PySimpleGUI教程1 - 快速开始
PySimpleGUI教程1 - 快速开始
怎么构建 GUI 应用有的时候真是伤脑筋。在使用 PySimpleGUI 之前,我用过 javafx,PyQt5,也试图使用 web 前端来代替,但是无一例外的都太麻烦了。直到最近看到 PySimpleGUI 这个库,才发现写 GUI 也可以很简单。不过用国内搜索引擎搜了很久都没有搜到想要的教程,于是我一拍脑袋——我来写一个吧!这大致就是这篇教程的来历了。
为什么选 PySimpleGUI ?
有一说一,现在大型企业应用基本用不上这种桌面应用,所以大概只有我们一些个人程序员或者爱好者才会做吧(恼)。所以一定程度上,做 GUI 程序就是纯粹的个人爱好,界面多绚丽无所谓,我只想让我写的程序脱离命令行,在窗口运行就好了。最多就需要几个按钮文本框能解决的事,实在不想学一大堆所谓 GUI 框架的语法哲学。 PySimpleGUI 的学习成本非常低。 基本上你只需要几分钟的时间就能搭建一个像样的页面。而基于 python 这一语言又使代码非常简洁易懂。那我们直接开始吧:
安装
直接 pip install pysimplegui 就好了…没什么好说的。
布局
我们先写一个最简单的能跑的窗体好了:
import PySimpleGUI as sg
layout = [[]] # 布局
window = sg.Window('My GUI', layout) # 以layout为布局创建窗体
event, value = window.read() # 监听事件
window.close() # 关闭窗体
直接运行这段代码我们能得到一个空窗体:

我们只需要在 layout 数组里填写想要的控件就可以布局了。我们试着创建一段文本和按钮放进去:
import PySimpleGUI as sg
my_text = sg.Text('My Text')
hello_button = sg.Button('Hello')
clear_button = sg.Button('Clean')
layout = [
[my_text],
[hello_button, clear_button]
]
window = sg.Window('My GUI', layout)
event, value = window.read()
window.close()
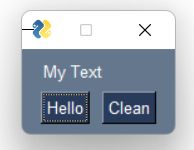
现在我们的窗口长这样:

没错,布局就是这么简单除暴,layout 数组里的每一行和窗口里的行一一对应。当然,这些控件的大小样式都是可以调的,不过这是后话。
事件
现在我们来编写事件响应。不需要那些复杂的回调机制,因为 PySimpleGUI 直接把事件循环暴露给用户自己编写。我们每次调用 window.read() 时,程序都会阻塞在这里,直到用户对窗体做出操作。在上面的代码中,我们没有使用事件循环,所以按下任何按钮后,程序都会接着向下运行,使窗口关闭。想要让窗体运作,应该这样写:
while True:
event, value = window.read()
if event == sg.WIN_CLOSED: break
# 在这里写主逻辑
window.close()
event 和 value 获取的分别是事件和对应的值。当按下关闭按钮时,我们希望程序退出,所以我们还添加了一条对应的判断语句。不然,PySimpleGUI 会贴心的给你提示:
while True:
event, value = window.read()
if event == sg.WIN_CLOSED: break
if event == 'Hello':
print('Click Hello')
if event == 'Clean':
print('Click Clean')
window.close()
这时点击按钮就能触发命令行输出了。PySimpleGUI 默认以按钮文本作为事件名。你也可以自行给按钮设置 key,就像这样:
hello_button = sg.Button('Hello', key='id1')
后面获取的事件名就是 id1 了。
Hello World
我们的程序已经基本完成了!我们最后来给按钮实现逻辑。当按下 Hello 时,文本提示修改为 “Hello world!”,当按下 Clear 时,清除文本。下面就是完整的实现了:
import PySimpleGUI as sg
# layout
my_text = sg.Text('My Text')
hello_button = sg.Button('Hello')
clear_button = sg.Button('Clean')
layout = [
[my_text],
[hello_button, clear_button]
]
window = sg.Window('My GUI', layout)
# event
while True:
event, value = window.read()
if event == sg.WIN_CLOSED: break
if event == 'Hello':
my_text.update('Hello world!')
if event == 'Clean':
my_text.update('')
window.close()
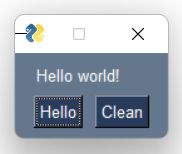
运行成功的程序长这样:

如果需要这段程序的web版本,可以安装 PySimpleGUIWeb 包,将第一行改成下面的代码,就可以运行它的 web 版本了:
import PySimpleGUIWeb as sg
运行结果:

注:目前 python 3.9 以上版本按上述方式直接修改会报错。请参考 https://github.com/PySimpleGUI/PySimpleGUI/issues/4119
