Layui的基本使用(前端登录操作步骤)
目录
一.介绍layui
二.Layui相关的基本操作
1.下载Layui网站 :Layui - 经典开源模块化前端 UI 框架
----------接下来的操作是实现一个Layui前端登录的效果-------------
2.创建项目
3.使用mybatis plus自动生成代码
(1).导入依赖
(2).导入生成类
(3).运行
4.操作项目
(1)标注mapper是持久层
(2)指定所有的持久层的位置
(3)编辑yml文件
(4).导入之前下载的前端框架
6.代码示例
(1).service层代码
(2). 返回对象代码
(3).控制层代码
(4)页面代码
(5).访问http://localhost:8080/
(6).测试登录
一.介绍layui
layui 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,常适合网页界面的快速开发。
layui 区别于那些基于MVVM 底层的前端框架,它更多是面向后端开发者,无需涉足前端各种工具,只需面对浏览器本身,让一切所需要的元素与交互
二.Layui相关的基本操作
1.下载Layui
网站 :Layui - 经典开源模块化前端 UI 框架
直接点击下载就行
解压过后,我们只需要用到layui这个文件夹
layui里面的文件结构如下:
- ├─css //css目录
- │ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
- │ │ ├─laydate
- │ │ └─layer
- │ └─layui.css //核心样式文件
- ├─font //字体图标目录
- └─layui.js //核心库
----------接下来的操作是实现一个Layui前端登录的效果-------------
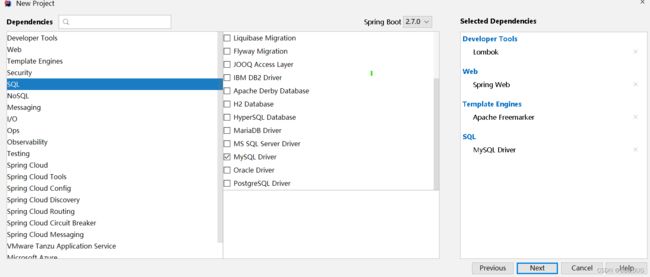
2.创建项目
在创建项目的同时选择一些需要导入的依赖,最右边的是要导入的依赖
3.使用mybatis plus自动生成代码
(1).导入依赖
com.baomidou
mybatis-plus-boot-starter
3.5.2
com.baomidou
mybatis-plus-generator
3.5.2
(2).导入生成类
generator 这个包自己创建
MybatisPlusGenerator 类
注:记得把数据库名称以及包名改成自己的
package com.hs.demo.generator;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.DataSourceConfig;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import com.baomidou.mybatisplus.generator.fill.Column;
import lombok.Data;
import lombok.extern.slf4j.Slf4j;
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
@SuppressWarnings("all")
@Slf4j
@Data
public class MybatisPlusGenerator {
protected static String URL = "jdbc:mysql://localhost:3306/layui?useEncoding=utf8mb4&serverTimezone=Asia/Shanghai&useSSL=false";
protected static String USERNAME = "root";
protected static String PASSWORD = "root123";
protected static DataSourceConfig.Builder DATA_SOURCE_CONFIG = new DataSourceConfig.Builder(URL, USERNAME, PASSWORD);
public static void main(String[] args) {
FastAutoGenerator.create(DATA_SOURCE_CONFIG)
.globalConfig(
(scanner, builder/*变量*/) ->
builder.author(scanner.apply("请输入作者名称?"))
