ios NSAttributedString 具体解释
ios NSAttributedString 具体解释
NSAttributedString能够让我们使一个字符串显示的多样化,可是眼下到iOS 5为止,好像对它支持的不是非常好,由于显示起来不太方便(至少没有在OS X上方便)。
首先导入CoreText.framework,并在须要使用的文件里导入:
#import<CoreText/CoreText.h>
创建一个NSMutableAttributedString:
- NSMutableAttributedString *attriString = [[[NSMutableAttributedString alloc] initWithString:@"this is test!"]
- autorelease];
- //把this的字体颜色变为红色
- [attriString addAttribute:(NSString *)kCTForegroundColorAttributeName
- value:(id)[UIColor redColor].CGColor
- range:NSMakeRange(0, 4)];
- //把is变为黄色
- [attriString addAttribute:(NSString *)kCTForegroundColorAttributeName
- value:(id)[UIColor yellowColor].CGColor
- range:NSMakeRange(5, 2)];
- //改变this的字体,value必须是一个CTFontRef
- [attriString addAttribute:(NSString *)kCTFontAttributeName
- value:(id)CTFontCreateWithName((CFStringRef)[UIFont boldSystemFontOfSize:14].fontName,
- 14,
- NULL)
- range:NSMakeRange(0, 4)];
- //给this加上下划线,value能够在指定的枚举中选择
- [attriString addAttribute:(NSString *)kCTUnderlineStyleAttributeName
- value:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble]
- range:NSMakeRange(0, 4)];
- return attriString;
这样就算是配置好了,可是我们能够发现NSAttributedString继承于NSObject,而且不支持不论什么draw的方法,那我们就仅仅能自己draw了。写一个UIView的子类(如果命名为TView),在initWithFrame中把背景色设为透明(self.backgroundColor = [UIColor clearColor]),然后在重写drawRect方法:
- -(void)drawRect:(CGRect)rect{
- [super drawRect:rect];
- NSAttributedString *attriString = getAttributedString();
- CGContextRef ctx = UIGraphicsGetCurrentContext();
- CGContextConcatCTM(ctx, CGAffineTransformScale(CGAffineTransformMakeTranslation(0, rect.size.height), 1.f, -1.f));
- CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)attriString);
- CGMutablePathRef path = CGPathCreateMutable();
- CGPathAddRect(path, NULL, rect);
- CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), path, NULL);
- CFRelease(path);
- CFRelease(framesetter);
- CTFrameDraw(frame, ctx);
- CFRelease(frame);
- }
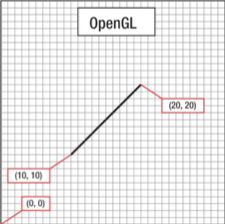
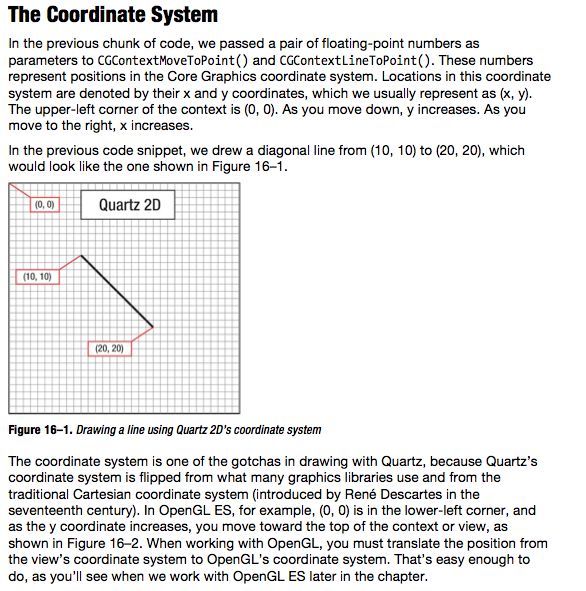
在代码中我们调整了CTM(current transformation matrix),这是由于Quartz 2D的坐标系统不同,比方(10, 10)到(20, 20)的直线坐标:

