平面设计中怎么塑造立体感_塑造Web设计的20个最热门趋势来临2016
随着时间的推移,随着时间的流逝,许多新的设计趋势逐渐浮出水面。 网页设计领域总是随着新工具,工作流和用于构建可用布局的最佳实践而发生变化。
很难预测哪些确切趋势会引起最大的关注。 然而,最近的历史表明,趋势像野火一样在不断增长。 我已经组织了20种独特的趋势,这些趋势在2015年变得越来越受欢迎,并且很可能会持续到2016年。
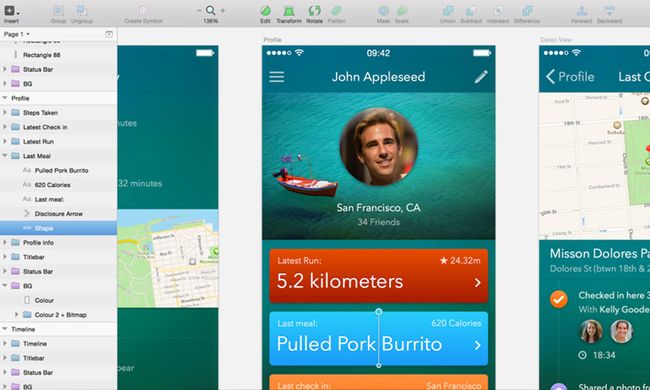
1.用于UI设计的Sketch App
Sketch正在Swift取代Photoshop来完成从低保真线框到高保真模型和图标设计的所有UI设计任务。
Sketch App是仅Mac的应用程序,专门为Web和移动设计师设计。 它提供了一个更平滑的工作环境,可以为任何界面制作矢量元素,但是它还保留了Photoshop期望的许多功能,例如文本效果和图层样式。
尽管没有证据表明Sketch将会在Windows上发布,但它仍然成为OS X用户的首选。 简化的工作流程和便宜的价格标签使Adobe物有所值。 如果Sketch继续提供最佳的UI设计体验,那么它肯定会继续增长直至2016年及以后。
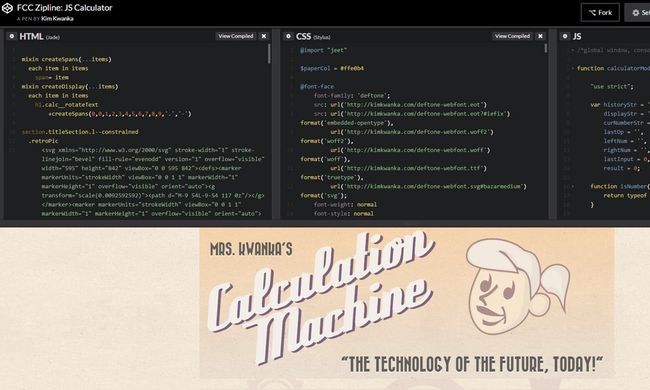
2.基于浏览器的IDE
桌面IDE已经存在了数十年,提供了从Notepad ++到Xcode和Visual Studio的选项。 IDE使带有建议和语法突出显示(以及其他功能)的代码更容易编写。
但是传统上,IDE是作为桌面应用程序发布的。 在过去的几年中,我们看到了基于浏览器的云IDE的急剧增长。 这些不需要Web浏览器以外的任何软件,从而使开发人员可以从任何具有Internet访问权限的计算机上编写代码。
Cloud IDE的功能更像Web应用程序,您可以在其中将代码段保存到帐户中以进行共享或个人存储。 CodePen是最受欢迎的IDE之一,它支持HTML / CSS / JS以及Jade / Haml和LESS / SCSS等自定义预处理。
Mozilla Thimble是另一个IDE,适合希望在编写代码时学习的入门开发人员。 Codeply也非常适合测试特定的响应框架,例如Bootstrap或Zurb's Foundation,而无需下载任何文件。
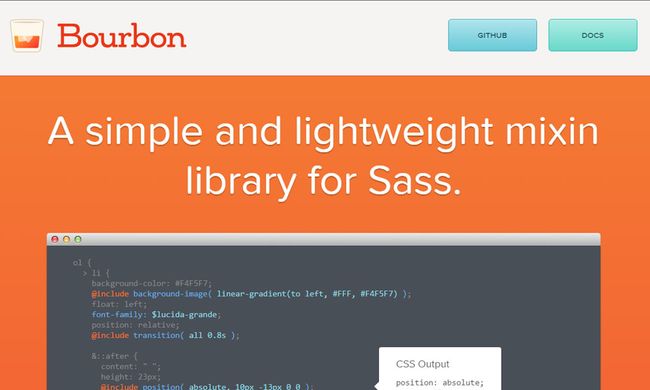
3.免费的Sass / SCSS Mixins
预处理器已经流行了很多年,但直到最近才成为主流,以至于在Web设计/开发的整个领域中无处不在。 如今,当Sass / SCSS可以提供更多功能时,编写原始CSS似乎很奇怪。
