使用 Jpom 自动构建和部署项目
比 Jenkins 简单的项目构建和部署工具。
前端项目自动构建部署
我有几个自用的前端项目,每次修改代码后都需要本地打包再上传到服务器进行部署,感觉有点麻烦,不够自动化,所以一直想找个能够实现自动构建和部署的工具。
这时候可能会有人说用 Jenkins,其实我有体验过,但没能用起来,一方面是 Jenkins 对服务器配置要求高,另一方面是配置过于复杂。另外也使用过一段时间的 Vercel,虽然可以很方便的实现自动化部署,但是项目访问速度不理想,而且必须使用 GitHub,也弃用了。
最近发现了一个新的工具「Jpom」,不仅能在线构建、自动部署项目,还支持日常运维和项目监控等功能,并且配置相对简单,使用上也足够本地化,完全能满足了我的需求。
Jpom
这里我就以前端 Vue 项目构建部署为例,说一下 Jpom 的安装和使用。
安装
安装分为三部分:
- node 环境安装
- Jpom 服务端安装
- Jpom 插件安装
node 环境安装
- 下载安装
wget -O node-v16.13.1-linux-x64.tar.gz https://oss.npmmirror.com/dist/node/v16.13.1/node-v16.13.1-linux-x64.tar.gz
mkdir -p /usr/node/ && tar -zxf node-v16.13.1-linux-x64.tar.gz -C /usr/node/
- 配置环境变量
echo '# node '>>/etc/profile
echo 'export NODE_HOME=/usr/node/node-v16.13.1-linux-x64'>>/etc/profile
