Docker学习总结
1、镜像操作
1.1 拉取、查看镜像
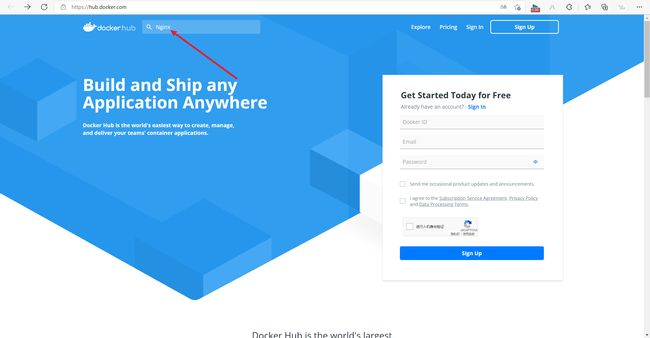
步骤一: 首先去镜像仓库搜索nginx镜像,比如[DockerHub]( Docker Hub Container Image Library | App Containerization ) :
步骤二: 根据查看到的镜像名称,拉取自己需要的镜像
通过命令:docker pull nginx
注:镜像名称一般分两部分组成:[repository]:[tag]。
在没有指定tag时,默认是latest,代表最新版本的镜像
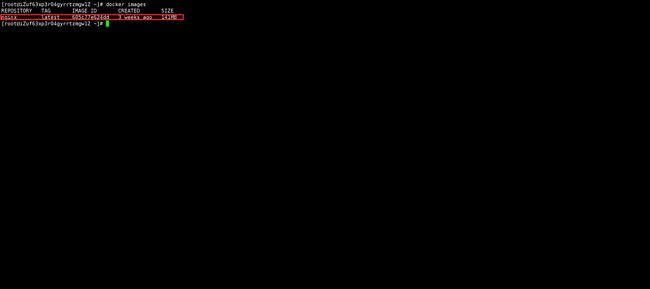
步骤三: 通过命令:docker images 查看拉取到的镜像
1.2 保存、导入镜像
步骤一:利用docker xx --help命令查看docker save和docker load的语法
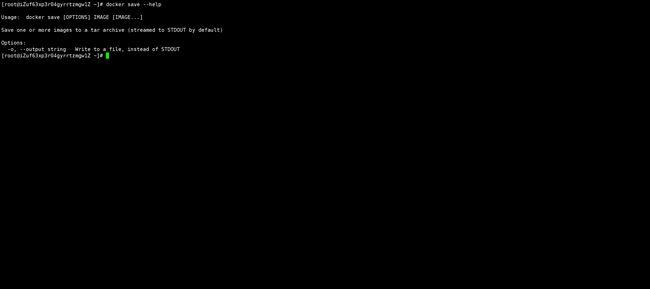
例如,查看save命令用法,可以输入命令:
docker save --help
步骤二:使用docker save导出镜像到磁盘 ,命令格式如下:
docker save -o [保存的目标文件名称] [镜像名称]
运行命令:
docker save -o nginx.tar nginx:latest
步骤三:使用docker load加载镜像(大家也先可以使用docker xx --help命令查看语法)
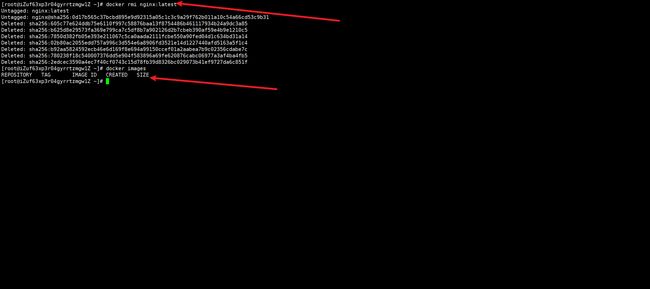
先删除本地的nginx镜像:
docker rmi nginx:latest
然后运行命令,加载本地文件:
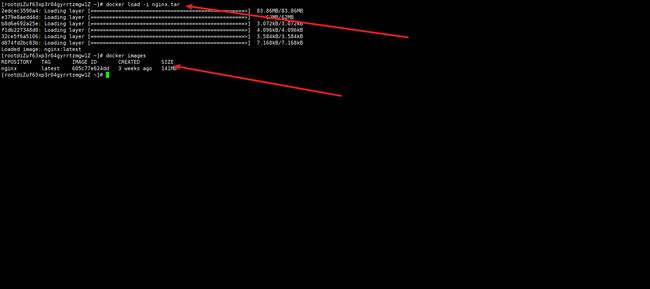
docker load -i nginx.tar
结果:
1.3 小结
镜像操作有哪些?
