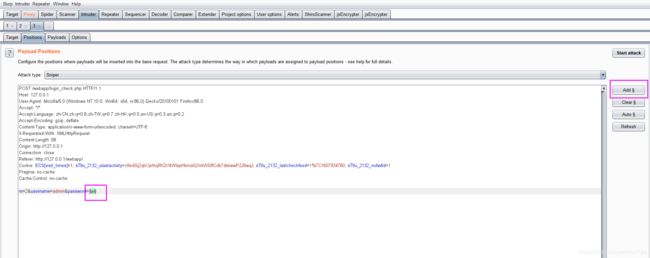
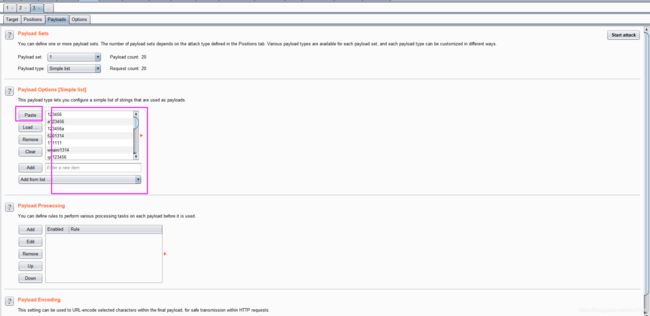
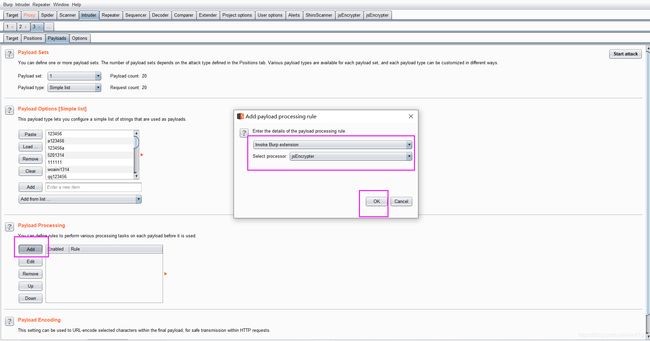
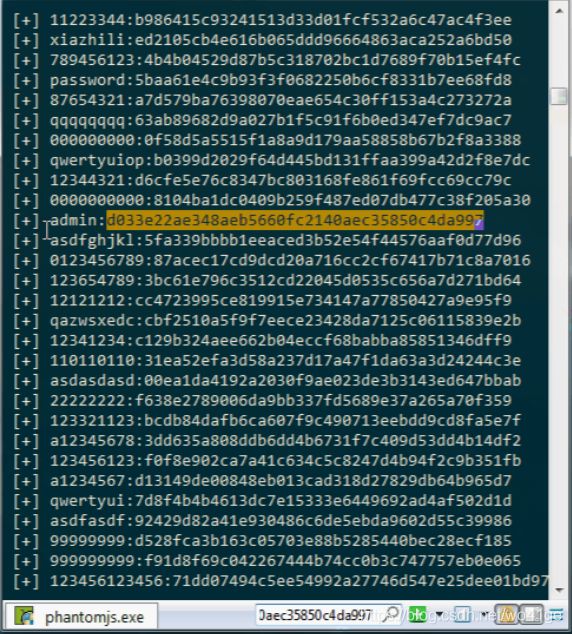
1.简介BurpSuite是用于攻击web应用程序的集成平台。它包含了许多工具,并为这些工具设计了许多接口,以促进加快攻击应用程序的过程。所有的工具都共享一个能处理并显示HTTP消息,持久性,认证,代理,日志,警报的一个强大的可扩展的框架。使用前需要安装java环境,常用来进行web应用的暴力破解。BurpIntruder是一个强大的工具,用于自动对Web应用程序自定义的攻击,BurpIntrud
- Android内存泄漏检测之LeakCanary2.0(Kotlin版)的实现原理
vivo互联网技术
一、概述LeakCanary是一款非常常见的内存泄漏检测工具。经过一系列的变更升级,LeakCanary来到了2.0版本。2.0版本实现内存监控的基本原理和以往版本差异不大,比较重要的一点变化是2.0版本使用了自己的hprof文件解析器,不再依赖于HAHA,整个工具使用的语言也由Java切换到了Kotlin。本文结合源码对2.0版本的内存泄漏监控基本原理和hprof文件解析器实现原理做一个简单地分
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理