canvas系列教程01——直线、三角形、多边形、矩形、调色板
绘图步骤
-
html中添加 canvas 标签,通常需指定 id width(默认 300px) height(默认 150px)
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;">canvas>宽度和高度一定要在HTML中定义,不能在CSS中定义(无法通过 canvas对象获取正确的宽度和高度)
-
获取canvas对象
var cnv = document.getElementById("canvas");可以通过定义了一个获取DOM对象元素的函数$$(id),减少了重复代码量
function $$(id){ return document.getElementById(id); } var cnv = $$("canvas"); -
获取上下文环境对象context
var cxt = cnv.getContext("2d"); -
开始绘制
cxt.moveTo(50, 100); cxt.lineTo(150, 50); cxt.stroke();
直线
| 方法 | 说明 |
|---|---|
| moveTo(x1, y1) | 将画笔移到目标位置(x1, y1) |
| lineTo(x2, y2) | 描述画笔的移动轨迹:从画笔的当前位置,画直线直到终点位置(x2, y2) |
| stroke() | 画线 |
// 起点
cxt.moveTo(x1, y1);
// 终点
cxt.lineTo(x2, y2);
// 连线
cxt.stroke();
多条直线
cxt.moveTo(50,50);
cxt.lineTo(100,50);
cxt.moveTo(50,100);
cxt.lineTo(100,100);
cxt.stroke();
cxt.moveTo(50,50);
cxt.lineTo(100,50);
cxt.lineTo(50,100)
cxt.lineTo(100,100);
cxt.stroke();
三角形
cxt.moveTo(50, 100);
cxt.lineTo(150, 50);
cxt.lineTo(150, 100);
cxt.lineTo(50, 100);
cxt.stroke();
多边形
和三角形一样,需用moveTo,lineTo,stroke进行绘制,如箭头:
箭头
cxt.moveTo(40, 60);
cxt.lineTo(100, 60);
cxt.lineTo(100, 30);
cxt.lineTo(150, 75);
cxt.lineTo(100, 120);
cxt.lineTo(100, 90);
cxt.lineTo(40, 90);
cxt.lineTo(40, 60);
cxt.stroke();
正多边形
根据正多边形的特点,可以封装一个专门绘制正多边形的函数
/*
* n:表示n边形
* dx、dy:表示n边形中心坐标
* size:表示n边形的大小
*/
function createPolygon(cxt, n, dx, dy, size) {
cxt.beginPath();
var degree = (2 * Math.PI )/ n;
for (var i = 0; i < n; i++) {
var x = Math.cos(i * degree);
var y = Math.sin(i * degree);
cxt.lineTo(x * size + dx, y * size + dy);
}
cxt.closePath();
}
- cxt.beginPath() 用于开始一条新路径
- cxt.closePath() 用于关闭路径。
使用效果如下:
createPolygon(cxt, 3, 100, 75, 50);
cxt.fillStyle = "HotPink";
cxt.fill();
createPolygon(cxt, 4, 100, 75, 50);
createPolygon(cxt, 5, 100, 75, 50);
createPolygon(cxt, 6, 100, 75, 50);
五角星
cxt.beginPath();
for (var i = 0; i < 5; i++) {
cxt.lineTo(Math.cos((18 + i * 72) * Math.PI / 180) * 50 + 100,
-Math.sin((18 + i * 72) * Math.PI / 180) * 50 + 100);
cxt.lineTo(Math.cos((54 + i * 72) * Math.PI / 180) * 25 + 100,
-Math.sin((54 + i * 72) * Math.PI / 180) * 25 + 100);
}
cxt.closePath();
cxt.stroke();
矩形
描边矩形
cxt.strokeStyle = 属性值;
cxt.strokeRect(x,y,width,height);
此处strokeStyle必须在strokeRect之前(绘图前,需先选画笔)
strokeStyle 用于指定连线样式,属性值可以为颜色值、渐变色和图案
cxt.strokeStyle = "#FF0000"; //十六进制颜色值
cxt.strokeStyle = "red"; //颜色关键字
cxt.strokeStyle = "rgb(255,0,0)"; //rgb颜色值
cxt.strokeStyle = "rgba(255,0,0,0.8)"; //rgba颜色值
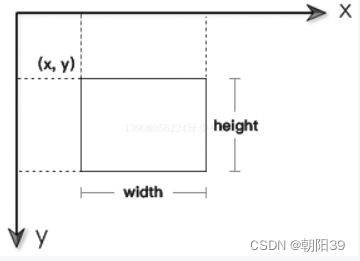
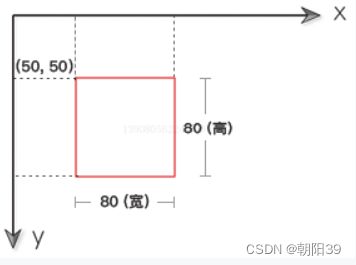
strokeRect方法的原理图如下,(x,y)为矩形的左上角坐标,width为矩形宽度、height为矩形高度