查看镜像:docker images
删除镜像:docker rmi
拉取镜像:docker pull
推送镜像:docker push
保存镜像:docker save
加载镜像:docker load
2、容器操作
容器保护三个状态:
- 运行:进程正常运行
- 暂停:进程暂停,CPU不再运行,并不释放内存
- 停止:进程终止,回收进程占用的内存、CPU等资源
命令:
- docker run:创建并运行一个容器,处于运行状态
- docker pause:让一个运行的容器暂停
- docker unpause:让一个容器从暂停状态恢复运行
- docker stop:停止一个运行的容器
- docker start:让一个停止的容器再次运行
- docker rm:删除一个容器
2.1 创建容器
创建并运行nginx容器的命令:
docker run --name containerName -p 80:80 -d nginx
命令解读:
docker run :创建并运行一个容器
–name : 给容器起一个名字,比如叫做mn
-p :将宿主机端口与容器端口映射,冒号左侧是宿主机端口,右侧是容器端口
-d:后台运行容器
nginx:镜像名称,例如nginx
注:这里的-p参数,是将容器端口映射到宿主机端口。
默认情况下,容器是隔离环境,我们直接访问宿主机的80端口,肯定访问不到容器中的nginx。
现在,将容器的80与宿主机的80关联起来,当我们访问宿主机的80端口时,就会被映射到容器的80,这样就能访问到nginx了:
记得开启端口号!(或者可以直接关闭防火墙)
1.查看防火墙状态
firewall-cmd --state
2.开启防火墙
systemctl start firewalld.service
3.开启端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
4.重启防火墙(不重启以上的设置是不会生效的)
firewall-cmd --reload
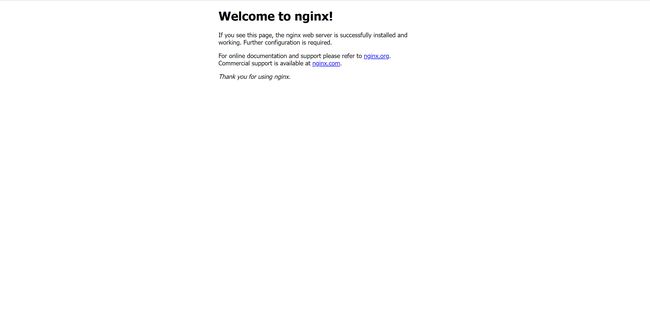
现在可以去浏览器访问一下80端口,只要出现Nginx的首页就代表成功了。
2.2 进入容器,修改文件
需求:进入Nginx容器,修改HTML文件内容,添加“点赞+关注”
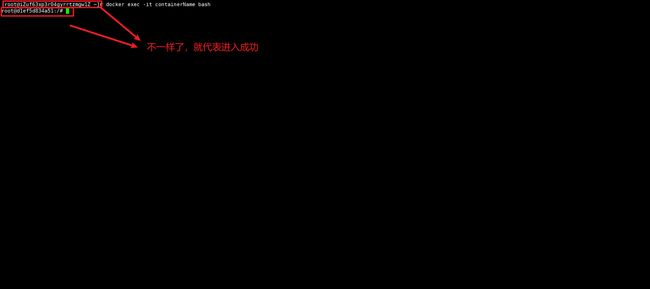
进入容器。进入我们刚刚创建的nginx容器的命令为:
docker exec -it containerName bash
命令解读:
- docker exec :进入容器内部,执行一个命令
- -it : 给当前进入的容器创建一个标准输入、输出终端,允许我们与容器交互
- containerName:要进入的容器的名称
- bash:进入容器后执行的命令,bash是一个linux终端交互命令
注:容器内部会模拟一个独立的Linux文件系统,看起来如同一个linux服务器一样:
nginx的环境、配置、运行文件全部都在这个文件系统中,包括我们要修改的html文件。
进入nginx的HTML所在目录 /usr/share/nginx/html
我们执行命令,进入该目录:
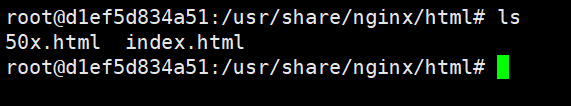
cd /usr/share/nginx/html
查看目录下文件:
容器内没有vi命令,无法直接修改,我们用下面的命令来修改:
sed -i -e 's#Welcome to nginx#求个关注+点赞!#g' -e 's###g' index.html
我们再用浏览器访问一下:
输入exit就可以退出了
2.3 查看容器
查看正在运行的容器
docker ps
查看所有状态的容器
docker ps -a
2.4 删除容器
删除容器(不能删除正在运行的容器)
docker rm 容器的名字
强制删除
docker rm -f 容器的名字
2.5 小结
docker run命令的常见参数有哪些?