echo 'export PATH=$NODE_HOME/bin:$PATH'>>/etc/profile
source /etc/profile
如构建遇到错误提示 /bin/bash: npm: command not found,可以执行如下命令建立软连接 ln -s /usr/node/node-v16.13.1-linux-x64/bin/node /usr/local/bin/node ln -s /usr/node/node-v16.13.1-linux-x64/bin/npm /usr/local/bin/npm
Jpom 服务端安装
官方提供了多种安装方式,推荐使用「一键安装」,默认会安装到 /usr/local/jpom-server 目录。
# 一键默认安装 + 自动配置开机自启服务
curl -fsSL https://jpom.top/docs/install.sh | bash -s Server jdk+default+service
可以通过以下命令管理 Jpom 服务端:
- 启动:systemctl start jpom-server
- 停止:systemctl stop jpom-server
- 重启:systemctl restart jpom-server
更多 Jpom 服务端安装方式可以查看「安装 Jpom」。
Jpom 插件安装
插件安装也同样推荐使用「一键安装」,默认会安装到 /usr/local/jpom-agent 目录。
# 一键默认安装 + 自动配置开机自启服务
curl -fsSL https://jpom.top/docs/install.sh | bash -s Agent jdk+default+service
可以通过以下命令管理 Jpom 插件:
- 启动:systemctl start jpom-agent
- 停止:systemctl stop jpom-agent
- 重启:systemctl restart jpom-agent
使用
初始化
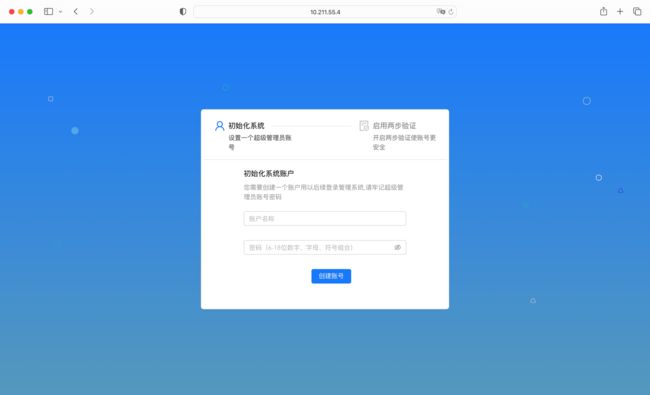
浏览器访问 IP:2122(或自行绑定域名)进入管理页面,如下图所示:
设置初始化系统账户,根据需要开启两步验证:
逻辑节点
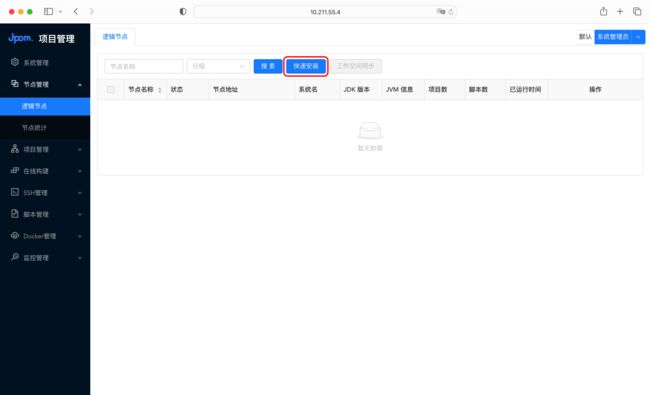
节点简单理解为服务器就可以,点击节点管理 > 逻辑节点 > 快速绑定,如下所示:
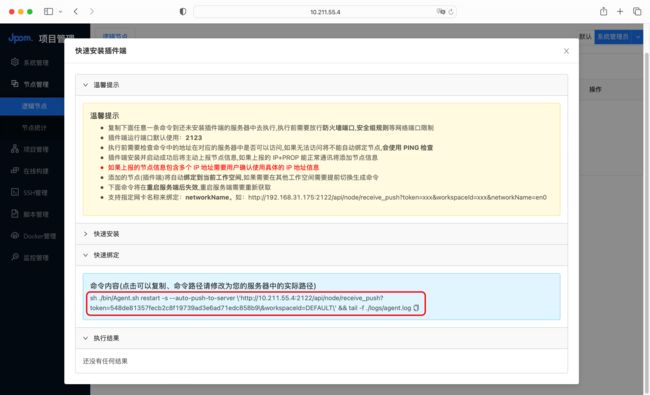
由于上面已经安装了 Jpom 插件,所以这里我们直接进行快速绑定,展开快速绑定并复制命令,如下图所示:
进入到 Jpom 插件安装的目录,如果是默认安装那么目录为 /usr/local/jpom-agent,执行复制好的快速绑定命令。
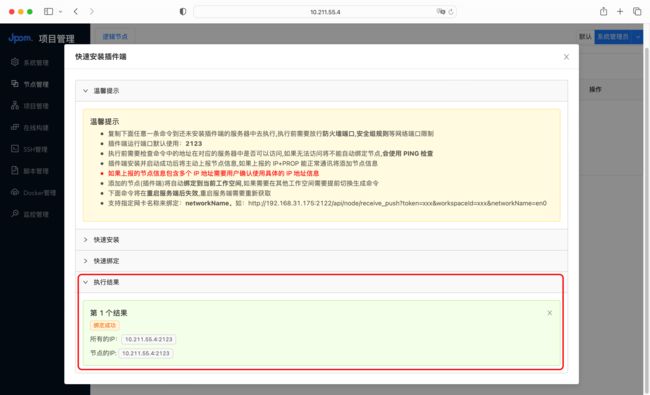
等待页面的执行结果显示绑定成功即完成绑定,如果有多个 IP 可能需要手动选择要绑定的 IP。
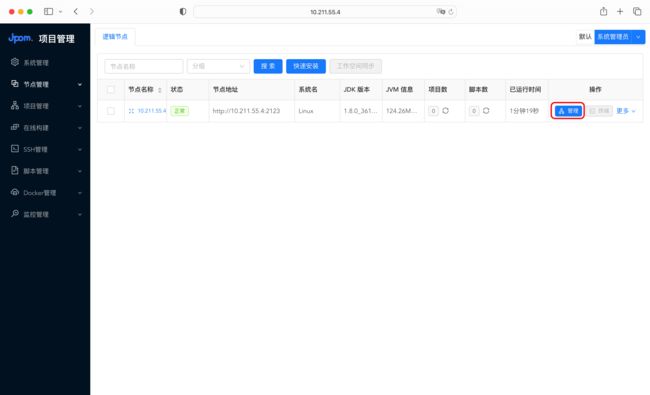
点击节点的管理按钮,进入到管理页面,如下图所示:
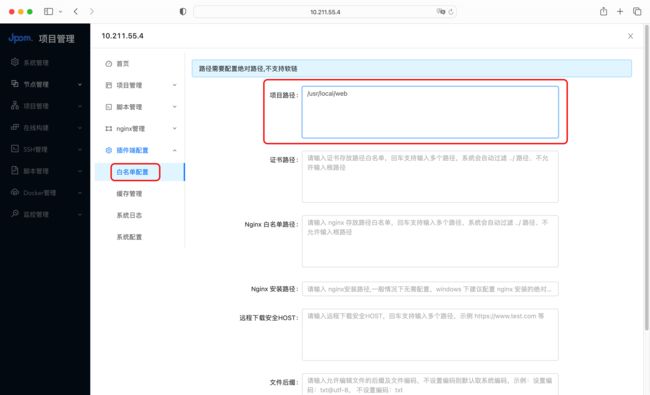
点击插件端配置 > 白名单配置,项目路径填写 /usr/local/web(自定义前端项目的部署目录,此处仅用于举例),点击提交。
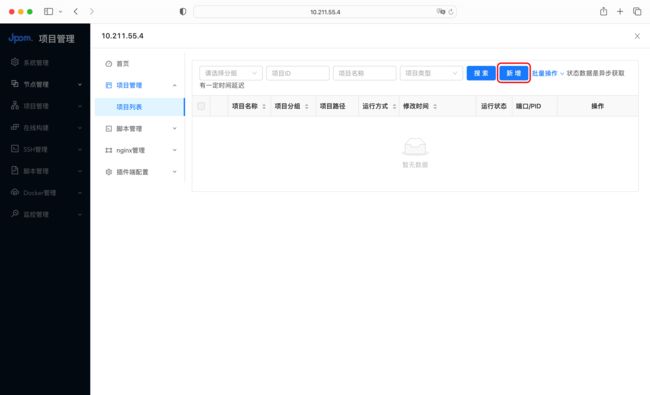
点击项目管理 > 项目列表 > 新增,如下图所示:
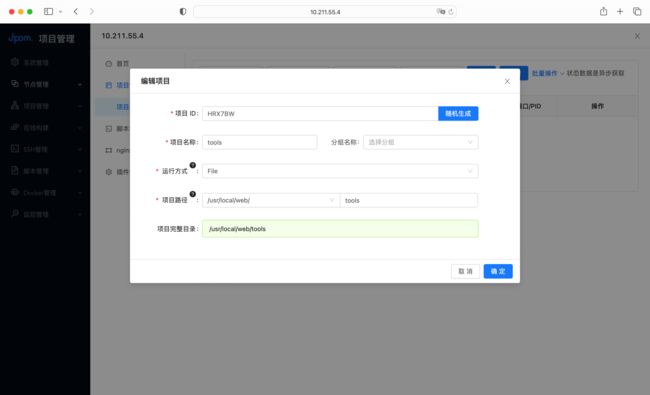
