项目二,easyx的加入
今天是项目的第二天
与昨天的迷离比起来今天大大的有进步
我对实现啥的功能有了一个基本的方案
1对所有路的查询那就是用dfs
2对最短路的查询就是用的floyed但是,查询是要保存路径的,所以想到了,保存每条最短路的时候
同时把最短路的前驱保存下来,我们可以通过前驱把完整的路程全部的遍历出来
遇到的问题:对文件的操作不是很熟悉,对于景区观景点的位置的简介,以及公告板,还有待解决
(问题就是留着解决的)
今天解决的问题是
界面的设计
学习了easyx
无论咋样有界面就是好的(我不管我不管)
学习了全套的套餐
但是我就讲一下今天用到的
首先是头文件
有几个呀但是
最好的还是
#include但是注意了,一定要再.cpp的文件里面搞不然,要是在c文件里面弄得话,那会出现不兼容得问题
首先是窗口函数以及对窗口得关闭
initgraph(640, 800, 0);
closegraph();initgraph()的参数是宽,高,以及格式,在本文中宽高都是像素作为单位的
格式有不可关闭模式
不可最小化模式
以及二者和一模式
接下来就是
IMAGE img;
IMAGE img;就像是一个变量的定义,img是一长图片的变量,但是还未初始化(没有加载图片就是个空的)
定义了就有加载函数,这个变量是不可以可以直接赋值的
loadimage(&img, "C:\\Users\\唐怡佳\\Desktop\\图1.jpg",640,800);这就是赋值的函数(赋的值是一图片,图片变量赋值一长图片还是比较合理的吧)
格式是
loadimage(变量的地址,"图片的相对地址或者绝对地址",宽,高)图片的像素大小可能不一定与窗口匹配的但是最后面的两个参数会将图片进行一个自适应的转化,变成你想要的大小
settextstyle(50, 0, "楷书");//高,宽,字体的格式
setbkmode(TRANSPARENT);//文本背景的设置,此为透明
settextcolor(BLACK)//字体的颜射,可以是你想的到的英文接下来是文本的设置,一上是设置格式
outtextxy(x1, y1, a);
outtextxy(x1, y1, L"我是菜鸡");
outtextxy(x1, y1, TEXT"菜鸡是我");
outtextxy(x1, y1, _TEXT("菜鸟是我"));前两个参数是,对文字输出的起始位置的像素点
setfillcolor(YELLOW);
fillrectangle(120,150,520,250);
rectangele(120,150,520,250);
这是填充色的矩形
以及未填充颜射的矩形
还有上面的颜射填充
可以注意到,画矩形的函数有4个参数这代表,起始点以及最终点
这里的左上,以及右下
两点
还有就是如何吧文本永远输入在矩形的中间(居中)
fillrectangle(120,150,520,250);
int x1 = 120 + (400 - textwidth(a)) / 2;
int y1 = 150 + (100 - textheight(a)) / 2;
outtextxy(x1, y1, a);textwidth(a)是求出a字符串占据的宽(像素)
同理理解textheight(a)
问为啥的就自己拿笔和纸来计算一下
还有鼠标的信息
今天暂时不讲
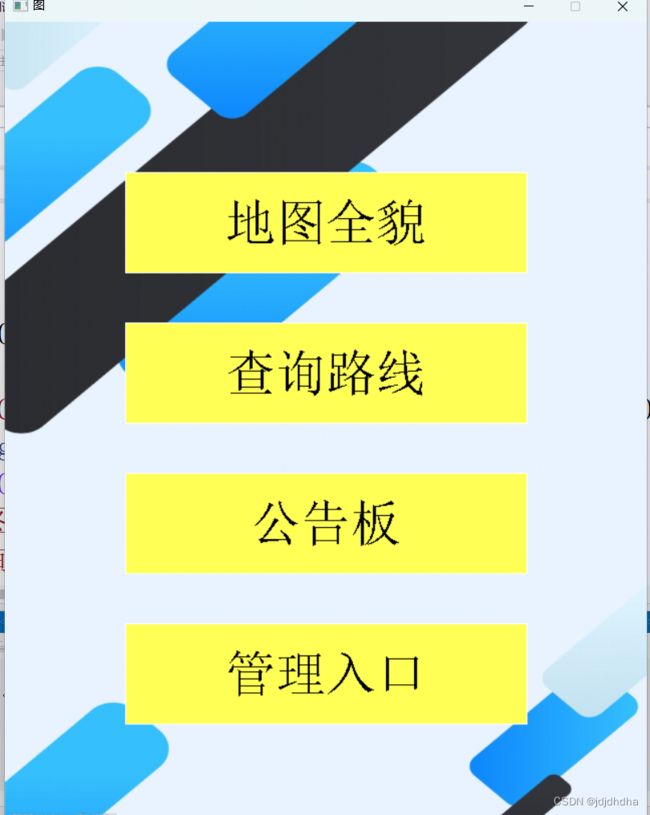
把今天的初定的代码以及样式展示一下
#include
#include
int main() {
initgraph(640, 800, 0);
IMAGE img;
loadimage(&img, "C:\\Users\\唐怡佳\\Desktop\\图1.jpg",640,800);
putimage(0, 0,&img);
setfillcolor(YELLOW);
char a[20] = "地图全貌";
char b[20] = "查询路线";
char c[20] = "公告板";
char d[20] = "管理入口";
settextstyle(50, 0, "楷书");
setbkmode(TRANSPARENT);
settextcolor(BLACK);
fillrectangle(120,150,520,250);
int x1 = 120 + (400 - textwidth(a)) / 2;
int y1 = 150 + (100 - textheight(a)) / 2;
outtextxy(x1, y1, a);
fillrectangle(120, 300, 520, 400);
int x2 = 120 + (400 - textwidth(b)) / 2;
int y2 = 300 + (100 - textheight(b)) / 2;
outtextxy(x2, y2, b);
fillrectangle(120, 450, 520, 550);
int x3 = 120 + (400 - textwidth(c)) / 2;
int y3 = 450 + (100 - textheight(c)) / 2;
outtextxy(x3, y3, c);
fillrectangle(120, 600, 520, 700);
int x4 = 120 + (400 - textwidth(d)) / 2;
int y4 = 600 + (100 - textheight(d)) / 2;
outtextxy(x4, y4, d);
ExMessage msg;
while (1){
if (peekmessage(&msg, WM_LBUTTONDOWN)) {
if (msg.x >= 120 && msg.x <= 520 && msg.y >= 150 && msg.y <= 250) {};
if (msg.x >= 120 && msg.x <= 520 && msg.y >= 300 && msg.y <= 400) {};
if (msg.x >= 120 && msg.x <= 520 && msg.y >= 450 && msg.y <= 550) {};
if (msg.x >= 120 && msg.x <= 520 && msg.y >= 600 && msg.y <= 700) {};
}
}
return 0;
} 暂时还没有将代码加入到项目里面来
运行起来的如上,还未加退出的选项明天会进行修补以及加入到项目,对后面的项目编写也有大大的帮助
今天撒花谢幕!!!!