Vue速成--项目实战(后台管理系统)
需要后端服务器资料的童鞋,访问下面链接~
传送门
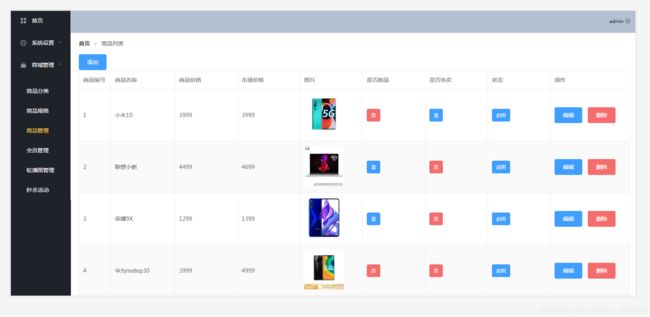
umall 后台管理
1.创建项目
vue init webpack umall
2.清空工作
1.assets 清空
2.components 清空
3.router/index.js 删除helloword相关的
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
]
})
4.App.vue重置
3.项目搭建
1.目录结构
-src
-assets 静态资源
-css
-js
-components 公共组件
index.js 整合公共组件
-filters 过滤器
index.js 整合过滤器
-pages 路由组件
-home 某个路由组件
home.vue 路由组件
-components 路由组件的子组件
banner.vue
list.vue
-router 路由
index.js
-store 仓库
index.js 创建仓库并导出
mutations.js 根级别下 的state mutations getters
acions.js 根级别下的actions
-modules 模块
-utils 工具类
alert.js 弹框
request.js 数据交互
App.vue 根组件
main.js 入口文件
2.assets
css /reset.css,在main.js引入
//1.assets
import "./assets/css/reset.css"
3.公共组件 components
components/index.js
import Vue from "vue"
let obj={
}
for(let i in obj){
Vue.component(i,obj[i])
}
4.路由组件的格式
-pages
-home
home.vue
-components
banner.vue
list.vue
-detail
detail.vue
-components
picker.vue
5.数据交互
1.安装依赖包
npm i axios qs --save
2.配置代理 config/index.js
proxyTable: {
"/api":{
target:"http://localhost:3000",
changeOrigin:true,
pathRewrite:{
"^/api":"http://localhost:3000"
}
}
},
3.utils/request.js
import axios from "axios"
import qs from "qs"
let baseUrl="/api";
//响应拦截
axios.interceptors.response.use(res=>{
console.group("=====本次请求路径是:"+res.config.url)
console.log(res);
console.groupEnd()
return res;
})
6.过滤器filters
filters/index.js
import Vue from "vue"
let obj={
}
for(let i in obj){
Vue.filter(i,obj[i])
}
7.vuex
1.安装依赖包
npm i vuex --save
2.目录搭建
-store 仓库
index.js 创建仓库并导出
mutations.js 根级别下 的state mutations getters
acions.js 根级别下的actions
-modules 模块
3.store/index.js
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
import {state,getters,mutations} from "./mutations"
import {actions} from "./actions"
export default new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
}
})
store/mutations.js
export const state={}
export const mutations={}
export const getters={}
store/actions.js
export const actions={}
4.main.js引入store,并挂到根实例上
//6.vuex
import store from "./store"
new Vue({
el: '#app',
store,
})
8.element-ui
1.安装依赖包
npm i element-ui --save
2.main.js引入
//7.element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3.二次封装弹框 utils/alert.js
import Vue from "vue"
let vm = new Vue()
export const successAlert = (msg) => {
vm.$message({
message: msg,
type: 'success'
});
}
export const warningAlert = (msg) => {
vm.$message({
message: msg,
type: 'warning'
});
}
4.配置一级路由
1.pages下创建了index 和login组件
2.router/index.js 配置路由规则
export default new Router({
routes: [
{
path:"/login",
component:()=>import("../pages/login/login.vue")
},
{
path:"/",
component:()=>import("../pages/index/index.vue")
}
]
})
3.app.vue 定义路由出口
4.书写了一个用户代码片段
{
"Print to console": {
"scope": "javascript,typescript,vue",
"prefix": "vue",
"body": [
"",
"",
"登录
",
"",
"",
"",
""
],
"description": "我的vue"
}
}