微信小程序学习记录(一):简单使用WXS
文章目录
- 一、WXS是什么?
- 二、简介
-
- 1.模块
-
- module
- exports
- require
- 2.运算符
-
- 一元运算符
- 3.数据类型
-
- function
- arguments
- 4.基础类库
- 总结
一、WXS是什么?
WXS(WeiXin Script) 是小程序的一套专属的脚本语言,结合 WXML,可以构建出页面的结构。
为减低学习语言的成本,WXS语法上与JavaScript类似,且wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”,也可以做计算处理。
二、简介
1.模块
WXS 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内。
每一个 .wxs 文件和 标签都是一个单独的模块。
每个模块都有自己独立的作用域 。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过module.exports 实现。
module
每个 wxs 模块均有一个内置的 module 对象。
module 属性是当前 标签的模块名。在单个 wxml 文件内,建议其值唯一。有重复模块名则按照先后顺序覆盖(后者覆盖前者)。不同文件之间的 wxs 模块名不会相互覆盖。
exports
exports: 通过该属性,可以对外共享本模块的私有变量与函数。
require
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
引用的时候,要注意如下几点:
- 只能引用 .wxs 文件模块,且必须使用相对路径。
- wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
- 如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
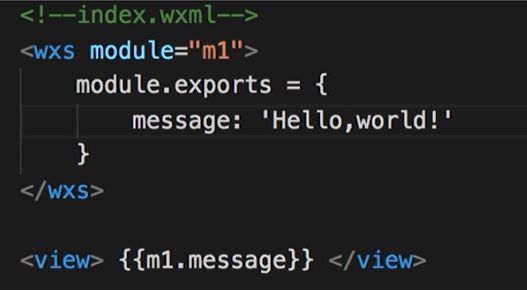
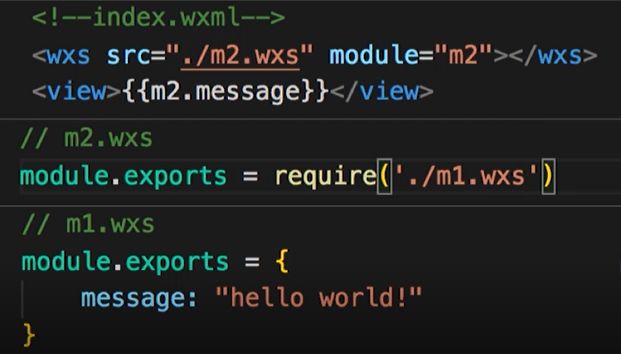
示例代码:


两个例子中的输出结果均为“hello world!”。
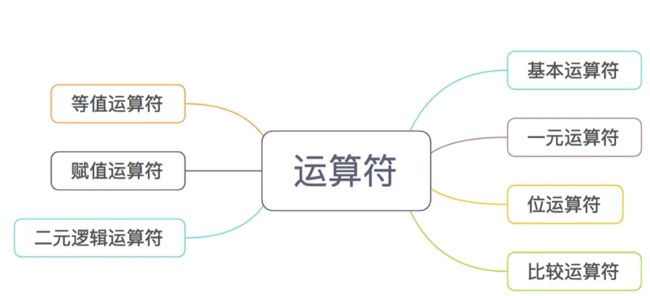
2.运算符
一元运算符
var a = 10, b = 20;
// 自增运算
console.log(10 === a++);
console.log(12 === ++a);
// 自减运算
console.log(12 === a--);
console.log(10 === --a);
// 正值运算
console.log(10 === +a);
// 负值运算
console.log(0-10 === -a);
// 否运算
console.log(-11 === ~a);
// 取反运算
console.log(false === !a);
// delete 运算
console.log(true === delete a.fake);
// void 运算
console.log(undefined === void a);
// typeof 运算
console.log("number" === typeof a);
特别注意a++, ++a的算法计算先后差别。此处使用的console.log是基础类库中的方法。
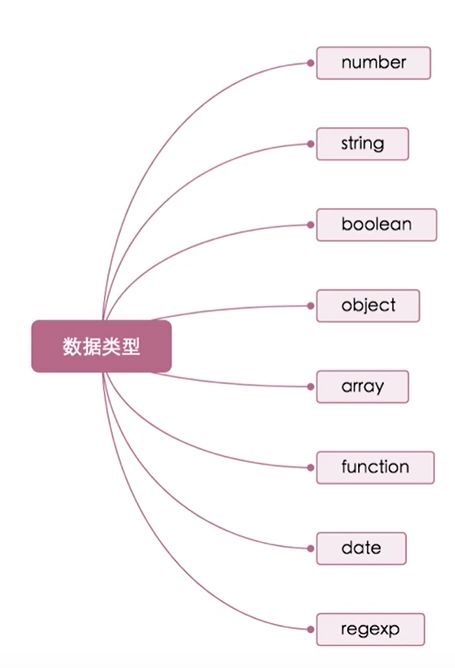
3.数据类型
function
语法
function 支持以下的定义方式:
//方法 1
function a (x) {
return x;
}
//方法 2
var b = function (x) {
return x;
}
arguments
function 里面可以使用 arguments 关键词。该关键词目前只支持以下的属性:
length: 传递给函数的参数个数。
[index]: 通过 index 下标可以遍历传递给函数的每个参数。
示例代码:
var a = function(){
console.log(3 === arguments.length);
console.log(100 === arguments[0]);
console.log(200 === arguments[1]);
console.log(300 === arguments[2]);
};
a(100,200,300);
4.基础类库
基础类库中常用的console.log 方法用于在 console 窗口输出信息。它可以接受多个参数,将它们的结果连接起来输出。
总结
WXS是微信小程序的特色编程语言之一,在JavaScript的基础稍有改进。WXS语法具体包括:模块,变量,注释,运算符,语句,数据类型,基础类库方面,大部分语法可以参考ESS准则。
想要更详细了解WXS中各项规则可以参考“微信开放文档”,或者“极客时间”上的简单课程或者其它MOOC等。