一个好处是Sass mixin库的供应量不断增加。 简单的mixin类似于代码片段或基本功能,可在CSS中生成可重复的代码。 尽管您总是可以自己编写文件 ,但许多开发人员已经足够友好地在线发布免费的mixins。
一些混入库(如Bourbon)来自库中,而其他混入库可以是独立项目。 尝试在GitHub中搜索Sass / SCSS mixins,以查看可以找到的内容。
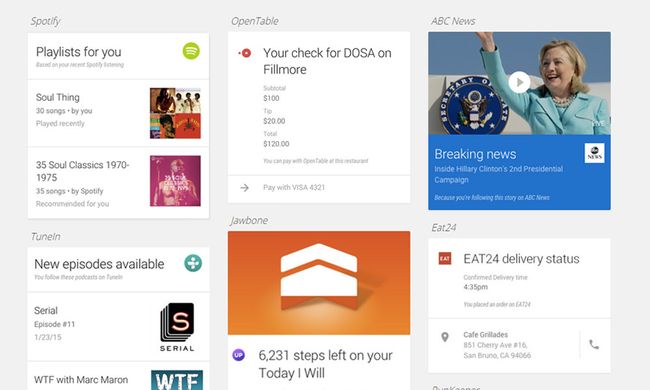
4.卡布局
网站卡布局是几年前由Pinterest首次普及的,此后已成为内容密集型网页的趋势。 诸如jQuery Masonry之类的免费插件可用于通过各种高度和宽度的动画卡片来模仿这种布局样式。
卡片布局最适合用于包含大量应扫描数据的页面。 Google即时的目标网页使用卡片布局来为Google即时应用广告可选卡片。
您可以将卡片布局视为更具动态性的网格,重点是将内容最小化到基本要素,以将更多项目一起列出。 UGSMAG和The Next Web之类的在线杂志都是用来展示最新帖子内容的名片布局的完美示例。
5.自定义讲解视频
大小公司都采用了定制解释器视频的趋势。 这些通常是通过诸如Crazy Egg示例之类的动画创建的。 但是其他视频则依赖于真实的镜头,例如Instagram Direct 。
解释视频的目的是演示产品或服务的工作方式。 访客可能会浏览一些功能列表,但仍然不知道该产品如何运行。 视频在视觉上使所有内容清晰明了,并在短短几分钟内覆盖了重要内容。
如果您想尝试制作自定义讲解视频,请查看此Udemy课程 。 这是一项针对目标网页设计视频的深入研究。
6.实时产品预览
着陆页设计的增长来自互联网速度和浏览器功能的惊人增长。 我注意到的一个主要趋势是在首页或自定义目标网页上添加了实时产品预览。
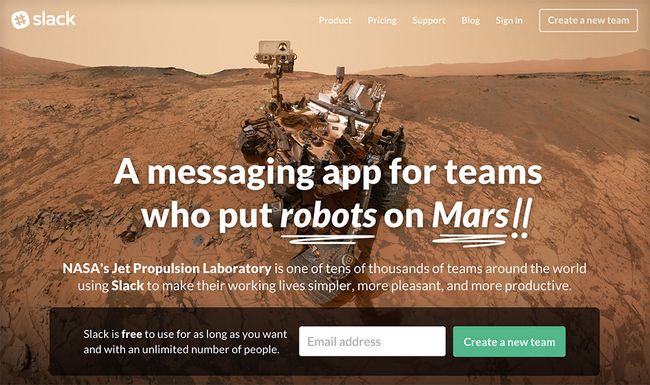
以Slack的产品页面为例。 它具有视频导览和涵盖Slack界面的矢量图形。 这些产品预览旨在使潜在用户了解该产品的运行方式。
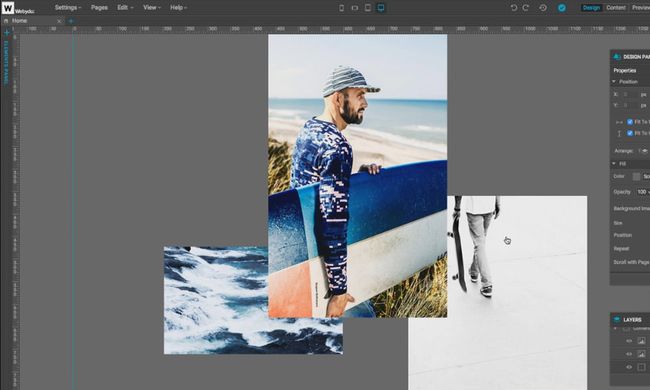
Webydo是另一个出色的示例,其在主页上播放了实时动画。 这使访问者无需手动演示产品即可看到Webydo的实际运行情况。 但是您并不需要始终依靠动画来预览产品。 Iconjar使用一个简单的PNG屏幕截图来显示产品是什么以及它如何工作。
7.自动任务运行器
前端开发的世界已经发生了很大变化,其中包括一些用于网站创建的新最佳实践。 诸如Gulp和Grunt之类的任务运行器/构建系统越来越多地用于以前需要手动工作的大量任务。
自动化是快速周转和制定质量代码的命脉。 机器不会犯错误,因此,您越能自信地实现自动化,就可以解决的问题就越少(理论上)。