- –name:指定容器名称
- -p:指定端口映射
- -d:让容器后台运行
查看容器日志的命令:
- docker logs
- 添加 -f 参数可以持续查看日志
查看容器状态:
- docker ps
- docker ps -a 查看所有容器,包括已经停止的
3、数据卷(容器数据管理)
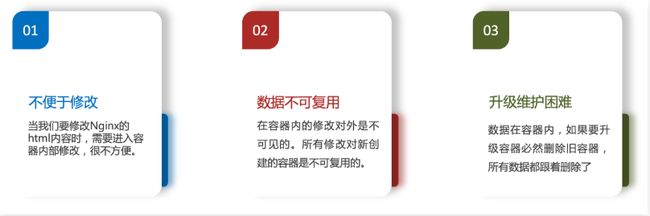
在之前容器操作的nginx案例中,修改nginx的html页面时,需要进入nginx内部。并且因为没有编辑器,修改文件也很麻烦。
这就是因为容器与数据(容器内文件)耦合带来的后果。
3.1 什么是数据卷
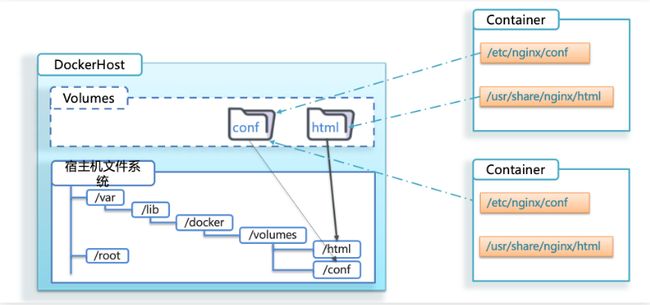
数据卷(volume) 是一个虚拟目录,指向宿主机文件系统中的某个目录。
一旦完成数据卷挂载,对容器的一切操作都会作用在数据卷对应的宿主机目录了。
这样,我们操作宿主机的/var/lib/docker/volumes/html目录,就等于操作容器内的/usr/share/nginx/html目录了
3.2 数据集操作命令
数据卷操作的基本语法如下:
docker volume [COMMAND]
docker volume命令是数据卷操作,根据命令后跟随的command来确定下一步的操作:
1、create :创建一个volume
2、inspect :显示一个或多个volume的信息
3、ls :列出所有的volume
4、prune: 删除未使用的volume
5、rm: 删除一个或多个指定的volume
3.3 创建和查看数据卷
1、创建数据卷
docker volume create nginxhtml
2、 查看所有数据
docker volume ls
结果:
3、 查看数据卷详细信息卷
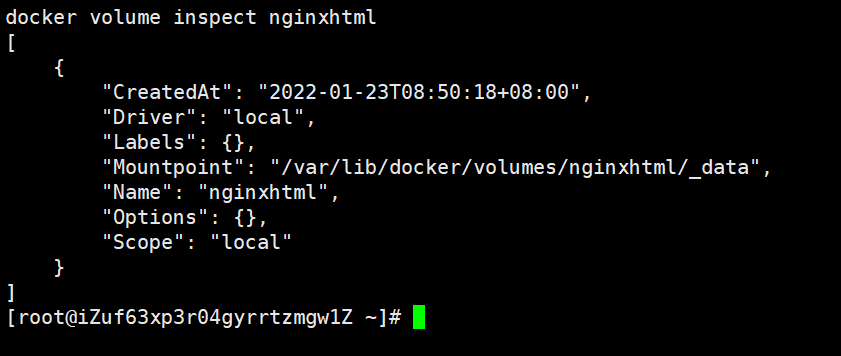
docker volume inspect nginxhtml
结果:
4、小结
数据卷的作用:
1、将容器与数据分离,解耦合,方便操作容器内数据,保证数据安全
数据卷操作:
1、docker volume create:创建数据卷
2、docker volume ls:查看所有数据卷
3、docker volume inspect:查看数据卷详细信息,包括关联的宿主机目录位置
4、docker volume rm:删除指定数据卷
5、docker volume prune:删除所有未使用的数据卷
3.4 挂载数据卷
我们在创建容器时,可以通过 -v 参数来挂载一个数据卷到某个容器内目录,命令格式如下:
docker run \
--name containerName \
-v html:/root/html \
-p 8080:80
nginx \
注:
docker run :就是创建并运行容器
– name mn :给容器起个名字叫mn
-v html:/root/htm :把html数据卷挂载到容器内的/root/html这个目录中
-p 8080:80 :把宿主机的8080端口映射到容器内的80端口
nginx :镜像名称
3.4.1 给nginx挂载数据卷
在容器操作修改文件中,我们进入nginx容器内部,已经知道nginx的html目录所在位置/usr/share/nginx/html ,我们需要把这个目录挂载到html这个数据卷上,方便操作其中的内容。
步骤:
1、创建容器并挂载数据卷到容器内的HTML目录
