Vue3学习之旅--爱上Vue3--Vue3基础语法(二)--模板语法--条件渲染--列表渲染--为什么Vue的v-for需要绑定key属性
Vue3学习之旅–爱上Vue3–Vue3基础语法(二)–模板语法
续上文:
vue3学习之旅–邂逅vue3-了解认识Vue3
vue3学习之旅–邂逅vue3-了解认识Vue3(二)
Vue3学习之旅–爱上Vue3–Vue3基础语法(一)–以及vscode基本使用和快速生成代码片段
条件渲染
在某些情况下,我们需要根据当前的条件决定某些元素或组件是否渲染,这个时候我们就需要进行条件判断了。
Vue提供了下面的指令来进行条件判断:
- v-if
- v-else
- v-else-if
- v-show
下面我们开始逐个的学习。
v-if、v-else、v-else-if
v-if、v-else、v-else-if用于根据条件来渲染某一块的内容:
-
这些内容只有在条件为true时,才会被渲染出来;
-
这三个指令与JavaScript的条件语句if、else、else if类似;
<template id="my-app"> <h2 v-if="score > 90">优秀h2> <h2 v-else-if="score > 80">良好h2> <h2 v-else>不及格h2> template>
v-if的渲染原理:
-
v-if是惰性的
-
当条件为false时,其判断的内容完全不会被渲染或者会被销毁掉
-
当条件为true时,才会真正渲染条件块中的内容
<template id="my-app"> <h2 v-if="isShow">{{message}}h2> <button @click="isShow = !isShow">切换是否显示button> template>
template元素
因为v-if是一个指令,所以必须将其添加到一个元素上:
但是如果我们希望切换的是多个元素呢?
此时我们渲染div,但是我们并不希望div这种元素被渲染;
这个时候,我们可以选择使用template;
template元素可以当做不可见的包裹元素,并且在v-if上使用,但是最终template不会被渲染出来:
有点类似于小程序中的block.
<template id="my-app">
<div v-if="isShow">
<h2>{{message}}h2>
<h2>{{message}}h2>
<h2>{{message}}h2>
div>
<div v-else>
<h2>哈哈h2>
<h2>哈哈h2>
<h2>哈哈h2>
div>
template>
v-show
v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:
<template id="my-app">
<h1 v-show="isShow
">
{{message}}
h1>
template>
v-show和v-if的区别
首先,在用法上的区别:
- v-show是不支持template
- v-show不可以和v-else一起使用
其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有渲染的,只是通过CSS的display属性来进行 切换
- v-if当条件为false时,其对应的元素压根不会被渲染到DOM中;
开发中如何进行选择呢?
- 如果我们的元素需要在显示和隐藏之间频繁的切换,那么使用v-show
- 如果不会频繁的发生切换,那么使用v-if
<template id="my-app">
<div v-if="isShow">
<h2>{{message}}h2>
<h2>{{message}}h2>
<h2>{{message}}h2>
div>
<div v-else>
<h2>哈哈h2>
<h2>哈哈h2>
<h2>哈哈h2>
div>
<template v-if="!isShow">
<h2>{{message}}h2>
<h2>{{message}}h2>
<h2>{{message}}h2>
template>
<template v-else>
<h2>哈哈h2>
<h2>哈哈h2>
<h2>哈哈h2>
template>
template>
<template id="my-app">
<h2 v-show="isShow">{{message}} v-show标签h2>
<h2 v-if="isShow">{{message}} v-if标签h2>
template>
列表渲染
在真实开发中,我们往往会从服务器拿到一组数据,并且需要对其进行渲染。
这个时候我们可以使用v-for来完成;v-for类似于JavaScript的for循环,可以用于遍历一组数据
v-for基本使用
v-for的基本格式是 “item in 数组”:
- 数组通常是来自data或者prop,也可以是其他方式
- item是我们给每项元素起的一个别名,这个别名可以自定来定义
我们知道,在遍历一个数组的时候会经常需要拿到数组的索引:
- 如果我们需要索引,可以使用格式: "(item, index) in 数组"
- 注意上面的顺序:数组元素项item是在前面的,索引项index是在后面的;
<ul>
<li v-for="movie in movies">{{movie}}li>
ul>
<ul>
<li v-for="(movie,index) in movies">{{movie}} --- {{index}}li>
ul>
v-for支持的类型
v-for也支持遍历对象,并且支持有一二三个参数:
- 一个参数: “value in object”;
- 二个参数: “(value, key) in object”;
- 三个参数: “(value, key, index) in object”
<ol>
<li v-for="(value,key,index) in info">{{value}} --- {{key}} --- {{index}}li>
ol>
v-for同时也支持数字的遍历:
每一个item都是一个数字.
