茅台和节流防抖
1. 从单词说起
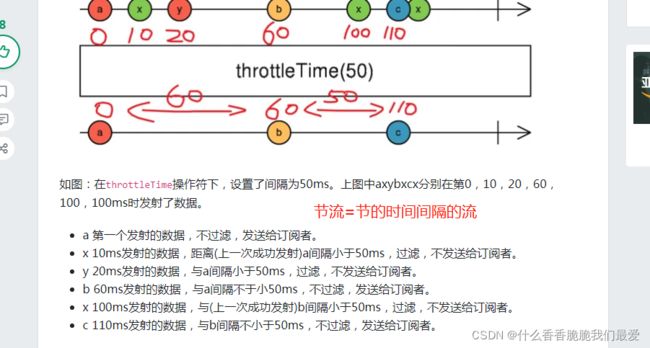
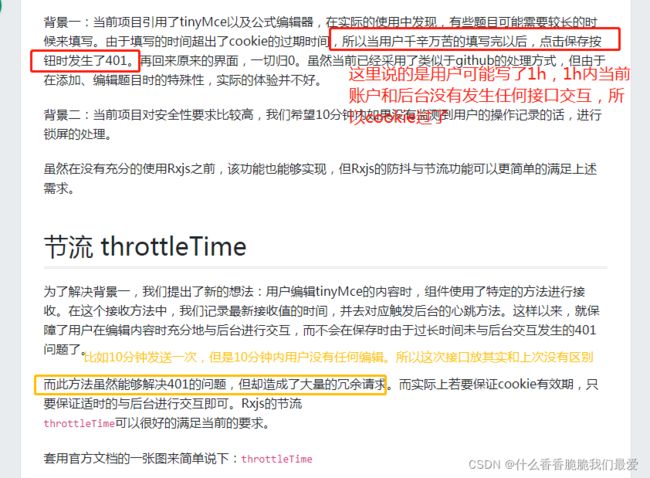
节流(throttleTime)(扼住时间的脖子=节流)

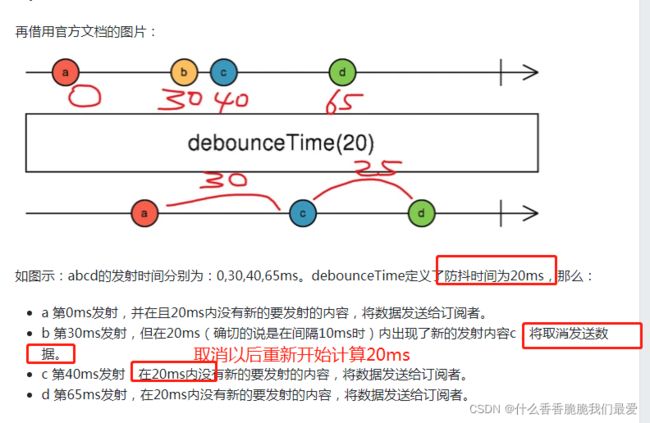
防抖 (debounceTime)