docker run --name containerName -v nginxhtml:/usr/share/nginx/html -p 80:80 -d nginx
2、进入html数据卷所在位置,并修改HTML内容
- 查看html数据卷的位置
docker volume inspect nginxhtml
- 进入html数据卷所在位置,并修改HTML内容
cd /var/lib/docker/volumes/nginxhtml/_data
- 修改文件
vim index.html
访问浏览器看看
小结:
数据卷挂载方式:
- -v volumeName: /targetContainerPath
- 如果容器运行时volume不存在,会自动被创建出来
3.5 给MySQL挂载本地目录
容器不仅仅可以挂载数据卷,也可以直接挂载到宿主机目录上。关联关系如下:
- 带数据卷模式:宿主机目录 --> 数据卷 —> 容器内目录
- 直接挂载模式:宿主机目录 —> 容器内目录
如图:
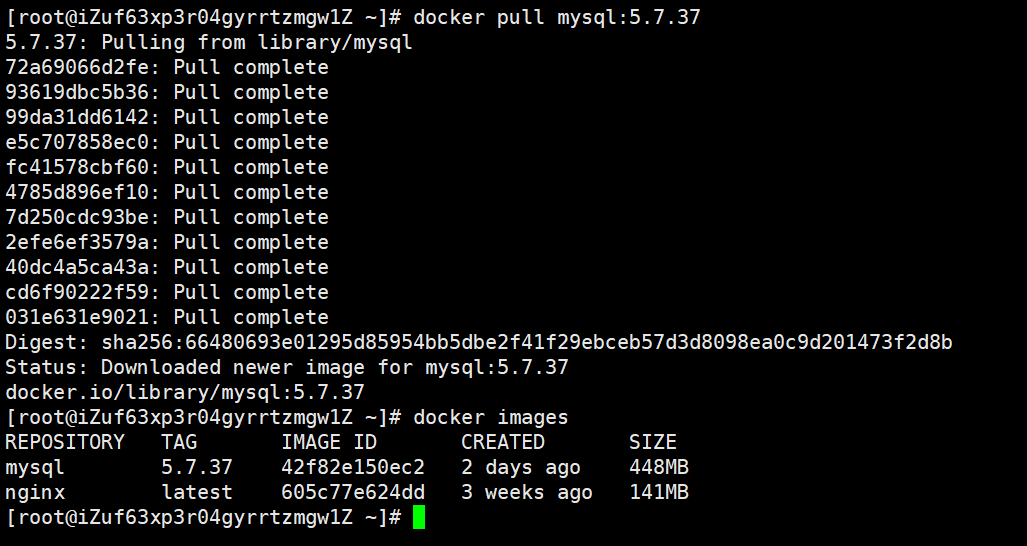
步骤1:拉取MySQL镜像
docker pull mysql:5.7.37
步骤2:创建目录/tmp/mysql/data
mkdir -p /tmp/mysql/data
步骤3:创建目录/tmp/mysql/conf,将hmy.cnf文件上传到/tmp/mysql/conf
mkdir -p /tmp/mysql/conf
hmy.cnf
[mysqld]
skip-name-resolve
character_set_server=utf8
datadir=/var/lib/mysql
server-id=1000
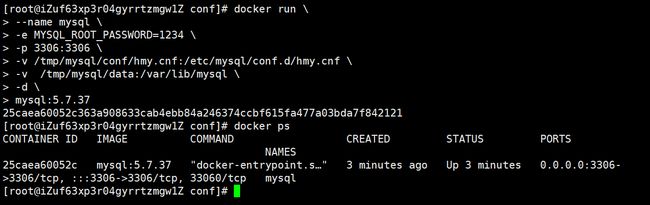
4、创建并运行MySQL容器,
docker run \
--name mysql \
-e MYSQL_ROOT_PASSWORD=1234 \
-p 3306:3306 \
-v /tmp/mysql/conf/hmy.cnf:/etc/mysql/conf.d/hmy.cnf \
-v /tmp/mysql/data:/var/lib/mysql \
-d \
mysql:5.7.37
命令分析:
docker run :就是创建并运行容器
– name mysql:给容器起个名字叫mysql
-e MYSQL_ROOT_PASSWORD=1234 :-e环境变量,设置mysql,Root的密码为1234
-p :设置 端口号
-v :挂载 第一个是MySQL 配置文件,第二个存储数据的位置
-d :后台运行
mysql:镜像名称和版本号
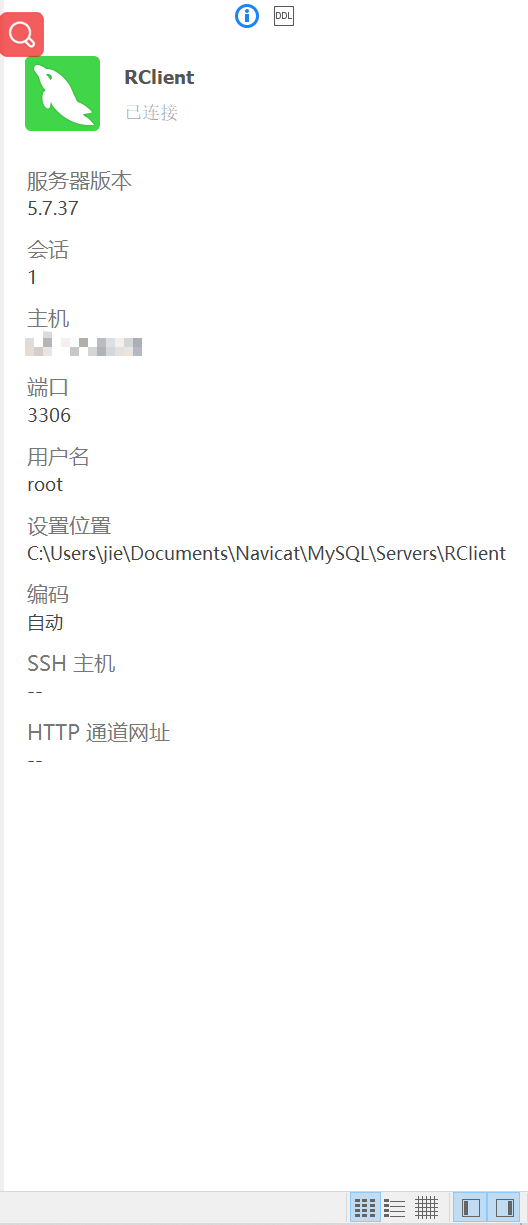
我们现在可以连接一下mysql 数据库看看到底有没有成功。(如果没有关闭防火墙记得开启端口号)
firewall-cmd --zone=public --add-port=3306/tcp --permanent
小结:
docker run的命令中通过 -v 参数挂载文件或目录到容器中:
- -v volume名称:容器内目录
- -v 宿主机文件:容器内文件
- -v 宿主机目录:容器内目录
数据卷挂载与目录直接挂载的
- 数据卷挂载耦合度低,由docker来管理目录,但是目录较深,不好找
- 目录挂载耦合度高,需要我们自己管理目录,不过目录容易寻找查看
4、自定义镜像
4.1 基于Ubuntu镜像构建一个新镜像,运行一个java项目
步骤1:新建一个空文件夹docker-demo,自己挑个目录创建就好。
mkdir docker-demo
步骤2:将自己的项目导成jar包,例如docker-demo.jar,上传到docker-demo这个目录
步骤3:将linux版本的jdk也上传到docker-demo这个目录
步骤4:将写好的Dockerfile也上传到docker-demo这个目录(这个文件没有后缀名的哦)
其中内容如下:
# 指定基础镜像
FROM ubuntu:16.04
# 配置环境变量,JDK的安装目录
ENV JAVA_DIR=/usr/local
# 拷贝jdk和java项目的包
COPY ./jdk8.tar.gz $JAVA_DIR/
COPY ./docker-demo.jar /tmp/app.jar
# 安装JDK
RUN cd $JAVA_DIR \
&& tar -xf ./jdk8.tar.gz \
&& mv ./jdk1.8.0_144 ./java8
# 配置环境变量
ENV JAVA_HOME=$JAVA_DIR/java8
ENV PATH=$PATH:$JAVA_HOME/bin
# 暴露端口
EXPOSE 8090
# 入口,java项目的启动命令
ENTRYPOINT java -jar /tmp/app.jar
步骤5:进入docker-demo,使用docker build命令构建镜像
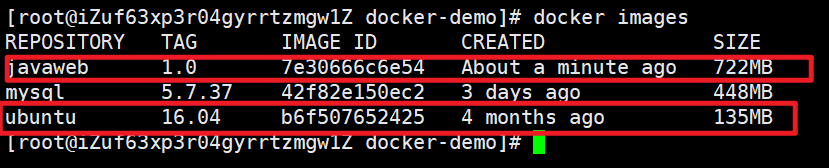
docker build -t javaweb:1.0 .
注:
. :我们要用Dockerfile来构建镜像,所以我们要知道Dockerfile在哪,因为我就在Dockerfile的当前目录下,所以可以用.来表示
步骤六:使用docker run创建容器并运行(如果没有关闭防火墙记得开放端口号)
docker run --name web -p 8090:8090 -d javaweb:1.0
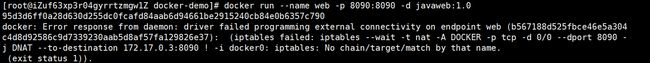
注:如果你创建容器失败是因为这样:
重启docker能解决百分之九十的问题
命令如下:
systemctl restart docker
搞定之后我们就可以使用浏览器访问一下的项目啦。
4.2 基于java:8-alpine镜像构建Java项目
虽然我们可以基于Ubuntu基础镜像,添加任意自己需要的安装包,构建镜像,但是却比较麻烦。所以大多数情况下,我们都可以在一些安装了部分软件的基础镜像上做改造。
例如,构建java项目的镜像,可以在已经准备了JDK的基础镜像基础上构建。
这里我们基于上面那个案例来做
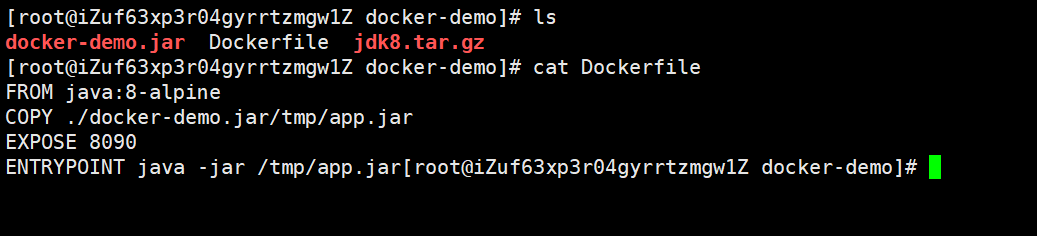
直接修改Dockerfile文件即可,文件内容如下:
# 指定基础镜像
FROM java:8-alpine
COPY ./docker-demo.jar /tmp/app.jar
# 暴露端口
EXPOSE 8090
# 入口,java项目的启动命令
ENTRYPOINT java -jar /tmp/app.jar
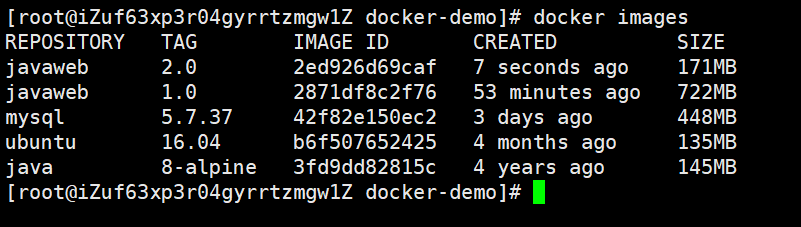
使用docker build命令构建镜像:
docker build -t javaweb:2.0 .