<h2>遍历数字h2>
<ul>
<li v-for="(item ,index) in 10">{{item}} ---> {{index}}li>
ul>
<div id="app">div>
<template id="my-app">
<ul>
<li v-for="movie in movies">{{movie}}li>
ul>
<ul>
<li v-for="(movie,index) in movies">{{movie}} --- {{index}}li>
ul>
<ol>
<li v-for="(value,key,index) in info">{{value}} --- {{key}} --- {{index}}li>
ol>
<h2>遍历数字h2>
<ul>
<li v-for="(item ,index) in 10">{{item}} ---> {{index}}li>
ul>
template>
<script src="../../vue3/vue3.js">script>
<script>
Vue.createApp({
template: '#my-app',
data() {
return {
message: 'hello Vue3!',
movies: ["海贼王", "火影忍者", "名侦探柯南", "喜洋洋"],
info: {
name: '张三',
age: 22,
gender: '男'
}
}
}
}).mount('#app')
script>
template元素
类似于v-if,你可以使用 template 元素来循环渲染一段包含多个元素的内容:
我们使用template来对多个元素进行包裹,而不是使用div来完成
<div id="app">div>
<template id="my-app">
<ul>
<template v-for="(value,key) in info">
<li>{{key}}li>
<li>{{value}}li>
<li>华丽的分割线li>
template>
ul>
template>
<script src="../../vue3/vue3.js">script>
<script>
Vue.createApp({
template: '#my-app',
data() {
return {
message: 'hello Vue3!',
info: {
name: '毛毛',
age: 21,
gender: '男'
}
}
}
}).mount('#app')
script>
数组更新检测
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
替换数组的方法
上面的方法会直接修改原来的数组,但是某些方法不会替换原来的数组,而是会生成新的数组,比如 filter()、 concat() 和 slice().
<div id="app">div>
<template id="my-app">
<button @click="addArr">pushbutton>
<button @click="delArr">popbutton>
<button @click="delArrFirst">shiftbutton>
<button @click="addArrFirst">unshiftbutton>
<button @click="spliceArr">splicebutton>
<button @click="sortArr">sortbutton>
<button @click="reverseArr">reversebutton>
<ul>
<li v-for="(value,index) in arr">{{value}} --- > {{index}}li>
ul>
template>
<script src="../../vue3/vue3.js">script>
<script>
Vue.createApp({
template: '#my-app',
data() {
return {
message: 'hello Vue3!',
arr: ["张三", "李四", "王五", "赵六"]
}
},
methods: {
/*
Vue 将侦听的数组变更方法进行了包裹,所以他们也将会触发视图的更新。
这些包裹过的方法有:
1. push()
2. pop()
3. shift() 移除数组第一个元素
4. unshift() 在数组头插入元素
5. splice() 数组的切片
6. sort() 排序
7. reverse() 反转
// 而向 concat,slice,filter 不会改变原数组,
而是生成新数组,所以不是响应式的,只要将生成的数组重新赋值给原数组,就能进行视图的更新了
*/
addArr() {
this.arr.push("小七")
},
delArr() {
this.arr.pop()
},
delArrFirst() {
this.arr.shift()
},
addArrFirst() {
this.arr.unshift("小鸡鸡")
},
spliceArr() {
this.arr.splice(1, 1)
},
// 按照元素的长度进行排序
sortArr() {
this.arr.sort((first, second) => {
return first.length - second.length
})
},
reverseArr() {
this.arr.reverse()
}
},
}).mount('#app')
script>
v-for中的key是什么作用?
在使用v-for进行列表渲染时,我们通常会给元素或者组件绑定一个key属性。
这个key属性有什么作用呢?我们先来看一下官方的解释:
- key属性主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes;
- 如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法
- 而使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素.
官方的解释对于初学者来说并不好理解,比如下面的问题:
- 什么是新旧nodes,什么是VNode?
- 没有key的时候,如何尝试修改和复用的?
