WPF入门2:Grid网格布局
转载源小宅博客:http://www.bilibili996.com/Course?id=5070796000084
一.Grid:
Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。
Grid和其他各个Panel比较起来,功能最多也最为复杂。
要使用Grid,首先要向RowDefinitions和ColumnDefinitions属性中添加一定数量的RowDefinitions和 ColumnDefinitions元素,从而定义行数和列数。
而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。
由于Grid的组成并非简单的添加属性标记来区分行列,这也使得用户在实际应用中可以具体到某一单 元格中,所以布局起来就很精细了。
列宽和行高,分别可以在ColumnDefinition、RowDefinition里面指定Width、Height的值。
Grid的单元格可以是空的,一个单元格中可以有多个元素,而在单元格中元素是根据它们的Z顺序一个接着一个呈现的。
与Canvas一样,同一个单元格中 的子元素不会与其他元素交互布局,信息——它们仅仅是重叠而已。
Grid面板将元素分割到不可见的行列网格中。尽管可以在一个单元格中放置多个元素(这时这些元素会相互重叠),但在每个单元格中只放置一个元素通常更合理。
当然,在Grid单元格中的元素本身也可能是另一个容器,该容器组织它所包含的一组控件。
注意:尽管Grid面板被设计成不可见的,但可将Grid.ShowGridLines属性设置为True,从而更清晰的观察Grid面板,方便调试,可以更准确地控制Grid面板如何选择列宽和行高。
1.Grid基础效果:
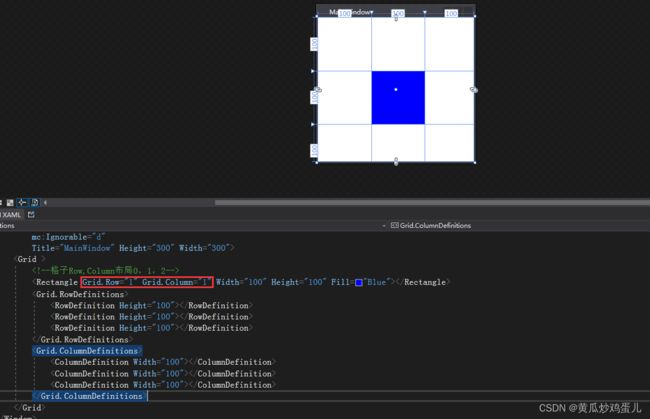
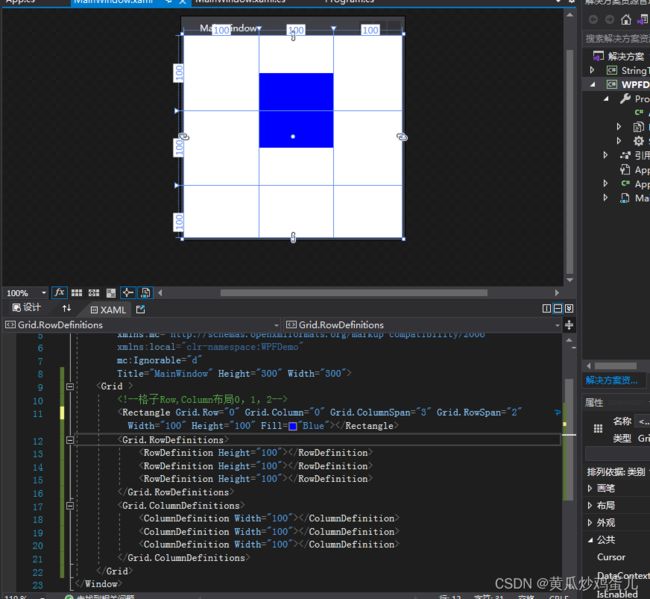
2.Grid跨行跨列:
代码:
RowSpan,ColumnSpan:
代码:
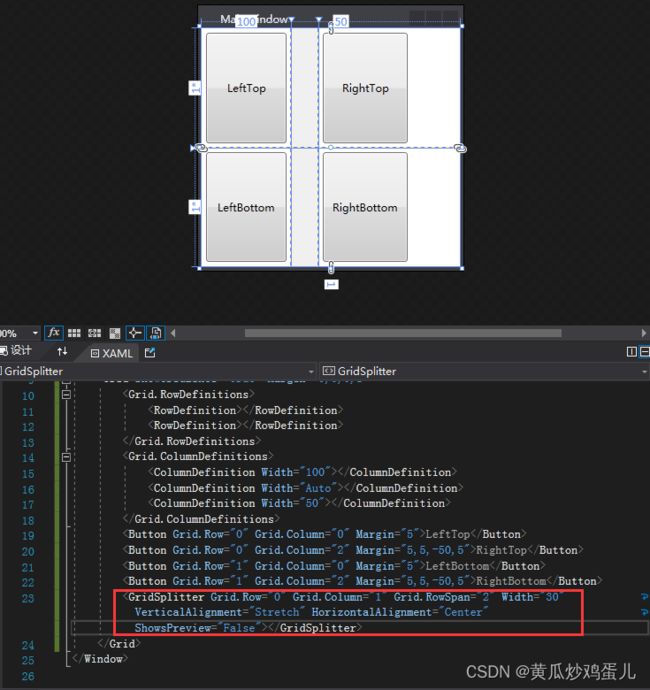
3.使用GridSplitter分割窗口:
代码:
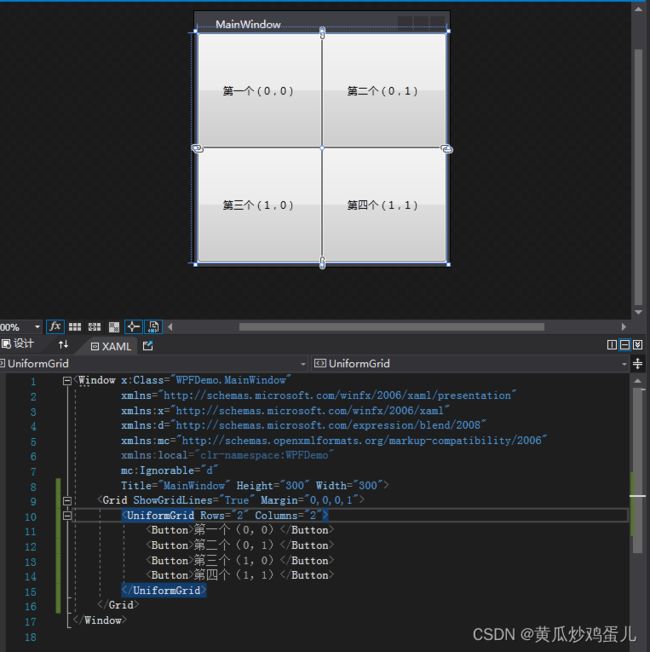
4.UniformGrid:均布网格
代码: