ConstraintLayout是Android新推出的一个布局,其性能更好,连官方的hello world都用ConstraintLayout来写了。所以极力推荐使用ConstraintLayout来编写布局。
本文主要介绍一下如何使用代码来编写ConstraintLayout布局。
关于如何拖拽使用ConstraintLayout,可以去看下郭霖大神写的:Android新特性介绍,ConstraintLayout完全解析
如果对ConstraintLayout的性能比较感兴趣,可以看这篇文章:解析ConstraintLayout的性能优势
好了,开始我们的征程。
1 ConstraintLayout简介
ConstraintLayout,可以翻译为约束布局,在2016年Google I/O 大会上发布。我们知道,当布局嵌套过多时会出现一些性能问题。之前我们可以去通过RelativeLayout或者GridLayout来减少这种布局嵌套的问题。现在,我们可以改用ConstraintLayout来减少布局的层级结构。ConstraintLayout相比RelativeLayout,其性能更好,也更容易使用,结合Android Studio的布局编辑器可以实现拖拽控件来编写布局等等。
2 引入ConstraintLayout
如果我们是新建工程,则Android Studio会默认帮我们加入ConstraintLayout的依赖了。
如果我们是改造旧项目,可以在build.gradle中添加以下依赖:
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
然后就可以使用ConstraintLayout了。
3 相对位置
要在ConstraintLayout中确定view的位置,必须至少添加一个水平和垂直的约束。每一个约束表示到另一个view,父布局,或者不可见的参考线的连接或者对齐。如果水平或者垂直方向上没有约束,那么其位置就是0.
我们先来看个例子:
其显示效果如下图所示:
上面例子中app:layout_constraintLeft_toLeftOf="parent" 表示view的左边对齐父布局的左边。
app:layout_constraintRight_toRightOf="parent"则表示view的右边对齐父布局的右边。
其他同理,就不一一说明。
- 相对位置的属性
下面是ConstraintLayout确定位置的属性。
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
这些属性的值即可以是parent,也可以是某个view的id。
- 居中显示
如果一个view满足以下
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
即view的左边对齐父布局的左边,view的右边对齐父布局的右边,除非这个view的大小刚好充满整个父布局;否则的话,就是水平居中显示了。我们可以理解为有两个力,它们左右互搏,view只能给扯到中间了。
再来两个例子,把上面的属性基本都涉及到了,看下估计就懂了,就不逐一说明了。
- 例子一:水平方向的相对位置
这里主要关注水平方式的属性即可。
布局代码:
显示效果如下:
- 例子二:竖直方向的相对位置
这里主要关注竖直方向的属性即可。
布局代码:
显示效果如下:
4 尺寸约束
view中使用warp_content或者固定值等等是没有问题的。但是在ConstraintLayout中不推荐使用MATCH_PARENT这个值,如果需要实现跟MATCH_PARENT同样的效果,可以使用0dp来代替,其表示MATCH_CONSTRAINT,即适应约束。其跟MATCH_PARENT还是有区别的,后面的例子(宽高比那一小节)会提到。
我们来看下例子:
其效果如下:
5 宽高比
在ConstraintLayout中,还可以将宽定义成高的一个比例或者高定义成宽的比率。首先,需要将宽或者高设置为0dp(即MATCH_CONSTRAINT),即要适应约束条件。然后通过layout_constraintDimensionRatio属性设置一个比率即可。这个比率可以是一个浮点数,表示宽度和高度之间的比率;也可以是“宽度:高度”形式的比率。比如:
这里将按钮的高度设置为宽度的一半了。如下图所示:
如果宽和高都设置为0dp(MATCH_CONSTRAINT),那么layout_constraintDimensionRatio的值需要先加一个"W,"或者"H,"来表示约束宽度或高度。如下:
这里例子是说,首先宽度将满足父布局的约束,然后将按照16:9的比例设置高度。
6 百分比宽高
ConstraintLayout还能使用百分比来设置view的宽高。
要使用百分比,宽或高同样要设置为0dp(MATCH_CONSTRAINT)。
然后设置以下属性即可:
app:layout_constraintWidth_default="percent" //设置宽为百分比
app:layout_constraintWidth_percent="0.3" //0到1之间的值
或