.fileOverride()
.outputDir(System.getProperty("user.dir") + "\\src\\main\\java")
.commentDate("yyyy-MM-dd")
.dateType(DateType.TIME_PACK)
)
.packageConfig((builder) ->
builder.parent("com.hs.demo")
.entity("pojo")
.service("service")
.serviceImpl("service.impl")
.mapper("mapper")
.xml("mapper.xml")
.pathInfo(Collections.singletonMap(OutputFile.xml, System.getProperty("user.dir") + "\\src\\main\\resources\\mapper"))
)
.injectionConfig((builder) ->
builder.beforeOutputFile(
(a, b) -> log.warn("tableInfo: " + a.getEntityName())
)
)
.strategyConfig((scanner, builder) ->
builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all")))
.addTablePrefix("tb_", "t_")
.entityBuilder()
.enableChainModel()
.enableLombok()
.enableTableFieldAnnotation()
.controllerBuilder()
.enableRestStyle()
.enableHyphenStyle()
.build())
.templateEngine(new FreemarkerTemplateEngine())
.execute();
}
protected static List getTables(String tables) {
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
}
}
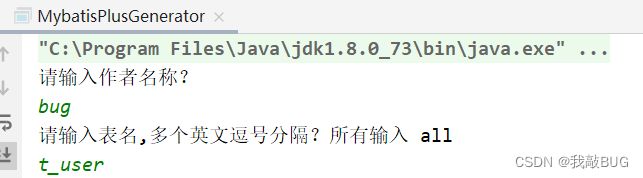
(3).运行
点击生成类里面的main方法就可以开始运行了
注:运行之后的作者名称可以随便输入,但是表名请按照自己数据库的表名名称来输入(我的表名是t_user)
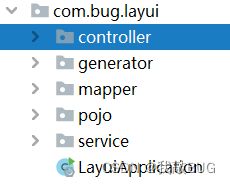
生成成功的样子:
4.操作项目
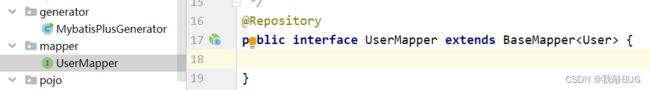
(1)标注mapper是持久层
在Mapper类上面加上 @Repository
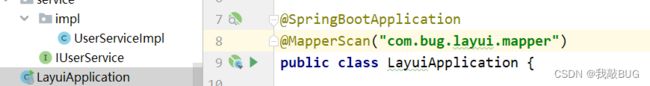
(2)指定所有的持久层的位置
在启动类上加上 @MapperScan(" ")
(3)编辑yml文件
先转换成yml文件
点击application.properties文件
然后右击转换为yml文件
转换后的样子
开始编辑yml文件
spring:
application:
name: layui
freemarker:
request-context-attribute: req
cache: false
charset: utf-8
allow-request-override: false
check-template-location: true
content-type: text/html
expose-request-attributes: true
expose-session-attributes: true
suffix: .ftl
template-loader-path: classpath:/templates/
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: 123
url: jdbc:mysql://localhost:3306/layui?useUnicode=true&serverTimezone=Asia/Shanghai&useSSL=false&characterEncoding=utf-8
server:
port: 8080注:记得把数据库以及数据库名称和密码改成自己的
(4).导入之前下载的前端框架
6.代码示例
(1).service层代码
IUserService
package com.bug.layui.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.bug.layui.pojo.User;
import com.bug.layui.response.R;
@SuppressWarnings("all")
public interface IUserService extends IService {
R login(User user);
}
UserServiceImpl
package com.bug.layui.service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.bug.layui.mapper.UserMapper;
import com.bug.layui.pojo.User;
import com.bug.layui.response.R;
import com.bug.layui.response.StatusEnum;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.util.DigestUtils;
import java.nio.charset.StandardCharsets;
import java.util.Objects;
@SuppressWarnings("all")
@Service
public class UserServiceImpl extends ServiceImpl implements IUserService {
private UserMapper userMapper;
@Autowired
public UserServiceImpl(UserMapper userMapper) {
this.userMapper = userMapper;
}
@Override
public R login(User user) {
QueryWrapper wrapper = new QueryWrapper();
wrapper.eq("account", user.getAccount());
User one = userMapper.selectOne(wrapper);
if (Objects.isNull(one)) {
return R.failure(StatusEnum.LOGIN_ERROR);
}
String pwd = DigestUtils.md5DigestAsHex(user.getPassword().getBytes(StandardCharsets.UTF_8));
if (!one.getPassword().equals(pwd)) {
return R.failure(StatusEnum.LOGIN_ERROR);
}
return R.success(one);
}
}
(2). 返回对象代码
R
package com.bug.layui.response;
import lombok.Data;
import java.io.Serializable;
@SuppressWarnings("all")
@Data
public class R implements Serializable {
private int code;
private String message;
private T data;
private R(StatusEnum status, T data) {
this.code = status.code;
this.message = status.message;
this.data = data;
}
public static R success(T data) {
return new R(StatusEnum.OK, data);
}
public static R success() {
return new R(StatusEnum.OK, null);
}
public static R failure(StatusEnum status, T data) {
return new R(status, data);
}
public static R failure(StatusEnum status) {
return new R(status, null);
}
}
StatusEnum
package com.bug.layui.response;
@SuppressWarnings("all")
public enum StatusEnum {
OK(200, "操作成功"),
//用户范围
LOGIN_ERROR(10001, "登录失败");
Integer code;
String message;
StatusEnum(Integer code, String message) {
this.code = code;
this.message = message;
}
}
(3).控制层代码
UserController
package com.bug.layui.controller;
import com.bug.layui.pojo.User;
import com.bug.layui.response.R;
import com.bug.layui.service.IUserService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.*;
import java.nio.charset.StandardCharsets;
@SuppressWarnings("all")
@RestController
@RequestMapping("/user")
@Slf4j
public class UserController {
private IUserService userService;
@Autowired
public UserController(IUserService userService) {
this.userService = userService;
}
@PostMapping(value = "/login")
public R login(User user) {
return userService.login(user);
}
}
(4)页面代码
(5).访问http://localhost:8080/
(6).测试登录
登录功能已经实现