JS实现继承的几种方式
JS继承的实现方式 堪称最全最详细
前沿看js继承这块时我看的几个教程都是说的很简单或者是没有说全就自行百度看了好多总结了下有:
1.构造函数继承 2.原型链继承 3.组合继承 4.class继承 5.实例继承 6 拷贝继承 7.寄生组合继承
下面我们就按照顺序来实现
实现继承前我们先构建一个父类代码如下:
function Animal (name) {
this.name = name || 'Animal';
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
Animal.prototype.eat = function(food) { // 原型方法
console.log(this.name + '正在吃:' + food);
};
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
propotype的:使你有能力向对象添加属性和方法
new Animal()和Object.create(Animal.prototype)的区别:Object的话比new少了Animal本身属性的复制
一般的继承的话,除了继承原型属性/方法,实例的属性/方法也是需要继承的,主要是看应用场景
1.构造函数继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
function Cat(){
Animal.call(this);
this.name ='Tom';
}
var cat = new Cat();
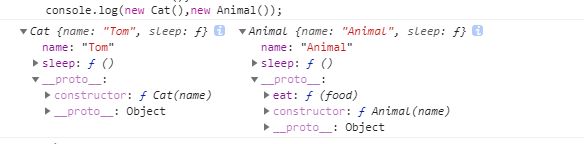
console.log(cat,new Animal());
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
我们这里就看下console.log(new Cat(),new Animal());的打印结果,其余大家自己查看

这里调用了父级Animal函数,然后让父级函数本身的this指向变成了子级Cat的实例对象,相当于父级的所有的属性和方法在子级Cat函数里再次声明了一次。但是这种方式也有弊端

可以发现,当我们在原型链上添加属性和方法时,子级并没有继承父级的属性和方法总结如下:
特点:
- 解决了子类实例共享父类引用属性的问题
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(call多个父类对象)
缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类在构造函数里声明的属性和方法,不能继承父级原型链上的属性和方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
推荐指数:★★(缺点3)
2.原型链继承
核心: 将父类的实例作为子类的原型
Animal.prototype.body = ['head','arm'];
function Cat() {
this.name = 'Tom';
}
Animal.prototype.eat = function () {
console.log('i can eat')
}
Cat.prototype = new Animal();
var cat = new Cat();
console.log(cat ,new Animal());
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //true
var cat1 = new Cat();
var cat2 = new Cat();
cat1.body.push('foot')
console.log(cat1,cat2);
这种方式可以继承原型链上的属性,但是同样有弊端

我new了两个cat1,cat2实例对象后,改变其中一个对象的属性,另外一个对象也会受到影响:总结
特点:
- 非常纯粹的继承关系,实例是子类的实例,也是父类的实例
- 父类新增原型方法/原型属性,子类都能访问到
- 简单,易于实现
缺点:
- 可以在Cat构造函数中,为Cat实例增加实例属性。但要新增原型属性和方法,则必须放在new Animal()这样的语句之后执行
- 无法实现多继承
- 来自原型对象的所有属性被所有实例共享
- 创建子类实例时,无法向父类构造函数传参
推荐指数:★★(3、4两大致命缺陷)
3.组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
function Cat() {
Animal.call(this);
instance.name = 'Tom';
}
Animal.prototype.eat = function () {
console.log('i can eat');
}
Cat.prototype = Object.create(Animal.prototype); //组合继承也是需要修复构造函数指向的
Cat.prototype.constructor = Cat;
var cat1 = new Cat();
var cat2 = new Cat();
cat1.body.push('foot')
console.log(cat1,cat2)
组合方式排除了构造函数继承和原型链继承的弊端,是JS中最常用的继承模式了 总结:
特点:
- 弥补了方式2的缺陷,可以继承实例属性/方法,也可以继承原型属性/方法
- 既是子类的实例, 也是父类的实例
- 不存在引用属性共享问题
- 可传参
- 函数可复用
缺点:
- 调用了两次父类构造函数,生成了两份实例(子类实例将子类原型上的那份屏蔽了)
推荐指数:★★★★(仅仅多消耗了一点内存)
4.class继承
核心:class 是ES6新增的语法 直接class 创建一个类,使用extends来继承。具体看廖学峰大神的讲解
class Animal{
constructor() {
this.name = 'Tom';
}
play() {
console.log('animal')
}
}
class Cat extends Animal{
constructor(type) {
super(type);
this.type ='cat'
}
}
var cat = new Cat();
总结:最方便快捷的继承方式,但是仅支持ES6及以上版本,所以要考虑兼容性问题,
5.实例继承
核心:为父类实例添加新特性,作为子类实例返回
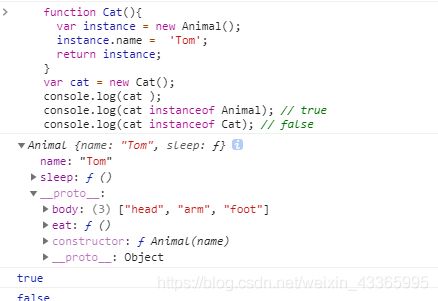
function Cat(){
var instance = new Animal();
instance.name = 'Tom';
return instance;
}
var cat = new Cat();
console.log(cat );
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // false
- 不限制调用方式,不管是new 子类()还是子类(),返回的对象具有相同的效果
缺点:
- 实例是父类的实例,不是子类的实例
- 不支持多继承
推荐指数:★★
6 拷贝继承
核心:循环父级
function Cat(){
var animal = new Animal();
for(var p in animal){
Cat.prototype[p] = animal[p];
}
Cat.prototype.name = 'Tom';
}
var cat = new Cat();
console.log(cat);
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:
- 支持多继承
缺点:
- 效率较低,内存占用高(因为要拷贝父类的属性)
- 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到)
推荐指数:★(缺点1)
7.寄生组合继承
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
(function(){// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Animal.prototype;
Cat.prototype = new Super();
Cat.prototype.constructor = Cat;
})();
var cat = new Cat();
console.log(cat);
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); //true
特点:
- 堪称完美
缺点:
- 实现较为复杂
推荐指数:★★★★(实现复杂,扣掉一颗星)
![]()