坐标类似于数学中的坐标,能够先不调整CTM,看它是什么样子的,以下两种调整方法是全然一样的:
- CGContextConcatCTM(ctx, CGAffineTransformScale(CGAffineTransformMakeTranslation(0, rect.size.height), 1.f, -1.f));
- CGContextTranslateCTM(ctx, 0, rect.size.height);
- CGContextScaleCTM(ctx, 1, -1);
CTFramesetter是CTFrame的创建工厂,NSAttributedString须要通过CTFrame绘制到界面上,得到CTFramesetter后,创建path(绘制路径),然后得到CTFrame,最后通过CTFrameDraw方法绘制到界面上。
假设想要计算NSAttributedString所要的size,就须要用到这个API:
CTFramesetterSuggestFrameSizeWithConstraints,用NSString的sizeWithFont算多行时会算不准的,由于在CoreText里,行间距也是你来控制的。
设置行间距和换行模式都是设置一个属性:kCTParagraphStyleAttributeName,这个属性里面又分为非常多子
属性,当中就包含
- kCTLineBreakByCharWrapping
- kCTParagraphStyleSpecifierLineSpacingAdjustment
- //段落
- //line break
- CTParagraphStyleSetting lineBreakMode;
- CTLineBreakMode lineBreak = kCTLineBreakByCharWrapping; //换行模式
- lineBreakMode.spec = kCTParagraphStyleSpecifierLineBreakMode;
- lineBreakMode.value = &lineBreak;
- lineBreakMode.valueSize = sizeof(CTLineBreakMode);
- //行间距
- CTParagraphStyleSetting LineSpacing;
- CGFloat spacing = 4.0; //指定间距
- LineSpacing.spec = kCTParagraphStyleSpecifierLineSpacingAdjustment;
- LineSpacing.value = &spacing;
- LineSpacing.valueSize = sizeof(CGFloat);
- CTParagraphStyleSetting settings[] = {lineBreakMode,LineSpacing};
- CTParagraphStyleRef paragraphStyle = CTParagraphStyleCreate(settings, 2); //第二个參数为settings的长度
- [attributedString addAttribute:(NSString *)kCTParagraphStyleAttributeName
- value:(id)paragraphStyle
- range:NSMakeRange(0, attributedString.length)];
-----------------------------------------猥琐的分界线-----------------------------------------
这并非唯一的方法,还有还有一种替代方案:
- CATextLayer *textLayer = [CATextLayer layer];
- textLayer.string = getAttributedString();
- textLayer.frame = CGRectMake(0, CGRectGetMaxY(view.frame), 200, 200);
- [self.view.layer addSublayer:textLayer];
-----------------------------------------猥琐的分界线-----------------------------------------
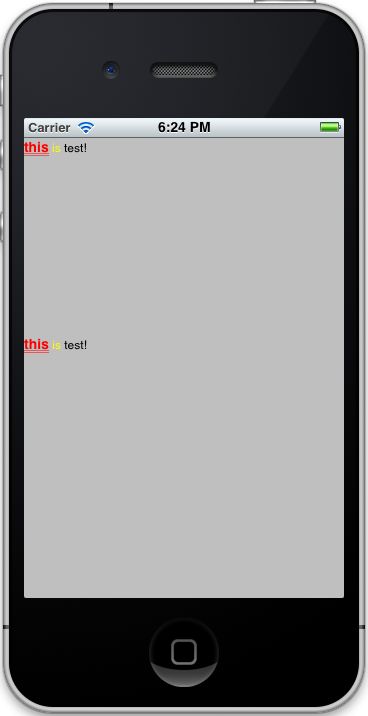
效果图:

源代码地址

原文中确有描写叙述不适当的地方,比方:The upper-left corner of the context is (0, 0) 。实际上Quartz2D的坐标系统确实在左下角,仅仅是有一些技术在设置它们的graphics context时使用了不同于Quartz的默认坐标系统。相对于Quartz来说,这些坐标系统是改动的坐标系统(modified coordinate system)。
UPDATED
在iOS6之后,创建一个AttributedString变成了一件轻松的事情, <CoreText/CoreText.h> 已经不须要导入了。假设我要设置字体的颜色,能够直接这样:
- [textAttr addAttribute:NSForegroundColorAttributeName
- value:[UIColor redColor]
- range:NSMakeRange(0, text.length)];