要了解更多信息,请查看此Reddit帖子,其中介绍了任务运行者的工作方式。 这些工具基本上运行JS代码,这些代码将自动执行部分工作流程,无论是自定义JS还是其他人编写的脚本。
8.原生JS移动应用
我大力倡导使用正确的工具来完成工作。 对于移动应用程序开发,这意味着Java适用于Android,Objective-C / Swift适用于iOS。
但并非每个人都想学习一种新语言,只是为了构建一个移动应用程序。 幸运的是,使用备用库(例如NativeScript或React Native)创建和编译本机应用程序变得越来越容易。
通过JavaScript创建移动应用程序的能力,缩短了成为移动应用程序程序员的差距。 PhoneGap是另一个基于HTML / CSS / JS代码的选项。
尽管创建过程确实有很大的不同,但是JS很快成为想要在不学习新语言的情况下构建移动应用程序的编码人员的解决方案。
9.设计协作工具
即时消息和群聊已经存在了十多年了。 但是,这些资源传统上依赖于纯文本,并且具有附加文件的功能。
一个新出现的趋势是能够在聊天应用程序中共享实时设计文档。 值得注意的是一个示例,其中注释和注释可以直接位于文档顶部。 这为设计师提供了一种干净的方法,可以直接与团队中的每个人共享工作。
Slack是目前最流行的聊天应用程序,它支持许多类似的功能。 不断增长的Slack用户群一直坚持创建扩展程序 ,以极大地提高Slack的功能,并与环聊,MailChimp甚至WordPress等其他产品相结合。
10.响应式前端框架
像Bootstrap这样的前端框架已经存在了很多年,并且继续证明对个人和专业项目都是有用的。 响应式设计迫使其进入框架,并产生了对前端代码的需求,而不仅仅是后端(Django,Laravel等)。
进入2016年,我认为我们将阅读有关响应式前端框架及其在Web项目中的价值的更多信息。 许多开发人员热切地等待Foundation 6的发布以及Bootstrap 4的公共v1发行。
您可能会检查的其他鲜为人知的框架包括Gumby和Pure CSS 。
11.更加注重用户体验设计
用户体验设计领域将继续快速增长,更多的设计师和开发人员会注意到这一点。 UI设计是UX设计的一部分,但这不是最终目标。 UI是达到目的的一种手段,而最终的目的就是提供出色的用户体验。
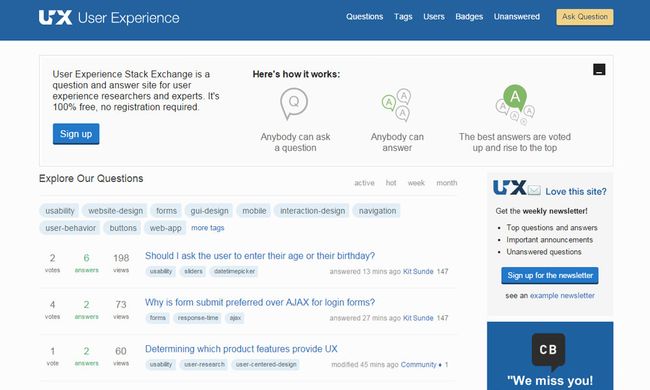
就在5年前,我还几乎不熟悉UX或它如何应用于界面设计。 现在,我们拥有UX Stack Exchange和免费UX电子书等资源 。 如果您对用户体验了解不多,那么现在是学习和学习UX原理如何应用于所有形式的数字接口的最佳时机。
12.包管理器
数字包管理器的发展如此之快,以至于实际上它们是现代Web开发的要求。 诸如Bower和NPM之类的解决方案可以节省大量时间来启动新项目。