使用docker run创建容器并运行(如果没有关闭防火墙记得开放端口号)
docker run --name javaweb -p 8090:8090 -d javaweb:2.0
注:如果你创建失败就重启docker,重启能解决百分之九十的问题
命令如下:
systemctl restart docker
小结:
- Dockerfile的本质是一个文件,通过指令描述镜像的构建过程
- Dockerfile的第一行必须是FROM,从一个基础镜像来构建
- 基础镜像可以是基本操作系统,如Ubuntu。也可以是其他人制作好的镜像,例如:java:8-alpine
5、Docker-Compose
Docker Compose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器!
下载教程: 安装DockerCompose【Liunx】 · 语雀 (yuque.com)
5.1 部署微服务集群
这里就以我以前敲过的代码作为案例:
5.1.1 compose文件
查看我上传到码云的
cloud-demo: 这个是上传到Linux服务器的 (gitee.com)
文件夹,里面已经编写好了docker-compose文件,而且每个微服务都准备了一个独立的目录:
内容如下:
version: "3.2"
services:
nacos:
image: nacos/nacos-server
environment:
MODE: standalone
ports:
- "8848:8848"
mysql:
image: mysql:5.7.25
environment:
MYSQL_ROOT_PASSWORD: 123
volumes:
- "$PWD/mysql/data:/var/lib/mysql"
- "$PWD/mysql/conf:/etc/mysql/conf.d/"
userservice:
build: ./user-service
orderservice:
build: ./order-service
gateway:
build: ./gateway
ports:
- "10010:10010"
可以看到,其中包含5个service服务:
nacos:作为注册中心和配置中心
-
image: nacos/nacos-server: 基于nacos/nacos-server镜像构建
-
environment:环境变量
-
-
MODE: standalone:单点模式启动
-
-
ports:端口映射,这里暴露了8848端口
mysql:数据库
-
image: mysql:5.7.25:镜像版本是mysql:5.7.25
-
environment:环境变量
-
-
MYSQL_ROOT_PASSWORD: 123:设置数据库root账户的密码为123
-
-
volumes:数据卷挂载,这里挂载了mysql的data、conf目录,其中有我提前准备好的数据