2. 正片开始
2.1 类比说明
节流:比如今天的9点-10点抢茅台,预计5000个人报名抢茅台,但是9点30分的时候,又进来了4000人报名一块抢茅台。但是无论增加到多少人,最后只在 10点 的时候抽取1个人做今天的幸运儿。
这波结束以后,在10点-11点下一波抢购中,又从0人开始报名,和上一波类似,在这1h内无论多少人报名,最后只在11点的时候抽取一个人
节流又比如:
① 万人过独木桥的考试,1000人报考录入1人
② 一家公司一个月来了20个面试者,最后只能录取一个人
防抖:比如今天的9点-10点抢茅台,预计5000个人报名抢茅台,但是9点30分的时候,又进来了4000人报名一块抢茅台。此时官方把抢购时间变成了9点30分-10点30分。,但是9点50分的时候,又进来了1000人报名一块抢茅台。此时官方把抢购时间变成了9点50分-10点50分。最后只在10点50分的时候抽取1个人做今天的幸运儿。
防抖又比如:
① 戒烟,给自己的戒烟目标是30天内不抽烟,就去删库。坚持了1天后,放弃了,这30天又要重新开始计算。如此循环,30天实际可能变成了365天或3650天或36500天 (每次中断30天计算的吸烟就是抖动)
② 周期性立flag,却又经常不实现
③ 手动填写某些纸质资料的时候,因为某一项写错了,就要重新写
④ 摇号的社保年限问题,如果社保断交了,就要重新开始计算社保缴纳年限
节流,节流,节的是时间间隔的流。(可以联想水龙头水的粗细, 时间间隔长=水流粗,时间间隔短=水流细。)
(节流对应的情况是:一段时间内多次改变值的情况, 解决的是 频繁 的问题 )
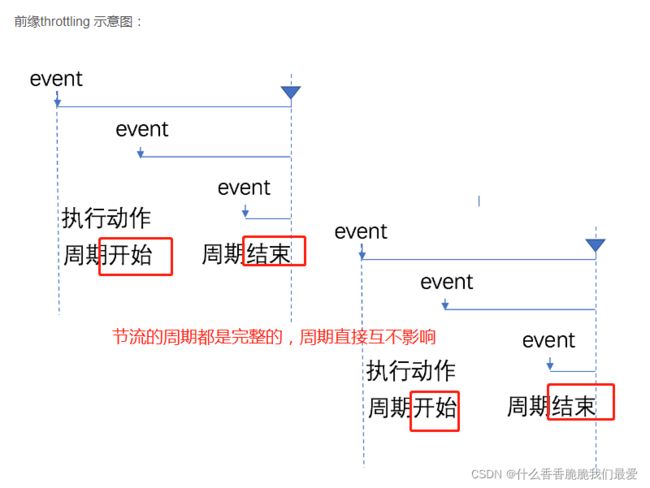
( 节流的各周期直接互不影响 )
防抖,防抖,如果一段时间内抖动了,就重新防。一段时间内没有抖动,才会触发后续函数
(防抖对应的情况是:一段时间内不改变值的问题, 解决的是 积累 的问题, 不改变值=积累空值)
( 防抖的当前周期可能影响下一周期 )
2.2 show code
2.2.1 节流
import { Component } from '@angular/core';
import { Observable } from 'rxjs';
import { debounceTime, throttleTime } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor() { }
aa: any;
bb: any;
ngOnInit() {
this.aa = new Observable(oberser => {
this.bb = oberser;
});
this.aa.pipe(throttleTime(2000)).subscribe((res: any) => {
console.log('3');
// 1649573823646 (1649573823646 - 1649573823641 = 5)
// 距离早上吃啥过去了0秒
// 1649573826653 (1649573826653 - 1649573823641 = 3012)
// 距离早上吃啥过去了0秒
console.log(new Date().getTime());
console.log(res);
});
console.log('首次加载');
// 1649573823641
console.log(new Date().getTime());
this.bb.next('早上吃啥');
setTimeout(() => {
console.log('1');
// 1649573824648 (1649573824648 - 1649573823641 = 1007)
// 距离早上吃啥过去了1秒
console.log(new Date().getTime());
this.bb.next('中午吃啥');
}, 1000);
setTimeout(() => {
console.log('2');
// 1649573826649 (1649573826649 - 1649573823641 = 3008)
// 距离早上吃啥过去了3秒
console.log(new Date().getTime());
this.bb.next('晚上吃啥');
}, 3000);
}
}
2.2.2 防抖

为什么最后变成了5s,因为在第3秒的时候又发生了变化,所以重新防抖2s
import { Component } from '@angular/core';
import { Observable } from 'rxjs';
import { debounceTime, throttleTime } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor() { }
aa: any;
bb: any;
ngOnInit() {
this.aa = new Observable(oberser => {
this.bb = oberser;
});
this.aa.pipe(debounceTime(2000)).subscribe((res: any) => {
console.log('3');
// 1649572216375 (1649572216375 - 1649572211345 = 5030)
// 距离早上吃啥过去了5秒
console.log(new Date().getTime());
console.log(res);
});
console.log('首次加载');
// 1649572211345
console.log(new Date().getTime());
this.bb.next('早上吃啥');
setTimeout(() => {
console.log('1');
// 1649572212348 (1649572212348 - 1649572211345 = 1003)
// 距离早上吃啥过去了1秒
console.log(new Date().getTime());
this.bb.next('中午吃啥');
}, 1000);
setTimeout(() => {
console.log('2');
// 1649572214373 (1649572214373 - 1649572211345 = 3028)
// 距离早上吃啥过去了3秒
console.log(new Date().getTime());
this.bb.next('晚上吃啥');
}, 3000);
}
}
又比如希望防抖2s,但是在1s的时候抖动了,所以在1s的基础上又重新防抖2s,所以最后变成了3s(1+2=3)
import { Component } from '@angular/core';
import { Observable } from 'rxjs';
import { debounceTime, throttleTime } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor() { }
aa: any;
bb: any;
ngOnInit() {
this.aa = new Observable(oberser => {
this.bb = oberser;
});
this.aa.pipe(debounceTime(2000)).subscribe((res: any) => {
console.log('3');
// 距离早上吃啥过去了3秒
console.log(new Date().getTime());
console.log(res);
});
console.log('首次加载');
console.log(new Date().getTime());
this.bb.next('早上吃啥');
setTimeout(() => {
console.log('1');
// 距离早上吃啥过去了1秒
console.log(new Date().getTime());
this.bb.next('中午吃啥');
}, 1000);
}
}