深拷贝浅拷贝的理解
深拷贝:
1,是指拷贝一个对象时,不仅仅把对象的引用进行复制,还把该对象引用的值也一起拷贝;
2,源对象与拷贝对象互相独立,其中任何一个对象的改动都不会对另外一个对象造成影响
浅拷贝
1,指的是拷贝一个对象时,仅仅拷贝对象的引用进行拷贝,但是拷贝对象和源对象还是引用同一份实体;
1、ES6的解构赋值,大家应该都清楚,就是可以快速取出数组或者对象中的值;具体使用情况如下:
const a = {
name: ‘name‘,
age: 18,
marriage: false,
}
let { name, age, marriage} = a;
console.log(name, age, marriage)
打印信息:name 18 false
2、明确一下深拷贝和浅拷贝的定义,或者说深拷贝和浅拷贝所应用于的数据类型。
深拷贝:修改新变量的值不会影响原有变量的值。默认情况下基本数据类型(number,string,null,undefined,boolean)都是深拷贝。
浅拷贝:修改新变量的值会影响原有的变量的值。默认情况下引用类型(object)都是浅拷贝。
其实你只要理解透彻了这两句话就应该明白了解构赋值,甚至深拷贝的原理;
写两个例子,理解一下深拷贝和浅拷贝;
2.1 基本数据类型,直接用等号赋值,也都是深拷贝;
let a = 1;
let b = a;
b = 2;
console.log(a,b);
打印出:1,2
b的数值改变并不会影响a,所以基本数据类型赋值就是深拷贝;
2.2 引用类型,直接用等号赋值,是浅拷贝;
let a = {
name: ‘xiaoming‘
};
let b = a;
b.name = ‘zhangsan‘;
console.log(a)
打印:
发现a的数据被b改变,所以是浅拷贝,为什么数据会被改变呢?
因为他们引用的是同一个地址的数据!拷贝的时候并没有给b创造独立的内存,只是把a指向数据的指针 拷贝给了b!(不做延伸,感兴趣的同学自行百度)
3、回到解构赋值,改一下最上面的例子。
const a = {
name: 'name',
age: 18,
marriage: false,
}
let { name, age, marriage} = a;
name = 'name1';
age = 20;
marriage = true;
console.log(a)
打印:
发现a的数据并没有被改变,解构赋值好像是深拷贝啊?????
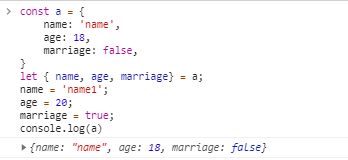
我们再改一下上面的例子看看:
const a = {
name: 'name',
age: 18,
marriage: false,
addr: { province: 'sichuan', city: 'chengdu' }
}
let { name, age, marriage,addr} = a;
name = 'name1';
age = 20;
marriage = true;
addr.province='重庆'
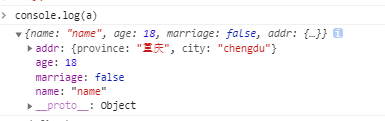
console.log(a)
打印:
如果是多维数组或对象,其本质就是对引用类型数据进项等号赋值,那它就是浅拷贝;
最终的结论就是:解构赋值是浅拷贝(因为它确实不能对多维数组或对象达到深拷贝的作用);
4、最后我们再看一下深拷贝的本质:
深拷贝的实现方法:
function deepClone(source){
const targetObj = source.constructor === Array ? [] : {}; // 判断复制的目标是数组还是对象
for(let keys in source){ // 遍历目标
if(source.hasOwnProperty(keys)){//hasOwnProperty方法返回一个布尔值,判断对象是否包含特定的自身(非继承)属性
if(source[keys] && typeof source[keys] === 'object'){ // 如果值是对象,就递归一下
targetObj[keys] = source[keys].constructor === Array ? [] : {};
targetObj[keys] = deepClone(source[keys]);
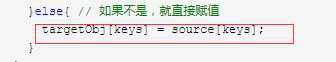
}else{ // 如果不是,就直接赋值
targetObj[keys] = source[keys];
}
}
}
return targetObj;
}
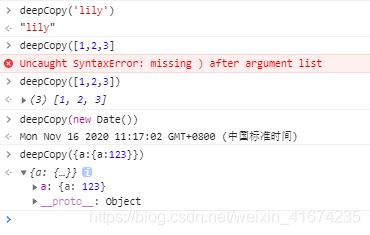
主要看这个:
它的本质还是将对象拆开为基本数据类型进行赋值。
javascript 数组以及对象的深拷贝(复制数组或复制对象)的方法
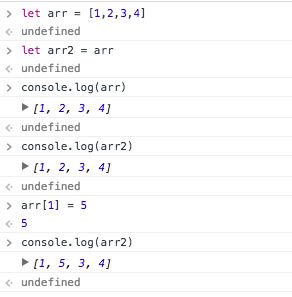
在js中,数组和对象的复制如果使用=号来进行复制,那只是浅拷贝。如下图演示:

如上,arr的修改,会影响arr2的值,这显然在绝大多数情况下,并不是我们所需要的结果。
因此,数组以及对象的深拷贝就是javascript的一个基本功了。
首先说明,深拷贝和浅拷贝已经不是绝对的概念了,而是相对的概念,因为有一层深拷贝,两层深拷贝,…,以及完全深拷贝,取决于你嵌套的层次。比如通过网络传输到对方机器的对象一定是完全深拷贝的。
数组的拷贝
1、如果不知道高级方法,通过for循环能够完成我们大多数的需求。
如下,通过对数组的for循环,即可实现对数组的深拷贝了。
通过Array对象的纯函数能更快的实现一层深拷贝:[2,3,5,7,11].map(x=>x)
var arr = [1,2,3,4,5]
var arr2 = copyArr(arr)
function copyArr(arr) {
let res = []
for (let i in arr) {
res.push(arr[i])
}
return res;
}
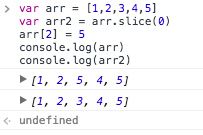
2、slice 方法实现数组的单层深拷贝