userservice、orderservice、gateway:都是基于Dockerfile临时构建的
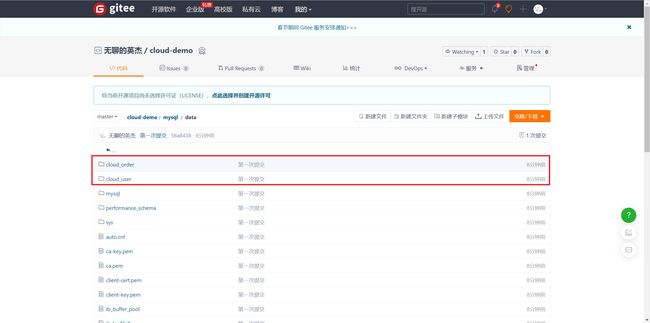
查看mysql目录,可以看到其中已经准备好了cloud_order、cloud_user表:
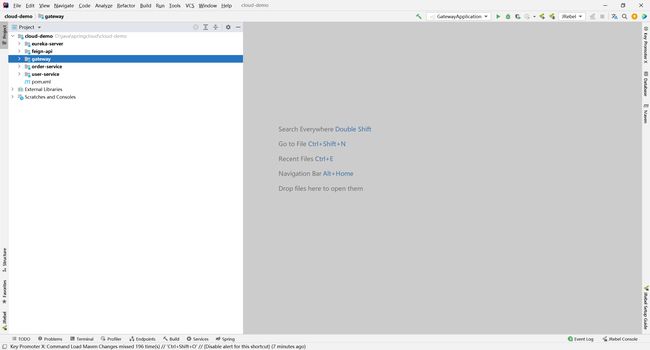
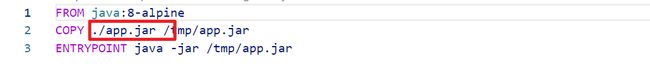
查看微服务目录,可以看到都包含Dockerfile文件:
内容如下
FROM java:8-alpine
COPY ./app.jar /tmp/app.jar
ENTRYPOINT java -jar /tmp/app.jar
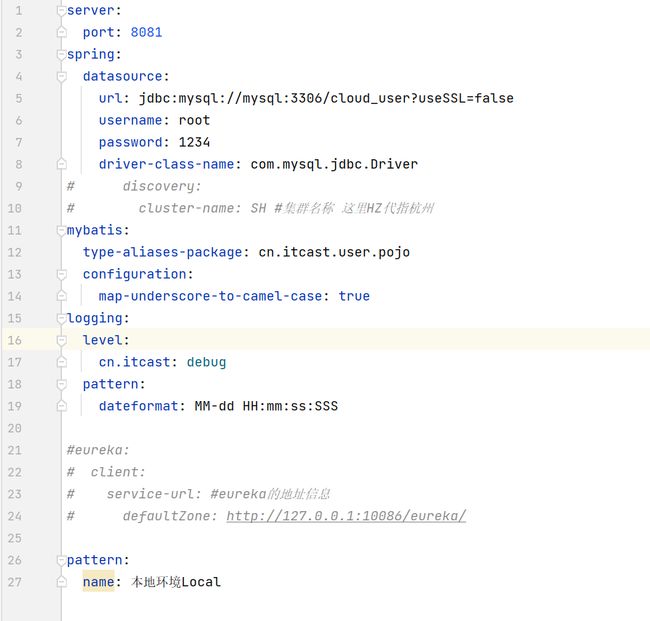
5.1.2 修改微服务配置
因为微服务将来要部署为docker容器,而容器之间互联不是通过IP地址,而是通过容器名。这里我们将order-service、user-service、gateway服务的mysql、nacos地址都修改为基于容器名的访问。
如下所示:
5.1.3 打包
接下来需要将我们的每个微服务都打包。因为之前查看到Dockerfile中的jar包名称都是app.jar,因此我们的每个微服务都需要用这个名称。
可以通过修改pom.xml中的打包名称来实现,每个微服务都需要修改:
为什么要叫app?因为每个Dockerfile文件里
打包后:
5.1.4 拷贝jar包到部署目录
编译打包好的app.jar文件,需要放到Dockerfile的同级目录中。注意:每个微服务的app.jar放到与服务名称对应的目录,别搞错了。
gateway:
以此类推
5.1.5 部署
最后,我们需要将文件整个cloud-demo文件夹上传到虚拟机中,利用DockerCompose部署。
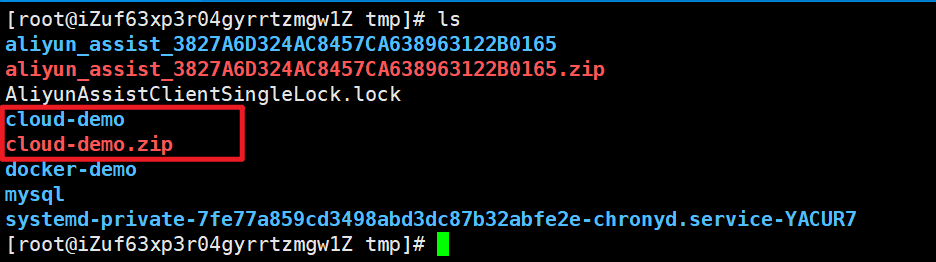
上传到任意目录:
注:
如果不能以文件夹的格式上传,可以压缩成压缩包上传
zip解压命令如下:
unzip 你的压缩包名字
部署:
进入cloud-demo目录,然后运行下面的命令:
docker-compose up -d
如果有问题,就重启docker ,重启能解决百分之九十的问题!
我们查询正在运行的容器,命令如下:
docker ps
一般第一次部署都会出现一些问题,我们可以查看日志看一下:
docker-compose logs -f
这是因为Nacos的问题,所以如果你使用Nacos为注册中心,推荐你先将Nacos部署起来,再去部署项目。
我们可以选择将我们的容器进行重启(nacos不用)。
docker-compose restart gateway userservice orderservice
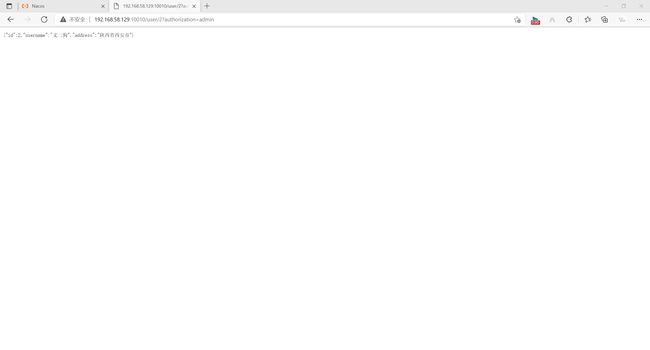
现在我们访问浏览器,如果没有关闭防火墙记得去开启端口号。
项目部署完毕!
