ElementUI中使用富文本编辑器(quill-editor)实现图片视频上传,图片拖拽和缩放,以及菜单悬停显示中文和表情包
ElementUI中使用富文本编辑器(quill-editor)
这里写目录标题
-
- ElementUI中使用富文本编辑器(quill-editor)
-
- 一、引入quill-editor
- 二、使用quill-editor
-
- 全局引入
- 按需引入
- 配置修改
-
- 视频修改
- 滚动效果
- 添加表情包
- 悬停加上中文释义
- 具体使用
- 效果演示
本文相当于是承上启下的一篇文章,之前的博客讲了如何文件上传,富文本编辑器需要利用到 文件上传,而楼主的下一个项目,需要对文章进行管理,所以今天来封装一个富文本编辑器(在之前的博客里用到了UEditor,当时出于官网太久没有更新),换了一个富文本编辑器使用。
一、引入quill-editor
安装依赖,需要先安装vue-quill-editor插件
npm install vue-quill-editor --save
npm install quill
安装图片插件(图片拖拽和修改图片大小),如果你有这个方面的需求的话,可以引入,否则忽略
npm install quill-image-drop-module --save
npm install quill-image-resize-module --save
二、使用quill-editor
全局引入
我们安装完成之后,可以在main.js中全局引入quill-editor
//引入quill-editor编辑器
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
//实现quill-editor编辑器拖拽上传图片
import * as Quill from 'quill'
import { ImageDrop } from 'quill-image-drop-module'
Quill.register('modules/imageDrop', ImageDrop)
//实现quill-editor编辑器调整图片尺寸
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResize)
按需引入
用到的时候,再引入
//引入quill-editor编辑器
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
//实现quill-editor编辑器拖拽上传图片
import * as Quill from 'quill'
import { ImageDrop } from 'quill-image-drop-module'
//实现quill-editor编辑器调整图片尺寸
import ImageDrop from 'quill-image-resize-module'
export default {
components: {
VueQuillEditor,
ImageDrop,
ImageDrop
}
}
配置修改
使用图片与视频的上传功能,请在此之前完成上传组件,为其 class 赋值,并隐藏该组件
视频修改
如果需要用到视频上传,且希望视频可以正常回显,需要修改quill源码中视频 标签为
写一个quillVideo.js
import { Quill } from 'vue-quill-editor'
// 源码中是import直接倒入,这里要用Quill.import引入
const BlockEmbed = Quill.import('blots/block/embed')
// const Link = Quill.import('formats/link')
const ATTRIBUTES = ['height', 'width']
class Video extends BlockEmbed {
static create (value) {
const node = super.create(value)
// console.log("js文件"+ window.jsValue)
// 添加video标签所需的属性
node.setAttribute('controls', 'controls') // 控制播放器
//删除原生video的控制条的下载或者全屏按钮的方法
//
//不用哪个在下面加上哪个
node.setAttribute('controlsList', 'nofullscreen') // 控制删除
node.setAttribute('type', 'video/mp4')
node.setAttribute('style', 'object-fit:fill;width: 100%;')
node.setAttribute('preload', 'auto') // auto - 当页面加载后载入整个视频 meta - 当页面加载后只载入元数据 none - 当页面加载后不载入视频
node.setAttribute('playsinline', 'true')
node.setAttribute('x-webkit-airplay', 'allow')
// node.setAttribute('x5-video-player-type', 'h5') // 启用H5播放器,是wechat安卓版特性
node.setAttribute('x5-video-orientation', 'portraint') // 竖屏播放 声明了h5才能使用 播放器支付的方向,landscape横屏,portraint竖屏,默认值为竖屏
node.setAttribute('x5-playsinline', 'true') // 兼容安卓 不全屏播放
node.setAttribute('x5-video-player-fullscreen', 'true') // 全屏设置,设置为 true 是防止横屏
node.setAttribute('src', window.jsValue)
return node
}
static formats (domNode) {
return ATTRIBUTES.reduce((formats, attribute) => {
if (domNode.hasAttribute(attribute)) {
formats[attribute] = domNode.getAttribute(attribute)
}
return formats
}, {})
}
// static sanitize (url) {
//
// // eslint-disable-line import/no-named-as-default-member
// }
static value (domNode) {
return domNode.getAttribute('src')
}
format (name, value) {
if (ATTRIBUTES.indexOf(name) > -1) {
if (value) {
this.domNode.setAttribute(name, value)
} else {
this.domNode.removeAttribute(name)
}
} else {
super.format(name, value)
}
}
html () {
const { video } = this.value()
return `${video}">${video}`
}
}
Video.blotName = 'video' // 这里不用改,楼主不用iframe,直接替换掉原来,如果需要也可以保留原来的,这里用个新的blot
Video.className = 'ql-video'
Video.tagName = 'video' // 用video标签替换iframe
export default Video
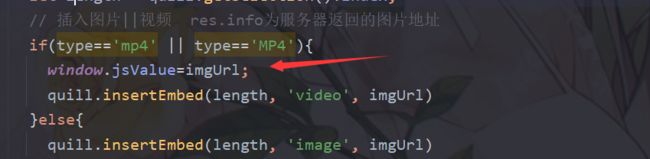
在quillEditor界面写
window.jsValue=imgUrl;
滚动效果
富文本里面的下拉框默认是不滚动的,想要滚动效果,加上下面的css
/*加上height和滚动属性就可以,滚动条样式是系统默认样式,可能不同*/
.ql-toolbar.ql-snow .ql-picker.ql-expanded .ql-picker-options {