填写各项信息,其中运行方式要选择 File,填写后点击确定,如下图所示:
在线构建
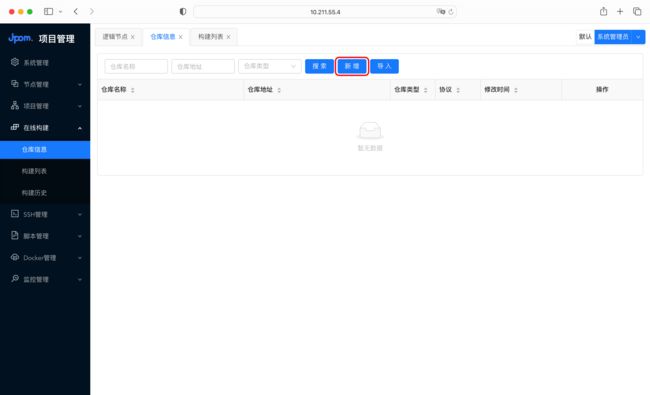
点击在线构建 > 仓库信息 > 新增,如下图所示:
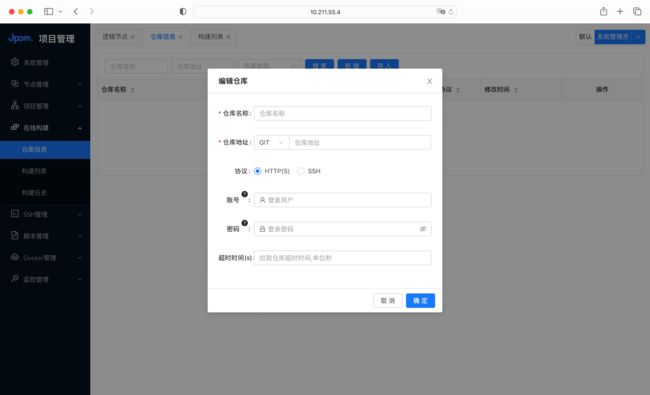
填入各项信息,点击确定。
构建列表
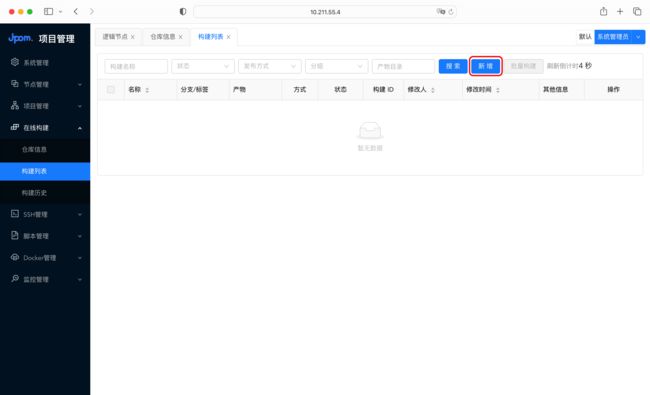
点击在线构建 > 仓库信息 > 构建列表 > 新增,如下图所示:
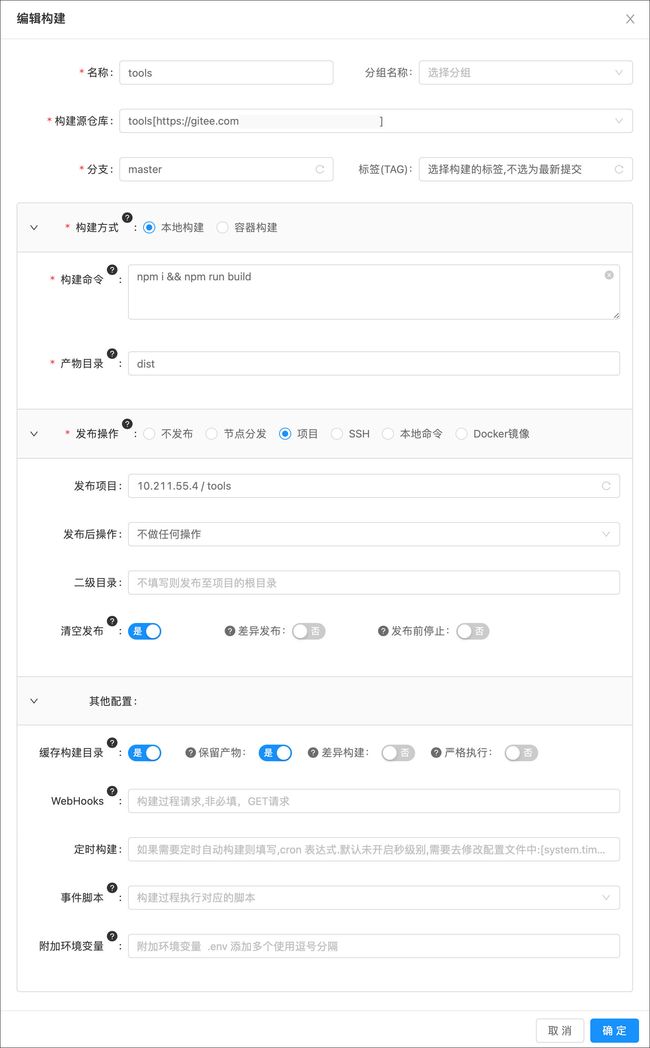
按提示填写各项信息,点击确定即可,可以参考下图:
说明:
- 构建方式:选择本地构建
- 构建命令:可以参考提示或按照项目实际的命令填写
- 产物目录:按照本地构建后的目录填写,一般都是 dist
- 发布操作:选择项目
- 清空发布:选择是
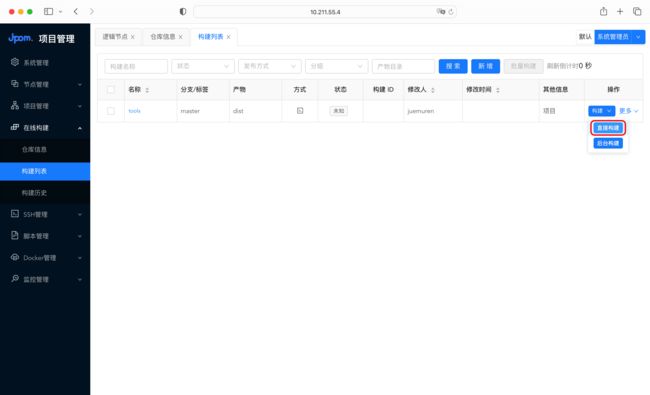
点击构建 > 直接构建,开始构建和部署项目。
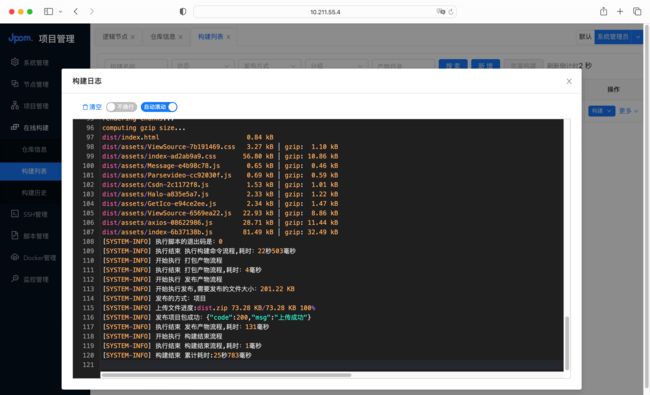
等待日志显示构建结束,即可通过 IP 或域名(自行配置 Nginx)访问项目。
自动部署
上面实现了项目的构建和部署,但是并没有实现自动化,那要怎么才能实现自动化呢?下面以 Gitee 为例,实现自动化构建和部署,即代码提交后自动触发构建部署。
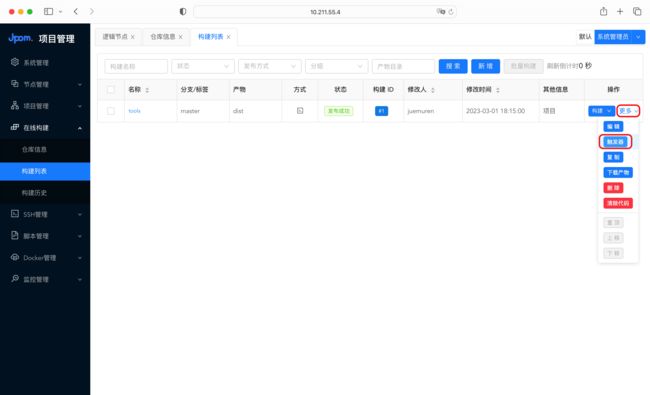
在构建列表点击更多 > 触发器,如下图所示:
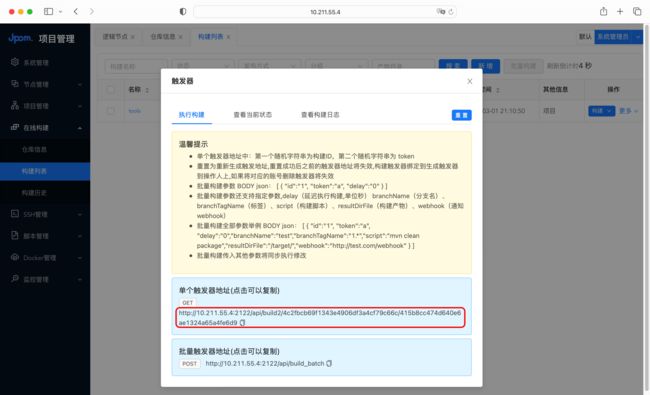
复制触发器地址,如下图所示:
访问 Gitee 的项目,依次点击管理 > WebHooks > 添加webHook,如下图所示:
将复制的触发器地址粘贴到 URL 输入框,并点击添加按钮,如下图所示:
这样,以后每次提交代码之后,就会自动触发项目的构建和部署。
详细文档可查看「Gitee 提交代码后自动执行构建」。
实践案例
上面介绍的就是 Jpom 官方文档里提到的「本地构建 + 项目发布 node 项目」。
除此之外,官方还提供了其他实践案例的参考,例如 Java、Python 等项目实践案例,可访问「实践案例目录」进行查看。
总结
Jpom 满足了我自动化构建和部署前端项目的需求,作为个人或者企业测试环境的自动化工具还是很不错的。
Jpom 更多功能
除了项目的构建和部署,Jpom 还支持 SSH 终端、在线脚本、docker 管理、项目监控等功能,可以访问 https://jpom.top 进行探索。
注意事项
在体验 Jpom 的过程中,发现一些使用问题,记录下来供参考:
- Jpom 服务端和插件不能安装到同一目录,如果使用官方一键安装可自动避免。
- 官方一键安装脚本安装 JDK 较慢,可自行安装配置 JDK 环境。
- 如果使用 docker 方式部署 Jpom,在构建项目时无法使用本地构建,推荐使用官方一键安装,可避免此问题。
- SSH 使用报错,解决办法可参考「web socket 错误,请检查是否开启 ws 代理」。
- Jpom 可能会占用过大的内存,可通过修改
/usr/local/jpom-server/bin/Server.sh和/usr/local/jpom-agent/bin/Agent.sh的Xms和Xmx大小。 - 无需编译的前端项目构建命令,例如我有一个 docsify 项目,直接编写 markdown,那么构建命令可以参考
mkdir dist && cp * dist。