6、Docker镜像仓库
6.1 搭建
搭建镜像仓库可以基于Docker官方提供的DockerRegistry来实现。
官网地址:https://hub.docker.com/_/registry
6.1.1 配置Docker信任地址
我们的私服采用的是http协议,默认不被Docker信任,所以需要做一个配置:
1、打开要修改的文件
vi /etc/docker/daemon.json
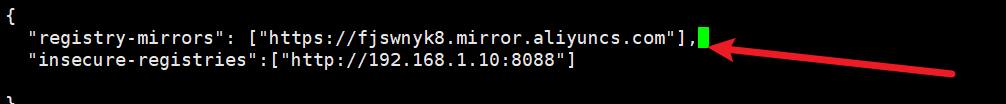
2、添加内容:改成你的IP地址!
"insecure-registries":["http://192.168.58.129:8088"]
3、重加载
systemctl daemon-reload
4、重启docker
systemctl restart docker
6.1.2 简化版镜像仓库
Docker官方的Docker Registry是一个基础版本的Docker镜像仓库,具备仓库管理的完整功能,但是没有图形化界面。
搭建方式比较简单,命令如下:
docker run -d \
--restart=always \
--name registry \
-p 5000:5000 \
-v registry-data:/var/lib/registry \
registry
命令中挂载了一个数据卷registry-data到容器内的/var/lib/registry 目录,这是私有镜像库存放数据的目录。
访问http://YourIp:5000/v2/_catalog 可以查看当前私有镜像服务中包含的镜像
6.1.3 带有图形化界面版本(推荐)
使用DockerCompose部署带有图象界面的DockerRegistry,命令如下:
version: '3.0'
services:
registry:
image: registry
volumes:
- ./registry-data:/var/lib/registry
ui:
image: joxit/docker-registry-ui:static
ports:
- 8088:80
environment:
- REGISTRY_TITLE=英杰的私有仓库
- REGISTRY_URL=http://registry:5000
depends_on:
- registry
1、新建一个文件夹:
mkdir registry-ui
2、进入文件夹后新建一个文件
touch docker-compose.yml
3、把命令写入到docker-compose.yml文件中
4、执行文件:
docker-compose up -d
执行完成后就可以使用浏览器访问了:
现在是没有任何镜像的,我们可以来上传一下
6.2 推送、拉取镜像
推送镜像到私有镜像服务必须先tag,步骤如下:
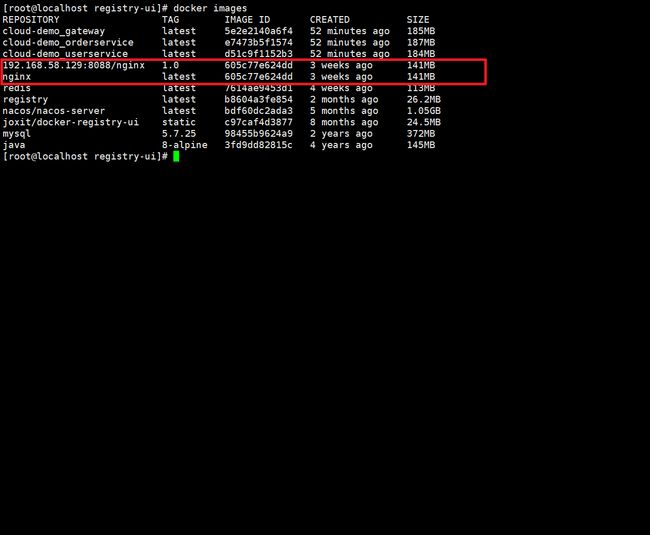
① 重新tag本地镜像,名称前缀为私有仓库的地址:192.168.58.129:8088/
docker tag nginx:latest 192.168.58.129:8088/nginx:1.0
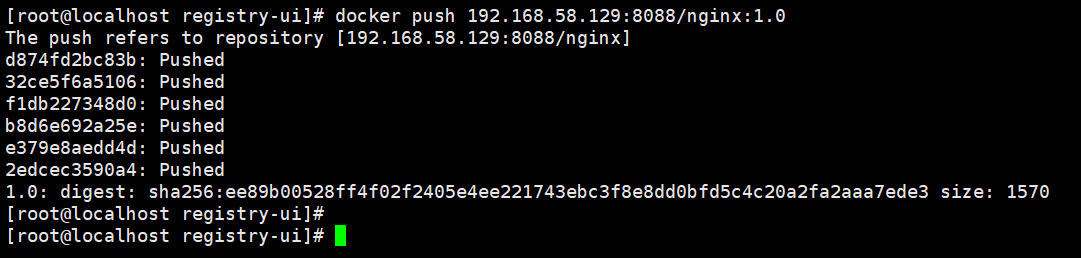
② 推送镜像
docker push 192.168.58.129:8088/nginx:1.0
③ 拉取镜像
推荐先把本地的镜像删除哦
docker pull 192.168.150.101:8080/nginx:1.0