- 有key的时候,如何基于key重新排列的?
认识VNode
我们先来解释一下VNode的概念:
因为目前我们还没有比较完整的学习组件的概念,所以目前我们先理解HTML元素创建出来的VNode;
VNode的全称是Virtual Node,也就是虚拟节点;
事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode;
VNode的本质是一个JavaScript的对象;
![]()
虚拟DOM
如果我们不只是一个简单的div,而是有一大堆的元素,那么它们应该会形成一个VNode Tree:
插入F的案例
我们先来看一个案例:这个案例是当我点击按钮时会在中间插入一个f;
我们可以确定的是,这次更新对于ul和button是不需要进行更新,需 要更新的是我们li的列表.
在Vue中,对于相同父元素的子元素节点并不会重新渲染整个列 表;
因为对于列表中 a、b、c、d它们都是没有变化的;在操作真实DOM的时候,我们只需要在中间插入一个f的li即可;
那么Vue中对于列表的更新究竟是如何操作的呢?
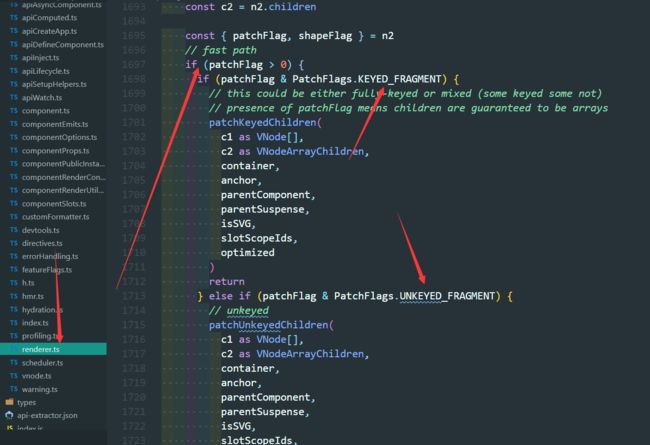
- Vue事实上会对于有key和没有key会调用两个不同的方法;
- 有key,那么就使用 patchKeyedChildren方法;
- 没有key,那么久使用 patchUnkeyedChildren方法;
Vue源码对于key的判断
没有key的操作(源码)
没有key的过程如下
我们会发现上面的diff算法效率并不高:
c和d来说它们事实上并不需要有任何的改动;
但是因为我们的c被f所使用了,所有后续所有的内容都要一次进行改动,并且最后进行新增;
有key执行操作(源码)
有key的diff算法如下
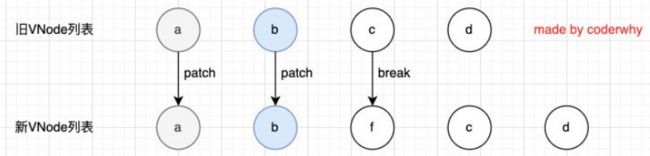
第一步的操作是从头开始进行遍历、比较:
- a和b是一致的会继续进行比较;
- c和f因为key不一致,所以就会break跳出循环;
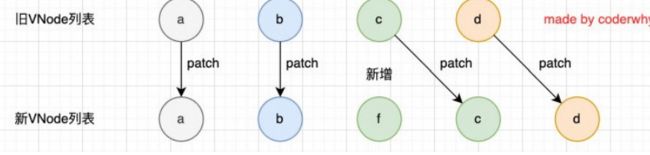
第二步的操作是从尾部开始进行遍历、比较:
第三步是如果旧节点遍历完毕,但是依然有新的节点,那么就新增节点:
第四步是如果新的节点遍历完毕,但是依然有旧的节点,那么就移除旧节点:
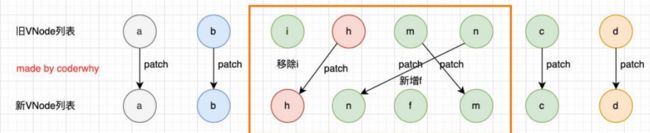
第五步是最特色的情况,中间还有很多未知的或者乱序的节点:
所以我们可以发现,Vue在进行diff算法的时候,会尽量利用我们的key来进行优化操作:
在没有key的时候我们的效率是非常低效的;
在进行插入或者重置顺序的时候,保持相同的key可以让diff算法更加的高效;