这个代码实现非常简单。原理也比较好理解,他是将原数组中抽离部分出来形成一个新数组。我们只要设置为抽离全部,即可完成数组的深拷贝。代码如下:
var arr = [1,2,3,4,5]
var arr2 = arr.slice(0)//arrayObject.slice(start,end)
arr[2] = 5
console.log(arr)
console.log(arr2)
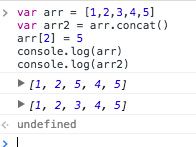
这个代码也非常简单,原理更加粗暴。它是用于连接多个数组组成一个新的数组的方法。那么,我们只要连接它自己,即可完成数组的深拷贝。代码如下:
var arr = [1,2,3,4,5]
var arr2 = arr.concat()
arr[2] = 5
console.log(arr)
console.log(arr2)
function deepCopy(obj) {
let clonedObj;
// 判断直接数据类型
if (['number', 'string', 'boolean', 'undefined', 'symbol',].includes(typeof obj)
|| obj === null) {
clonedObj = obj;
return clonedObj;
}
const constructor = obj.constructor || Object;//constructor常用于判断未知对象的类型:var isTrue = typeof val == 'object' && val.constructor == Array;
clonedObj = new constructor();
//Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环还会枚举原型链中的属性)
Object.entries(obj).forEach(([key, value]) => {
clonedObj[key] = deepCopy(value);
})
return clonedObj;
}
ES6扩展运算符实现数组的深拷贝
OK,以上之前讲的方法全部过时了,用下面的方法实现数组的深拷贝是最简单的。
注:… 为一级深拷贝,如果是多维多级的则为浅拷贝
var arr = [1,2,3,4,5]
var [ ...arr2 ] = arr
arr[2] = 5
console.log(arr)
console.log(arr2)
对象的拷贝
对象的深拷贝相比数组也没有困难许多,列举两个方法。
1、万能的for循环实现对象的深拷贝
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var obj2 = copyObj(obj)
function copyObj(obj) {
let res = {}
for (var key in obj) {
res[key] = obj[key]
}
return res
}
2、最直接的深拷贝:JSON序列化
转换成json再转换成对象实现对象的完全深拷贝
上面的代码实在是比较长,所以,用一个更暴力的方法吧!代码如下:
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var obj2 = JSON.parse(JSON.stringify(obj))
这个原理没什么好解释的,实在是够简单粗暴的啦!而且注意,这种方式目前是最受推崇的完全深拷贝写法,不信打开Stack
Overflow查一查,所有回答都是这样:
https://stackoverflow.com/questions/122102/what-is-the-most-efficient-way-to-deep-clone-an-object-in-javascript
但是这样容易造成数据丢失,因为如果对象中含有Date, function, undefined, Infinity, RegExp,
Map, Set, Blob, FileList, ImageData, sparse Array, Typed
Array等复杂对象的话,转化成json再转回来后这些数据都丢失了。。。
3、运算符实现对象的深拷贝
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var { ...obj2 } = obj
obj.old = '22'
console.log(obj)
console.log(obj2)
4、结构化克隆算法
structured cloning是nodejs中提供的原生算法,在浏览器的postmessage中也采用。很快它也要完全登陆浏览器了。node 11+使用结构化克隆算法:
const v8 = require('v8');
const structuredClone = obj => {
return v8.deserialize(v8.serialize(obj));
};
它本质上和JSON序列化克隆是一样的,不过不会造成特殊数据类型丢失!结构化克隆算法才是终极的完全深拷贝算法,可以参考这篇解答:
https://stackoverflow.com/questions/122102/what-is-the-most-efficient-way-to-deep-clone-an-object-in-javascript/10916838#10916838
小结
数组和对象的深拷贝是js中最常见的应用。理解各种方法是必须的。希望对大家有所帮助。
本文中并没有对异常进行处理,主要在讲原理。更多的数组以及对象的操作方法,可以参考lodash的源码,查看它的源码可以让你的js基础变得非常牢固。我也在学习中。
使用es6提供的扩展运算符的方法实现深拷贝,简单,高效。并且,对象的深拷贝不会像使用 JSON 方法深拷贝一样,丢失函数等信息,只能用来深拷贝 JSON 数据格式的对象。推荐大家使用。
补充一个数组去重的方法
function dedupe(array) {
return [...new Set(array)]
}
var arr = [1,2,2,3,3,4,4,5,5]
console.log(dedupe(arr))