border-color: #ccc;
height: 125px;
overflow: auto;
}
添加表情包
添加插件
npm i node-emoji
或者
npm install node-emoji
在main.js将它挂载到vue原型上
import emoji from 'node-emoji'
Vue.prototype.emoji = emoji. //这里,emoji里的表情还是很多的好像有上千个,这里可以截取其中的一部分
添加插件
npm isntall quill-emoji
在main.js中加入(全局注册)
import 'quill/dist/quill.bubble.css'
import quillEmoji from 'quill-emoji'
注册
Quill.register('modules/quillEmoji', quillEmoji)//将emoji插件注册进富文本
在main.js中添加(注意导入的位置,否则可能会报错,前端界面启动不起来)
import quillEmoji from 'quill-emoji'
import 'quill-emoji/dist/quill-emoji.css'、
Quill.register('modules/quillEmoji', quillEmoji)
悬停加上中文释义
先定义一个数组,把所有的工具放在里面
// toolbar标题
const titleConfig = [
{ Choice: '.ql-insertMetric', title: '跳转配置' },
{ Choice: '.ql-bold', title: '加粗' },
{ Choice: '.ql-italic', title: '斜体' },
{ Choice: '.ql-underline', title: '下划线' },
{ Choice: '.ql-header', title: '段落格式' },
{ Choice: '.ql-strike', title: '删除线' },
{ Choice: '.ql-blockquote', title: '块引用' },
{ Choice: '.ql-code', title: '插入代码' },
{ Choice: '.ql-code-block', title: '插入代码段' },
{ Choice: '.ql-font', title: '字体' },
{ Choice: '.ql-size', title: '字体大小' },
{ Choice: '.ql-list[value="ordered"]', title: '编号列表' },
{ Choice: '.ql-list[value="bullet"]', title: '项目列表' },
{ Choice: '.ql-direction', title: '文本方向' },
{ Choice: '.ql-header[value="1"]', title: 'h1' },
{ Choice: '.ql-header[value="2"]', title: 'h2' },
{ Choice: '.ql-align', title: '对齐方式' },
{ Choice: '.ql-color', title: '字体颜色' },
{ Choice: '.ql-background', title: '背景颜色' },
{ Choice: '.ql-image', title: '图像' },
{ Choice: '.ql-video', title: '视频' },
{ Choice: '.ql-link', title: '添加链接' },
{ Choice: '.ql-formula', title: '插入公式' },
{ Choice: '.ql-clean', title: '清除字体格式' },
{ Choice: '.ql-emoji', title: '表情包' },
{ Choice: '.ql-script[value="sub"]', title: '下标' },
{ Choice: '.ql-script[value="super"]', title: '上标' },
{ Choice: '.ql-indent[value="-1"]', title: '向左缩进' },
{ Choice: '.ql-indent[value="+1"]', title: '向右缩进' },
{ Choice: '.ql-header .ql-picker-label', title: '标题大小' },
{ Choice: '.ql-header .ql-picker-item[data-value="1"]', title: '标题一' },
{ Choice: '.ql-header .ql-picker-item[data-value="2"]', title: '标题二' },
{ Choice: '.ql-header .ql-picker-item[data-value="3"]', title: '标题三' },
{ Choice: '.ql-header .ql-picker-item[data-value="4"]', title: '标题四' },
{ Choice: '.ql-header .ql-picker-item[data-value="5"]', title: '标题五' },
{ Choice: '.ql-header .ql-picker-item[data-value="6"]', title: '标题六' },
{ Choice: '.ql-header .ql-picker-item:last-child', title: '标准' },
{ Choice: '.ql-size .ql-picker-item[data-value="small"]', title: '小号' },
{ Choice: '.ql-size .ql-picker-item[data-value="large"]', title: '大号' },
{ Choice: '.ql-size .ql-picker-item[data-value="huge"]', title: '超大号' },
{ Choice: '.ql-size .ql-picker-item:nth-child(2)', title: '标准' },
{ Choice: '.ql-align .ql-picker-item:first-child', title: '居左对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="center"]', title: '居中对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="right"]', title: '居右对齐' },
{ Choice: '.ql-align .ql-picker-item[data-value="justify"]', title: '两端对齐' }
]
在页面上已经渲染好元素之后,执行下面函数,放在onEditorReady函数内
for (let item of titleConfig) {
let tip = document.querySelector('.quill-editor ' + item.Choice)
if (!tip) continue
tip.setAttribute('title', item.title)
}
具体使用
写一个quillEditor.vue
结构如下
把该界面写入到路由router.js,测试效果
如果控制台出现如下错误,导致前端界面启动失败
Cannot read property 'imports' of undefined"
Failed to mount component: template or render function not defined.
Cannot read property 'registerof undefined’
解决方法:
在vue.config.js加上下面代码(重启即可)
const webpack = require("webpack")
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js',
})
]
},
}