app:layout_constraintHeight_default="percent" //设置高为百分比
app:layout_constraintHeight_percent="0.3" //0到1之间的值
例子如下:
注:在1.1-beta1和1.1-beta2版本中必需手动指定app:layout_constraintWidth_default="percent",在之后的版本中如果设置了app:layout_constraintWidth_percent属性,则可以不用指定。
效果如下:
7 位置偏向
如果想让view的位置偏向某一侧,可以使用以下的两个属性来设置:
layout_constraintHorizontal_bias //水平偏向
layout_constraintVertical_bias //竖直偏向
其值同样也是0到1之间。
比如,以下例子为横向偏向左侧30%,默认的居中效果就是50%:
显示效果如下:
8 权重
LinearLayout中可以设置权重,ConstraintLayout同样也有这玩意。
通过设置以下两个属性:
app:layout_constraintHorizontal_weight //水平权重
app:layout_constraintVertical_weight //竖直权重
然后将相连的view两两约束好即可。如下:
显示效果如下:
9 链
上面这种将相连的view两两约束好的实际上就形成了链。在ConstraintLayout中可以实现各种不同的链,权重链是其中一种。整个链由链中的第一个view(链头)上设置的属性控制。
官网上一共有5种样式的链:
可以通过以下属性来设置链的样式:
app:layout_constraintHorizontal_chainStyle="spread|spread_inside|packed"
下面简单说下上面5种样式的实现:
-
1.
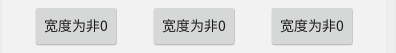
Spread Chain
默认样式就是spread,所以可以不用设置。然后宽或高非0即可。
效果如下图: image
image所以:
Spread Chain = spread + 宽或高非0
- 2.
Spread Inside Chain
这里设置以下属性
app:layout_constraintHorizontal_chainStyle="spread_inside"
然后宽度同样为非0,效果如下:
所以:
Spread Inside Chain = spread_inside + 宽或高非0
- 3.
Weighter Chain
即权重链,具体可以查看上一小节。
Weighter Chain = spread + 宽或高为0 + 权重值
- 4.
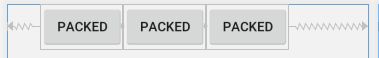
Packed Chain
Packed是一种view聚拢起来的效果,这里设置以下属性
app:layout_constraintHorizontal_chainStyle="packed"
宽度同样为非0,效果如下:
所以:
Packed Chain = packed + 宽或高非0
-
5.Packed Chain with bias
就是Packed Chain再加一个偏向属性,偏向属性可以看下前面的内容。
效果如下图所示: image
image所以:
Packed Chain with bias = Packed Chain + bias
10 Guideline辅助线
Guideline可以用来辅助布局,通过Guideline能创建出一条条的水平线或者垂直线,该线不会显示到界面上,但是能够利用这些线条来添加约束去完成界面的布局。
Guideline主要的属性有:
android:orientation="horizontal|vertical"
app:layout_constraintGuide_begin="30dp"
app:layout_constraintGuide_end="30dp"
app:layout_constraintGuide_percent="0.5"
android:orientation=”horizontal|vertical”表示是水平或垂直引导线。
app:layout_constraintGuide_begin=”30dp”,如果是水平引导线,则距离布局顶部30dp,如果是垂直引导线,则距离布局左边30dp。
app:layout_constraintGuide_end=”30dp”,如果是水平引导线,则距离布局底部30dp,如果是垂直引导线,则距离布局右边30dp。
app:layout_constraintGuide_percent=”0.5”,如果是水平引导线,则距离布局顶部为整个布局高度的50%,如果是垂直引导线,则距离布局左边文这个布局宽度的50%。
来看个例子:
如下图所示:
11 小结
本节基本把ConstraintLayout的常用属性都介绍了一遍了。通过使用ConstraintLayout能够减少布局嵌套等,可以有效的提升性能。