cxt.strokeStyle = "red";
cxt.strokeRect(50, 50, 80, 80);
或
cxt.strokeStyle="red";
cxt.rect(50,50,80,80);
cxt.stroke();
rect() 调用之后,并不会把矩形绘制出来。还需调用stroke()或者fill()方法,才会把矩形绘制出来。

填充矩形
cxt.fillStyle=属性值;
cxt.fillRect(x, y, width, height);
此处fillStyle必须在fillRect之前(绘图前,需先选画笔)
fillStyle 用于指定填充样式,属性值可以为颜色值、渐变色和图案
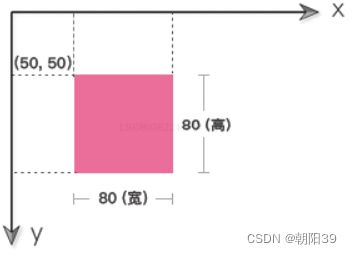
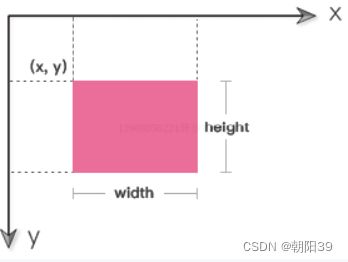
fillRect 方法的原理图如下,(x,y)为矩形的左上角坐标,width为矩形宽度、height为矩形高度

cxt.fillStyle = "HotPink";
cxt.fillRect(50, 50, 80, 80);
或
cxt.fillStyle="HotPink";
cxt.rect(50,50,80,80);
cxt.fill();
通过多直线绘制(不推荐)
cxt.moveTo(50, 100);
cxt.lineTo(50,50);
cxt.lineTo(150, 50);
cxt.lineTo(150, 100);
cxt.lineTo(50, 100);
cxt.stroke();
清空矩形
cxt.clearRect(x, y, width, height);
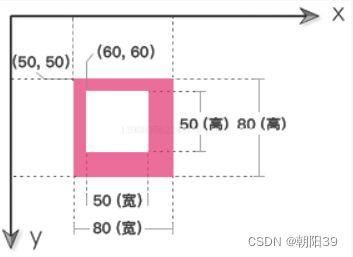
即镂空矩形的效果
cxt.fillStyle = "HotPink";
cxt.fillRect(50, 50, 80, 80);
cxt.clearRect(60, 60, 50, 50);
清空整个canvas
cxt.clearRect(0, 0, cnv.width, cnv.height);
调色板
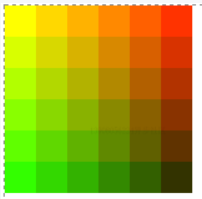
方格调色板
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
cxt.fillStyle = "rgb(" + Math.floor(255 - 42.5 * i) + "," + Math.floor(255 - 42.5 * j) + ",0)";
cxt.fillRect(j * 25, i * 25, 25, 25);
}
}
渐变调色板
var r = 255, g = 0, b = 0;
for (i = 0; i < 150; i++) {
if (i < 25) {
g += 10;
} else if (i > 25 && i < 50) {
r -= 10;
} else if (i > 50 && i < 75) {
g -= 10;
b += 10;
} else if (i >= 75 && i < 100) {
r += 10;
} else {
b -= 10;
}
cxt.fillStyle = "rgb(" + r + "," + g + "," + b + ")";
cxt.fillRect(3 * i, 0, 3, cnv.height);
}