掌握任何新技术都需要时间,并且需要学习。 但是,如果每个前端(或后端)开发人员都应该知道一件事,那就是程序包管理器。 他们需要一定的终端命令知识,但是一旦您习惯了该过程,就再也不想回头了。
13.高级UI动画
CSS3过渡仅仅是网络动画长期趋势的开始。 现在,我们有数十个专门用于动画CSS和JavaScript库。 现在,我梦dream以求的东西现在已经构建并免费提供(如果您知道在哪里看)。
动画不是良好设计的必要条件。 但是,如果使用得当,它可以将一个好的设计变成一个好的设计。
密切注意界面的动态趋势,并查看可以从各种网站中获得的收益。 请记住,网络动画不是迪士尼电影 ,应该受到尊重。 轻柔地使用动画,以便增强界面而不会成为设计的麻烦或干扰因素。
14.设计师学习编码
对于设计师来说,学习编码是今年的热门话题。 有些设计师认为编写代码不是他们的工作,而另一些设计师则认为它正在成为规范,应该接受。
我已经阅读了有关该主题的激烈讨论和有趣的帖子 ,这些帖子似乎只能引起情感上的回应。 一个好的设计就是没有代码的漂亮图片。 然而,要专注于两者,就需要设计师花更少的时间来练习手Craft.io品。
那么有没有确定的答案? 有人会说,对于知道前端编码的设计师来说,工作可行性会提高。 但是,如果有人不想写代码怎么办? 仅仅为了竞争就值得学习吗?
我觉得最明确的答案是做什么都想做。 但是对于许多设计师来说,这个话题似乎还在讨论中,他们很可能会将讨论继续到2016年。
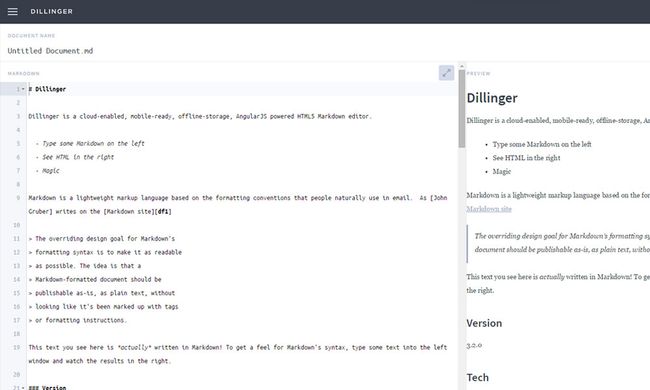
15.免费的在线工具和Webapps
过去,无论您需要做什么,所有程序都从桌面运行。 但是如今,我一直对免费在线提供多少个Web应用感到惊讶。
从URL编码/解码到完全免费的Markdown编辑器,您将找到所有内容。 甚至Google云端硬盘也将Microsoft Office产品带入了浏览器(再次完全免费)。
Web浏览器的当前计算能力和同类标准提供了无限的机会。 可以从浏览器窗口直接处理复杂的任务,例如恢复创建到图像压缩 。
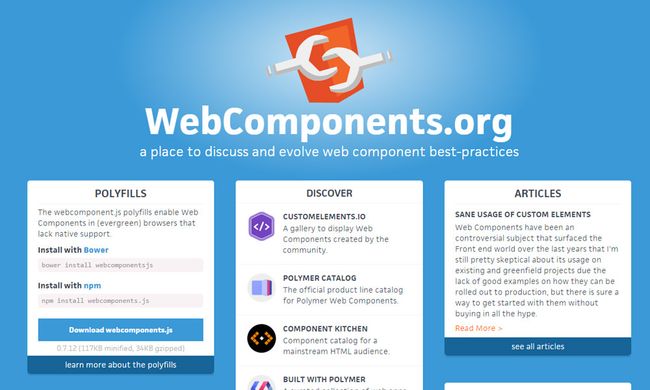
16. Web组件的增长
Web组件正在尝试为开发人员解决复杂性问题。 WebComponents网站拥有大量资源和资料,可帮助开发人员快速入门该主题。
如果不确定如何理解模块化Web组件, 请查看这篇文章以了解更多信息。
尽管组件并没有特别流行,但世界各地的专业开发人员正在讨论它们。 谷歌已经发布了Polymer ,这是一个用于通过JS和HTML添加Web组件的框架。
暂时在大型客户项目中使用此方法可能并不实际。 但是,可以使用该技术,并且只需稍加实践即可轻松掌握这些概念。 要了解更多信息并查看一些代码示例,可以阅读有关模块化Web组件的CSS-Tricks文章 。
17.在线学习资源
我们都知道,现在是从计算机舒适度学习任何技能的最简单时间。 似乎在线学习市场正以每年成倍增加的新课程和网站快速增长。
我比以往任何时候都更有信心,我们将看到在线学习的兴起。 诸如Treehouse和CodeSchool之类的知名网站与诸如Bitfountain和Learn-Verified之类的较新网站一起提供令人难以置信的课程。
如果您想学习一门学科,那么可能会在线上学习一门课程,尤其是如果您想学习UI设计或应用程序开发等数字技术。
18.服务器端JavaScript
尽管服务器端JS有过去的选择,但没有一个能像Node.js一样Swift普及 。 JavaScript开发人员爱上了该库,并看着它与其他后端语言(例如Python或PHP)直接竞争。
Node允许开发人员使用单一语言针对前端+后端代码构建网站。 像Node Package Manager这样的资源为Node.js赋予了更多价值。
据我所知,Node仍在上升,并继续受到行业爱好者的青睐。 无论您是否计划学习Node,毫无疑问,它将在2016年继续成为主要趋势。
19.触摸支持的网站功能
智能手机浏览器始终为所有网站支持触摸功能,以保持向后兼容性。 但是最近,我注意到网站上附加了更多插件和自定义功能,其特定目标是处理触摸事件。
诸如Photoswipe和Dragend.js之类的插件旨在处理触摸屏显示上的滑动和点击。 似乎Web开发人员不仅在构建响应式网站,而且还在构建支持触摸的网站。
如果您四处搜索,您会发现一些完全依靠触摸事件为网络构建的令人印象深刻的功能 。
20. Web上的材料设计
Google的材料设计版本对Android设计师来说是巨大的成功。 材料设计被认为是一种设计语言,旨在简化为Android智能手机设计用户界面的过程。
随着时间的流逝,网络设计师将其牢记在心,并基于Google的新设计语言建立了整个网站。 似乎材料设计趋势已经从移动应用程序转移到了Web设计领域。
想要建立实质性网站的人们甚至不必重新发明轮子。 诸如Material UI和Materialize之类的免费库提供了自定义代码,用于在材料设计基础之上构建新布局。
闭幕
纵观这些趋势,应该清楚的是,我们看到了网络社区的共同努力,以简化网站建设过程。 我们所有人都希望在我们的日常工作流程中节省时间。
自网络诞生以来,我们已经看到了许多技术的兴起,只是被更好的替代方法所替代。 这些2016年的趋势正在推动一套更加统一的设计技术,这些技术将使网站建设变得更轻松,更简单。
翻译自: https://www.hongkiat.com/blog/web-design-trend-2016/